CSS offers many styling properties for HTML elements. More specifically, adding background images using CSS is one of the important design tasks. However, working with background images can be challenging at times. This is because several other factors can prevent the background image from displaying.
This post will cover the following:
- How to set the image URL properly?
- How to set the image’s parent element size?
- How to link CSS File properly?
- How to set CSS “background” properties?
How to Set the Image URL Properly?
The background image does not load on the browser if the image URL is incorrect. Analyze the example discussed below to get to know about the problem with the relevant solution.
Example
In HTML, add a “<div>” element and assign it the class “banner-img”:
Style “banner-img” Class
width: 400px;
height: 300px;
background-image: url(/img/light-bulbs-5488573_1920.jpg);
background-size: cover;
}
According to the given code snippet:
- “width” determines the element’s breadth.
- “height” adjusts the element’s height.
- “background-image” specifies the image’s URL.
- “background-size” with the value “cover” fits the image in the entire container.
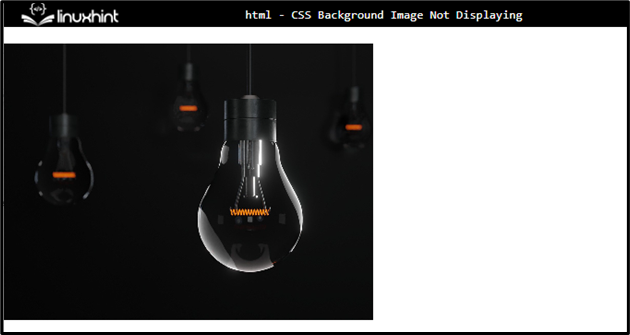
Output
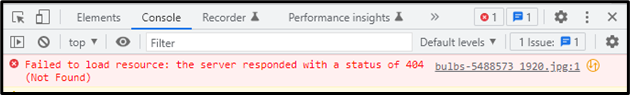
If you add the wrong image’s URL as mentioned in the below code block, the 404 error will occur:
width: 400px;
height: 300px;
background-image: url(/img/bulbs-5488573_1920.jpg);
background-size: cover;
}
Right-click on the web page and select the “inspect” option, the developer’s tool window will show the status of the resource:
How to Set the Image’s Parent Element Size?
Sometimes, the image fails to load on the web page if its parent element’s size is not set.
Analyze the example below.
Example
Add a “<div>” element and assign it the class “banner”:
background-image: url(/img/light-bulbs-5488573_1920.jpg);
background-size: cover;
width: 400px;
height: 500px;
}
Here:
- “background-image” sets the background image’s URL.
- “background-size” sets the image’s size. More specifically, the “cover” value covers the entire container.
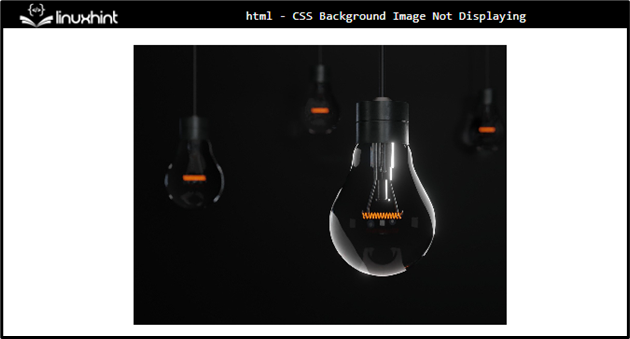
Output
How to Link a CSS File Properly?
If you use the external style sheet, then make sure that the “<link>” element must be properly specified. The file name must be correctly specified in the “href” attribute:
How to Set CSS “background” Properties?
The CSS “background” properties must be properly specified to the elements:
margin: auto;
width: 400px;
height: 250px;
background-image: url(/img/light-bulbs-5488573_1920.jpg);
background-size: cover;
background-position: center;
background-repeat: no-repeat;
}
Here:
- “background-image” specifies the background image’s URL.
- “background-size” sets the background image’s size.
- “background-position” adjusts the background image’s position.
- “background-repeat” determines whether or not the image is repeated.
The CSS “background” property can be specified as a shorthand property like this:
Note: The background-position and background-size must be separated by the “/” slash as mentioned in the above code block. Otherwise, it will not display the image.
To verify, inspect the page and observe the developer tool window, you will see the following:
These are the reasons and fixes for the CSS background image not displaying issue.
Conclusion
To load the background image properly, many factors must be considered. These include setting the image URL properly, adjusting the parent element’s width and height, correctly including the link of the external style sheet, and specifying the CSS “background” properties correctly. This post has explained the fixes for the background images not displaying issue.