Cascading Style Sheets aka CSS is a styling language that is used to style HTML elements appearing on web pages. CSS allows you to generate reusable stylesheets that can be used to style multiple web pages all at once. These stylesheets save a lot of time and are easy to maintain. But have you ever wondered how to link CSS stylesheets to HTML documents? Well, we have got the answer summed up for you in this blog.
The three ways using which you can link CSS to HTML. These are enlisted below.
All of these approaches have been discussed in this blog.
How to link inline CSS to HTML
If you are adopting this approach then you have to make use of the style attribute of the particular element you wish to style. Simply insert the styling in the starting tag of the element.
This approach is not recommended as the styling is done within the start tag of a particular element which makes the code hard to read and maintain. Moreover, the inline CSS is not reusable, therefore, you have to style every element separately making the styling task cumbersome, thereby killing the purpose behind using CSS.
Here we have demonstrated this approach with an example.
HTML
In the code above, three elements are being generated which are; <div>, <h1>, and <p>. All three of them are being styled using the style attribute. The div container has been given some padding, and border, meanwhile, the heading and the paragraph are given a certain text color.
Output
The elements were styled using inline CSS.
How to link CSS to HTML internally
This approach directs the users to style elements using the <style> tag in the head section of the HTML document. You can either use the names of the elements, or use classes or ids assigned to elements to style them with internal CSS.
To understand the working of this approach consult the example below.
HTML
Again three elements which are <div>, <h1>, and <p> are being generated, however, to style them we are using the <style> tag in the head section of the document. Note that since the code above only consists of three elements therefore we are directly using the names of the elements to style them, however, when there are multiple elements of similar type then you can assign classes and ids to them in order to style each one of them differently. The code will generate the same output as above.
How to link CSS to HTML externally
This approach allows you to link CSS to HTML by using external stylesheets. This approach requires you to make your stylesheets in a separate file and then link this external file to your HTML file using the <link> tag.
Here we have attached screenshots of the code editor to demonstrate this approach properly.
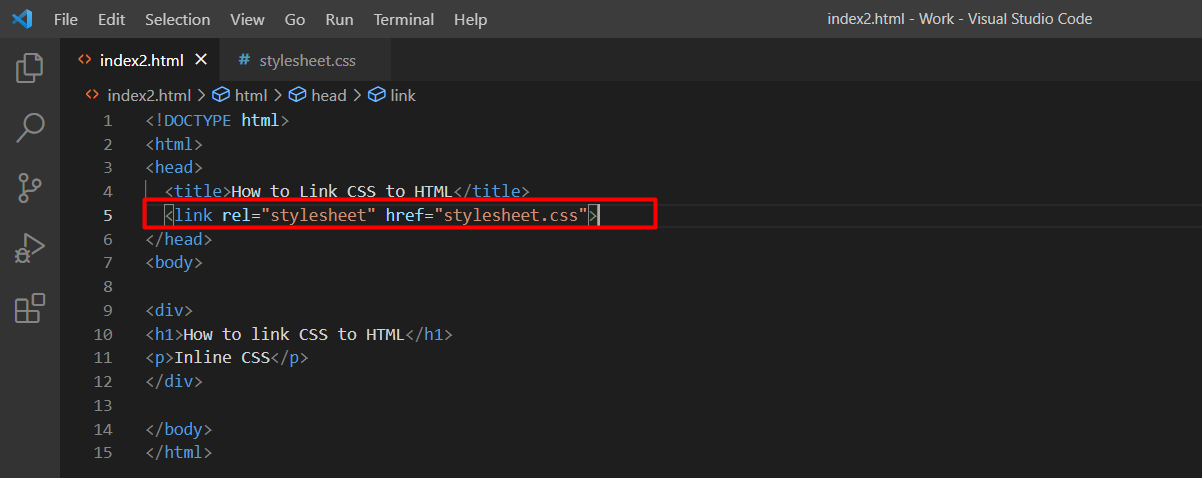
HTML
This screenshot above shows the HTML file. In this document you do not need to style the elements, just simply place your elements in a way you want them to appear on the web page. For the purpose of linking your stylesheet simply use the <link> attribute and provide the link of the CSS file to the href attribute of the tag.
CSS
This screenshot represents the CSS stylesheet. In this file simply use either the element names or classes/ids assigned to style them. The code shown in the screenshots will also generate the same output.
This approach is considered as the best approach since it allows you to generate stylesheets separately, thereby making the code clean, readable and maintainable.
Conclusion
In order to link CSS to HTML, there are three approaches available which are; inline CSS, internal CSS, and external CSS. Inline CSS requires you to use the style attribute of a particular element in the starting tag to style it, meanwhile, internal CSS allows the users to style elements using the <style> tag in the head section of the HTML document. Lastly, external CSS means that you have to generate stylesheets in another file and connect it to the HTML document with the <link> tag. External CSS approach is preferred over the rest because it makes the code readable and maintainable.