This write-up will examine:
How to Make a Footer?
To create a footer, users can either use a simple “<div>” element or a “<footer>” tag.
For a better conception, go through the provided procedure.
Step 1: Insert Heading
First, insert a heading by utilizing any heading tag from “<h1>” to “<h6>”. For instance, we have used the “<h1>” tag to add a level one heading.
Step 2: Create “div” Container
Next, create a “div” container with the help of the “<div>” tag. Also, add a “class” attribute and assign it the name “main-content”.
Step 3: Create Another “div” Container
Now, make the next “div” container, and specify “body” as the “id” attribute value.
Step 4: Create Table
Utilize the “<table>” tag to make a table in the second container. Then, add the following elements in between the “<table>” tag:
- “<tr>” element utilized for defining the rows in the table.
- “<th>” is used to add the table heading.
- “<td>” defines a data cell inside the table to insert data.
Step 5: Create Footer
Next, create a footer by inserting another “div” container and assign it a class “footer”:
<div class="main-content">
<div id="body">
<table>
<tr> <th> Computer Science Subjects</th></tr>
<tr> <td> Operating System</td></tr>
<tr> <td> DBMS</td></tr>
<tr> <td> Computer Networks</td></tr>
<tr> <td> Project Management</td></tr>
</table>
</div>
<div class="footer">footer</div>
</div>
Alternatively, user can utilize HTML “<footer>” element to add footer in the HTML page:
Output
How to Make HTML Footer Stay at the Bottom of the Page?
To make the HTML page footer stay at the page’s bottom, try the below-stated instructions.
Step 1: Style First “div” Container
Access the main “div” container by utilizing the class “.main-content” and apply the below-listed properties of CSS:
position: relative;
min-height: 80%;
background-color: bisque;
text-align: center;
}
Here:
- “position” property that the element is positioned relative to its normal position.
- “min-height” is used to define the minimum height of the element.
- “background-color” specifies a particular color at the element’s backside.
- “text-align” property is utilized for setting the alignment of the text.
Output
Step 2: Style Second “div” Container
Now, access the second “div” element using the “id” attribute “#body”. Then, apply the following CSS properties:
padding:30px;
padding-bottom:60px;
margin: 10px 80px;
}
The description of the above code is given below:
- “padding” is utilized for allocating the space around element content.
- “padding-bottom” is used to add bottom space inside the element.
- “margin” specifies the space outside of the element.
Output
Step 3: Style Footer
If you have utilized the “<footer>” tag, then it can be accessed using the tag name. In this scenario, we have accessed the “div” container with the class “.footer”:
position: absolute;
bottom:0;
padding-top: 10px;
text-align: center;
width: 100%;
height: 80px;
background: rgb(134, 240, 139);
}
After accessing the “div” container, apply the following CSS properties:
- Here, “position” property is used to set the position of an element. The footer will be set at the page’s bottom by setting the value as “absolute”.
- The “bottom” is used to set a positioned element’s vertical position. This property does not affect non-positioned elements.
- “padding-top” is used to add space inside the element at the top side only.
- “width” defines the width of an element.
- “height” defines the height of an element.
- “background” is used to set the element’s background color.
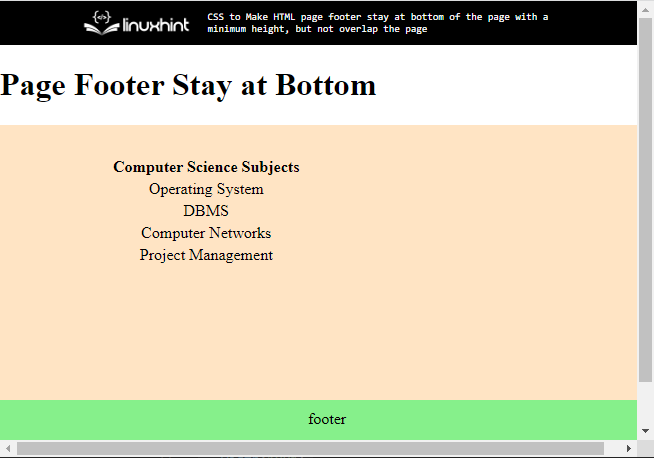
It can be noticed that the footer of the page is set at the bottom of the page:
You have learned about making the page footer stay at the bottom of the page with the minimum height.
Conclusion
To make the HTML footer stay at the bottom of the page with the minimum height, first, create the footer using the “<footer>” tag or “<div>” element in HTML. Then, access the footer in CSS by tag name or assigned class or id. Then, apply the “position: absolute” property for making the footer stay at the page’s bottom. This post has explained the method for making the HTML footer stay at the bottom of the page.