In this post, we will demonstrate both methods of adding a PDF file link to an HTML document.
Linking a PDF File With HTML
The PDF files can be linked through the “<a>” tag and also through the “<iframe>” tag. Both methods can add a PDF file in HTML, but both methods generate different outputs. Let’s discuss both methods in detail.
Method 1: Using <a> Tag
A PDF file can be linked to the HTML using the “anchor” element. Let’s practically implement this idea using a PDF file as an example:
In the code written above:
- There is the “paragraph” element, inside the paragraph tags is the text to be displayed on the screen. This step is optional as it has just been added to create a better sense of the operation in the output.
- After that, there is the “anchor” element. This is the main step in linking the PDF file with the HTML.
- Inside the opening anchor tag is the “href” attribute, and the exact PDF file location has been defined in that “href” attribute.
- Between the opening and the closing anchor tags is the text to be displayed as a link, clicking on which will direct the user to the PDF file defined in the “href” attribute.
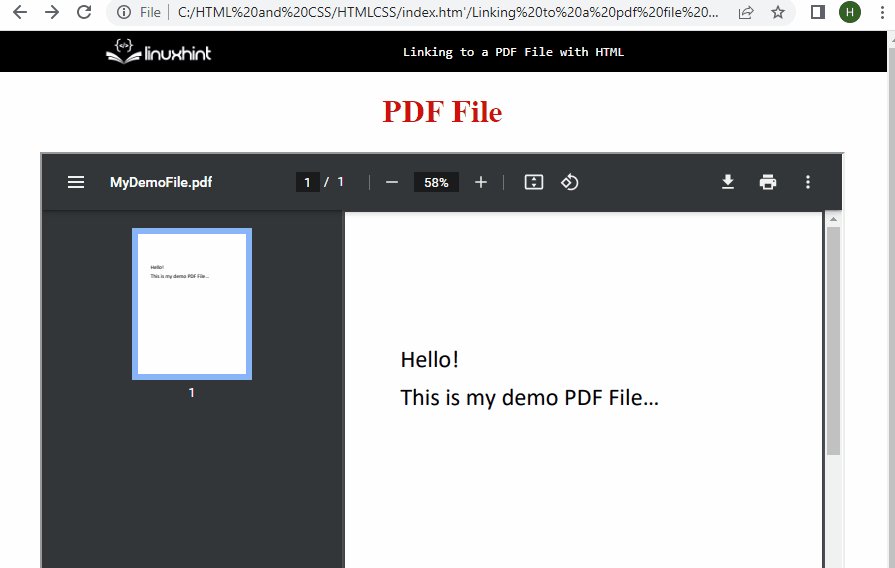
This will generate the following output:
Method 2: Using <iframe> Tag
A PDF file can be linked into an HTML document also by using the “<iframe>” tag with “src” attribute inside it:
In the above statement or the iframe element:
- There are the “iframe” opening and closing tags to create an iframe in the output.
- The opening iframe tag contains the “src” attribute that is used to add the URL of an external source. The exact location of the PDF file has been defined in the “src” attribute.
- After the “src” attribute, there are the “width” and “height” attributes inside the opening iframe tag.
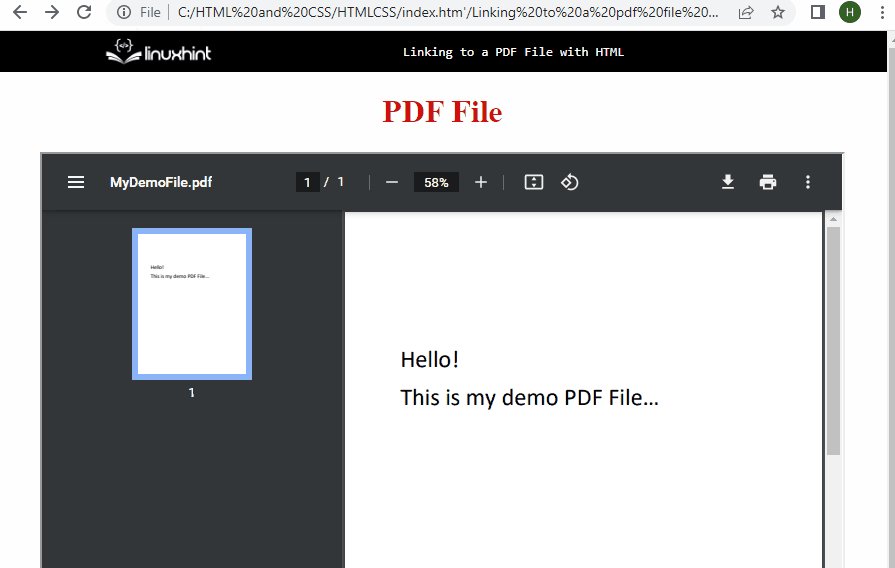
This will display the following interface in the output:
This sums up the two different methods to link or embed a PDF file into an HTML document.
Conclusion
The PDF file can be linked or added to an HTML document by using the “<a>” (anchor) element as well as the “<iframe>” element. Using the “anchor” element requires adding the “href” attribute in the opening anchor tags and defining the PDF file location in it. On the other hand, using the “iframe” element requires adding the “src” attribute and defining the PDF file location inside it.