This article will cover the following points:
- What is HTML select Element?
- How to Create Select Box in HTML?
- How to Select Multiple Options From Drop-down?
What is HTML select Element?
In HTML, the “<select>” element is a key element of the form used for creating a menu list. By default, the user can select only a single option from the list. It can be associated with several attributes for additional functions. For example, the “disabled” attribute makes the option disabled for users, and the “multiple” option enables users to select more than one option and many more.
How to Create Select Box in HTML?
Let’s check out an example of creating a select box in HTML:
- Add the “<label>” element in the HTML file to add a caption.
- Then, add a “<select>” element that contains multiple “<option>” elements to specify the drop-down menu options.
- The “value” attribute specifies the values sent to the server.
- Lastly, add an “<input>” element with the type “submit” and value “Submit” to create a button:
<select name="articles" id="art">
<option value="select">Select an Article</option>
<option value="select">HTML select Tag</option>
<option value="head">HTML head Tag</option>
<option value="img">HTML img Tag</option>
<option value="js-fn">Functions </option>
<option value="js-events">events</option>
</select>
<input type="submit" value="Submit" />
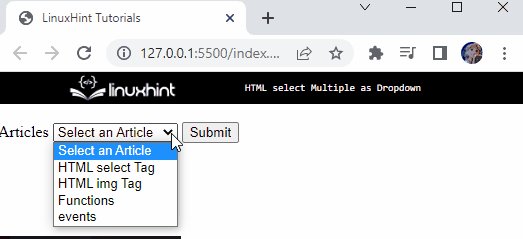
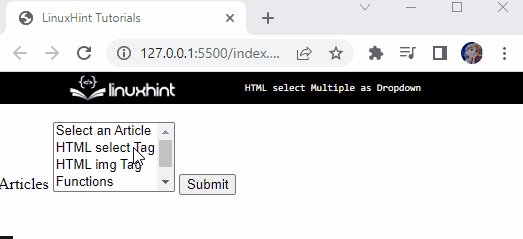
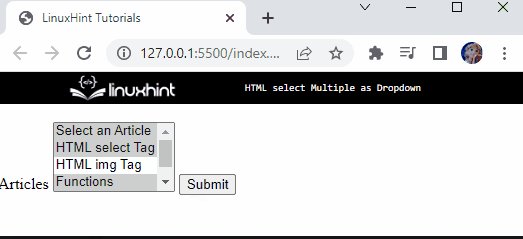
So, here is the drop-down menu that allows us to select only one option:
Let’s head over to the example to demonstrate how to select more than one option from the drop-down list.
How to Select Multiple Options From Drop-down?
To select multiple options from the drop-down, the “multiple” attributes can be specified within the select element. It is a boolean attribute and indicates that users can pick out many options from the available menu.
Analyze the example below. Here, the “multiple” attributes is used in the element:
<select name= "articles" id="art" multiple>
<option value="select">Select an Article</option>
<option value="sel">HTML select Tag</option>
<option value="img">HTML img Tag</option>
<option value="js-fn">Functions </option>
<option value="js-events">events</option>
</select>
<input type="submit" value="Submit" />
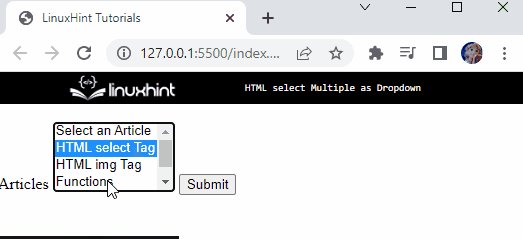
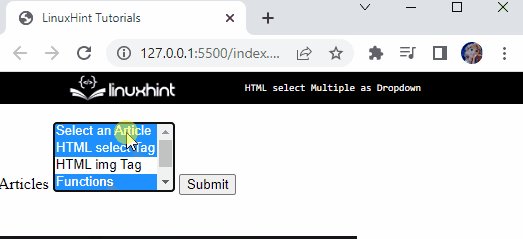
It can be observed that we can select multiple options from the menu:
Note: The users can select or deselect multiple options by holding the “Shift”, “Ctrl”, or “command” keys with the mouse click. These keys are utilized according to the operating system.
Conclusion
By default, the HTML “<select>” element allows users to select one option from the drop-down menu. However, to select multiple options from the drop menu, the multiple attributes can be utilized in the HTML element, which permits users to select more than one option at a time. This post has demonstrated how to select multiple options from the menu list.