This article elaborates on the installation of Tailwind CSS with “Vite”.
How to Install Tailwind CSS with Vite?
The installation of the Tailwind CSS with “Vite” requires the following steps:
Step 1: Create a New “Vite” Project
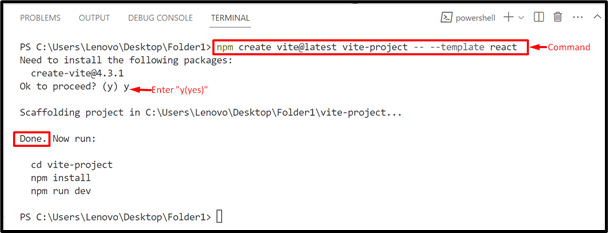
First, navigate to the desired folder in which the new project needs to be created. Now, open the “New Terminal (Ctrl+Shift+`)” and execute the below-given command:
The above command will create the new project named “vite-project”. The “–template react” specifies that there is a “React” app with Vite:
As seen, the “vite-project” is created successfully.
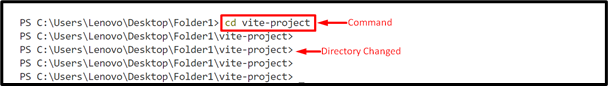
Next, navigate to the “vite-project” folder with the help of the “cd (change directory)” command:
As seen, the current folder is now “vite-project”.
Step 2: Install Tailwind CSS With Dependencies
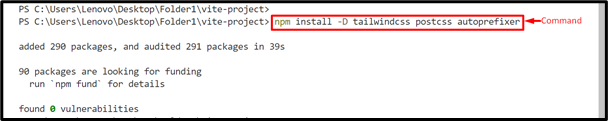
Install The Tailwind CSS with its dependencies “postcss (provides plugins)” and “autoprefixer(parse CSS and add vendor prefixes)” in the “vite-project” using the following “npm” command:
As seen, the installation of the Tailwind CSS and its dependencies is successfully completed.
Step 3: Create Configuration Files
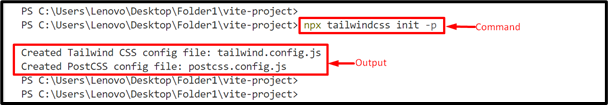
Next, create the “tailwind.config.js” and the “postcss.config.js” configuration files to customize the CSS and interact with the project via this command:
The output shows that both configuration files are created successfully.
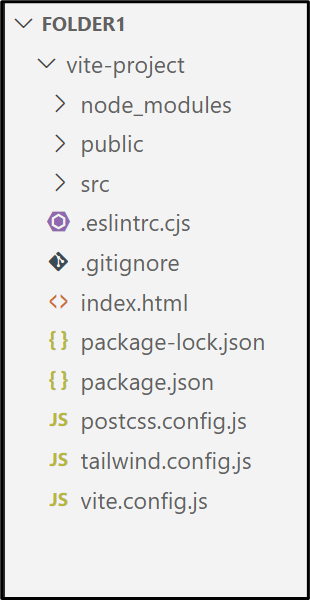
File Structure(vite-project)
After performing the above steps, the “vite-project” file structure looks like this:
Step 4: Configure Template Path
Now, add all of your template paths in the “content” section of the “tailwind.config.js” file to make the CSS for the corresponding templates in this way:
"./index.html",
"./src/**/*.{js,ts,jsx,tsx}",
],
In the above command:
- The “index.html” specifies the path of the HTML template present in the current directory.
- The “src” denotes the main directory where all of the files having “{js.ts,jsx,tsx}” extensions are placed:
Press “Ctrl+S” to save the file.
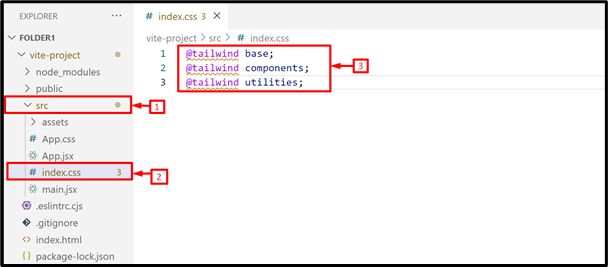
Step 5: Add Tailwind Directives
Now, add the following built-in tailwind directives in the “/src/index.css” file:
@tailwind components;
@tailwind utilities;
In the above code snippet:
- @tailwind base: It provides the Tailwind and the registered plugin base styles.
- @tailwind components: It specifies Tailwind and the registered plugin component classes.
- @tailwind utilities: It adds the Tailwind and the registered plugin utility classes:
Save this file.
Step 6: Apply Tailwind CSS and Start the Build Process
Write the simple React code in the “src/App.jsx” file and apply the Tailwind CSS in it for the testing purpose:
In the above code lines:
- The “export default” exports the function “App()” that returns the “<h1>” element.
- Next, the returned “<h1>” element is specified alongside the Tailwind CSS “Text Size”, “Text Color”, “Text Align”, “Font Weight” and “Text Decoration” classes, respectively.
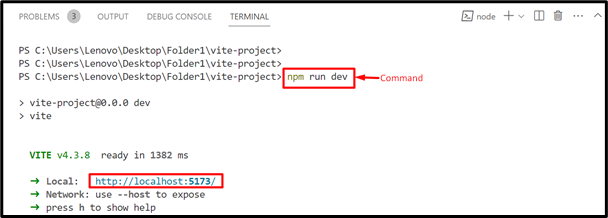
Now, start the build process using this command:
Lastly, click on the “localhost” link to show the output.
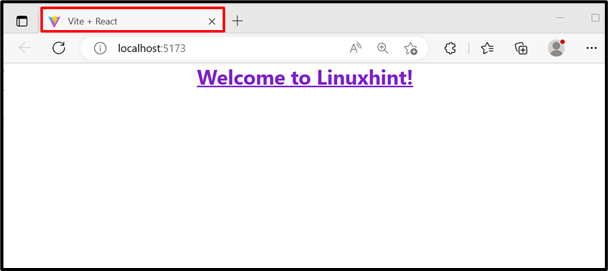
Output
The output shows the customized content of the created “vite-project”.
Tip: Changing the Title and Logo of the Project
Access the “src/index.html” file to change the logo and the title of your project in a custom manner:
Conclusion
“Tailwind CSS” is installed with “Vite” using the “npm(node package manager)”. Once the installation is completed, it creates the configuration files for configuring the template paths and adds the directives in its main CSS file. Lastly, write the simple code and start the build process for the verification purpose. This article explained the complete procedure to install Tailwind CSS with Vite.