This post will explain the method for making the HTML table vertically scrollable.
How to Make HTML Table Vertically Scrollable?
To create a table vertically scrollable in HTML, first, make a table, and add the relevant data. Then, apply the CSS properties “overflow-x” and “overflow-y”.
The “overflow-x” property with the value “hidden” clips the overflow. Moreover, the “overflow-y” property with the value “scroll” will permit you to scroll up and down the table.
To do so, try out the given instructions.
Step 1: Create a “div” Container
First of all, create a “<div>” container. Then, insert a class attribute as a “div-scroll”.
Step 2: Create a Table in HTML
To create a table in HTML, follow the provided instructions:
- Create a table by utilizing the “<table>” tag.
- Set the “border” as “1px” and align the table in the center by using the “align” attribute.
- The “<tr>” tag is utilized for specifying the rows in the table.
- “<th>” tag is used to add the heading to the table.
- “<td>” is utilized for inserting data in the table:
<table border="1px" align="center">
<tr> <th> Name </th> <th>ID</th> <th> Category</th> </tr>
<tr> <td> Jenny</td> <td>01</td> <td> Docker</td></tr>
<tr> <td> Herry</td> <td>02</td> <td> HTML/CSS</td></tr>
<tr> <td> Marry </td> <td>03</td> <td> Git</td></tr>
<tr> <td> Jazzy </td> <td>04</td> <td> Javascript</td></tr>
<tr> <td> Edward </td> <td>05</td> <td> Windows</td></tr>
<tr> <td> Bella </td> <td>06</td> <td> Discord</td></tr>
<tr> <td> Bunny </td> <td>07</td> <td> Git</td></tr>
<tr> <td> Jack </td> <td>08</td> <td> HTML/CSS</td></tr>
</table>
</div>
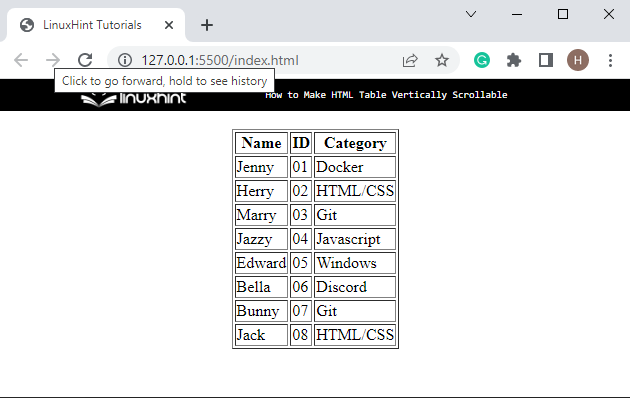
It can be observed that the table has been created successfully:
Step 3: Access Class and Table
Now, access the “div” element by utilizing the “.div-scroll” class name. The “table” is used to access the table element of the div container.
Step 4: Style Table in CSS
To style the table in CSS, utilize the following properties:
padding: 12px;
height: 200px;
width: 500px;
border-radius: 10px;
box-shadow: 1px 2px 1px 2px rgb(230, 229, 229);
margin: 15px;
border: 1px solid #141313;
background-color: #cbeaf8;
overflow-y: scroll;
overflow-x: hidden;
}
Here is the description of the above-stated code:
- “padding” property is utilized for setting the space around the element.
- “height” defines the element height that is set as “200px”.
- “width” sets the element width.
- “border-radius” defines the radius of the element. It allows the user to add a rounded corner to the element.
- “box-shadow” property sets the shadow frame around the element.
- “margin” is used to set the space around the element.
- “border” property is added to set a border.
- “background-color” feature is utilized for setting the color of the table at the backside.
- “overflow-y” is set as “scroll” to make it vertically scrollable.
- “overflow-x” specifies the value as “hidden”.
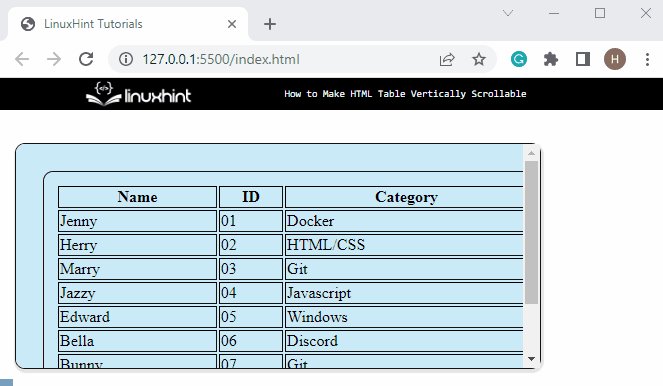
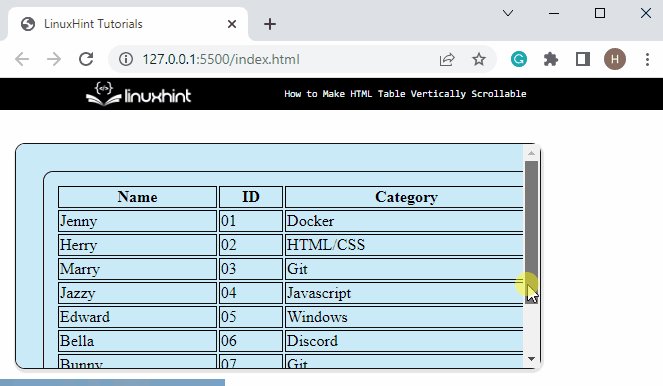
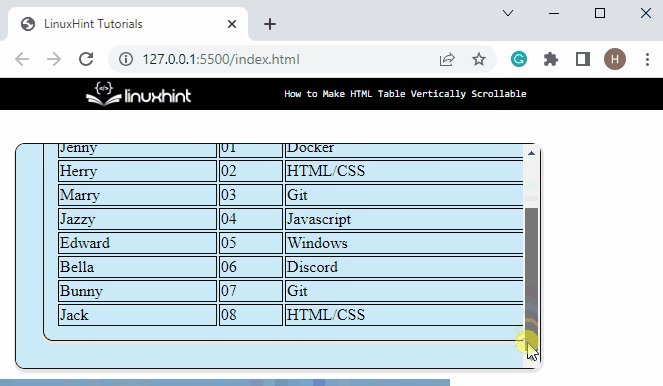
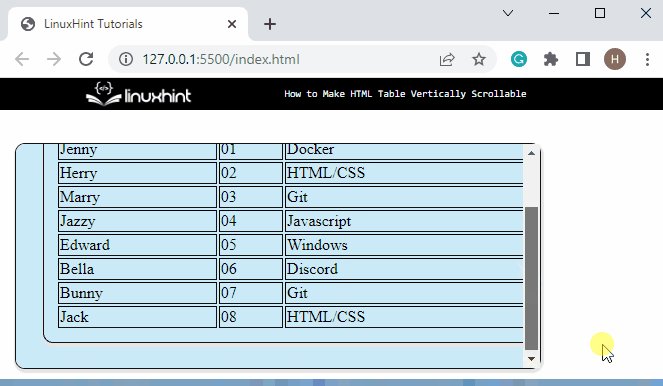
It can be observed that we have successfully made the table vertically scrollable:
We have explained the method for making the table vertically scrollable.
Conclusion
To make the HTML table vertically scrollable, first, create the table by utilizing the “<table>” tag. Then, apply CSS properties to style the table. Furthermore, set the value of the “overflow-x” property as “hidden” and “overflow-y” as “scroll” to make the table scrollable. This post has provided the procedure for making the table vertically scrollable.