This post explained the method for limiting the border length in CSS.
How to Limit Border Length With CSS?
To limit border length with CSS, try out the mentioned instructions one by one.
Step 1: Create a div Container
First, create a div container with the “<div>” tag and add the “class” attribute inside the tag.
Step 2: Created Nested div Container
Then, add another div container in between the first <div> tags and insert an “id” attribute:
Step 3: Style the “div” Element
Now, style the “div” by applying the following CSS properties:
height: 150px;
width: 100px;
position: relative;
background: #b3f00b;
}
The details of the above-mentioned code is as follows:
- First, access the container with the help of the “.main-div” class.
- The added “height” property defines the height of the div container.
- Then, “width” defines the element width size.
- Next, “position” allocates the positioning method type used for an element. For instance, we have utilized the “relative” to change the position relative to itself and the parent element.
- After that, “background” is used for setting the background for the div.
Output
Step 4: Set Bottom Border
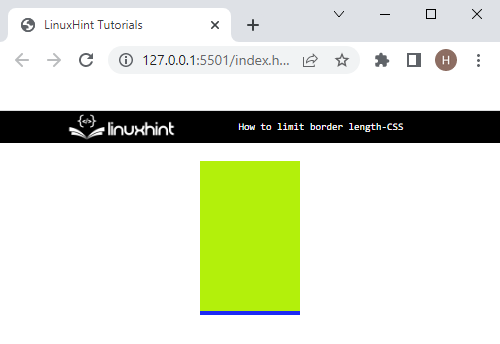
To set the bottom border of a div, the CSS “border-bottom” is utilized. Here, the first value specifies the border width, the second is the border style, and the third is the border color.
Output
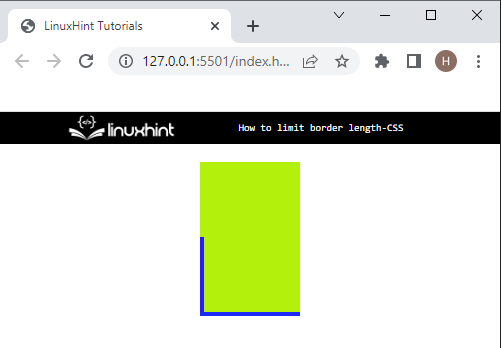
Step 5: Limit Left Border
border-left: 2px solid #2a1cf5;
position: absolute;
top: 50%;
bottom: 0;
}
In the above mention code, the “#border-left” is used for accessing the div element to apply the below-listed properties:
- The “border-left” is a shorthand property that is utilized for setting the element’s left border.
- “top” property vertically aligns the positioned element.
- “bottom” is utilized to align the bottom edge of the positioned element.
- “position” property is set as “absolute” to fix the position of the container.
Output
We have explained the procedure for limiting the border length in CSS.
Conclusion
To limit the border length, first, make a nested div container with the help of the “<div>” tag. Then, access it by using the specific class or id and apply the CSS properties for styling. Next, the CSS “border-bottom” is utilized for setting an element’s bottom border and the “border-left” property adds a border on the left side of an element. This tutorial has explained how to limit the border length with CSS.