This post will explain how to apply the HTML5 phone number validation with the pattern.
How to Apply the HTML5 Phone Number Validation With Pattern?
To add phone number validation with a pattern, follow the given instructions.
Step 1: Create a “div” Container
Initially, make a “div” container by utilizing the “<div>” element and assigning the “id” attribute.
Step 2: Add Headings
Next, add two headings using the “<h1>” and “<h2>” tags. The “<h1>” tag is used to embed the heading of level one, and “<h2>” specifies the heading of level two.
Step 3: Create Form
Next, create a form by using the “<form>” tag along with the following elements:
- Insert a “<label>” tag along with the “for” attribute to label the element. The “for” attribute relates the specific element with the label.
- “<input>” element is added after the “<label>” tag, which refers to an input field to insert data.
- The “<input>” element is provided with “type” and “pattern” attributes.
- The “type” attribute determines the particular type of defined input. Utilize the “tel” value for getting the phone number from the user.
- The “pattern” defines the format of the stated input types, including email, date, text, search, URL, tel, and password.
- Create a button using <input> “type” as “button” and “value” as “Enter”:
<h1 style="color:rgb(28, 0, 128);"> Linuxhint LTD UK</h1>
<h2>HTML5 phone number validation with pattern</h2>
<form>
Format of Phone Number: xxx-xxx-xxxx<br><br>
<label for="phonenum">Phone Number:</label>
<input type="tel" pattern="-\d{3}-\d{3}-\d{4}$">
<input type="button" value="Enter"></form><br><br>
</div>
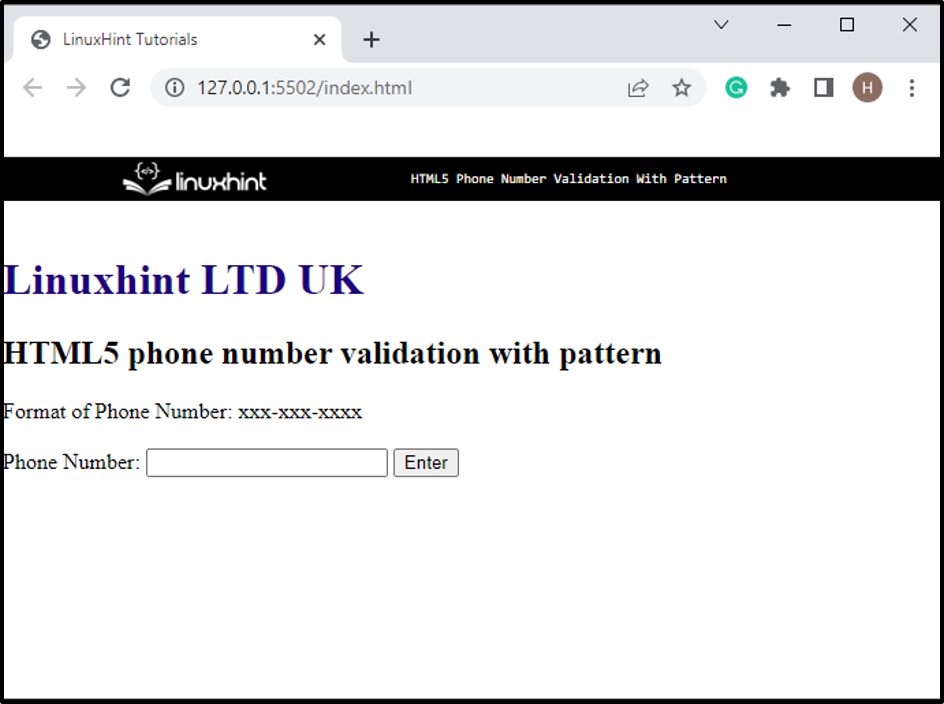
Output
Step 4: Style “div” Element
To style the “div” element, first access the element by id “#validation” and apply the following properties:
text-align: Center;
border-style:ridge;
margin: 50px;
border-color: rgb(85, 85, 245);
background-color: rgb(243, 242, 160);
}
Here:
- “text-align” property is set as “center” for aligning the text in the center.
- “border-style” is used to determine the border style. For instance, we have applied the “ridge” border style.
- “margin” allocates the space at the outside of the element.
- “border-color” utilized for specifying the colorful boundary around the defined element.
- “background-color” specifies the background color of the container.
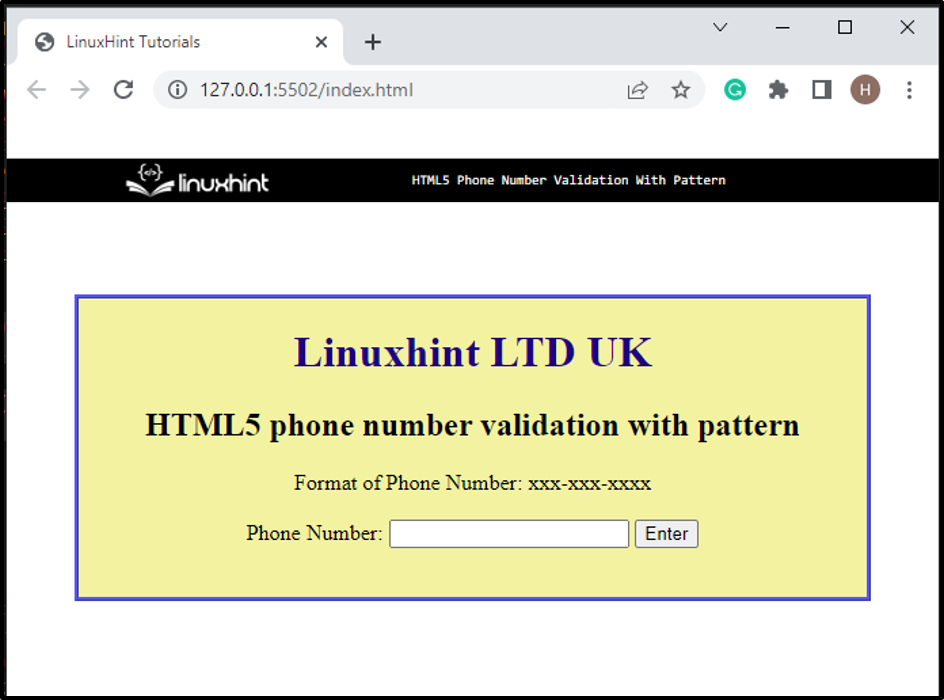
Output
We have demonstrated how to apply HTML5 phone number validation with the pattern.
Conclusion
To apply the HTML5 phone number validation pattern, first, create a form by utilizing the “<form>” tag and add “<label>” that labels the input field. After that, add the “<input>” element along with the “type” as “tel” and “pattern” attributes. The “pattern” attribute specifies the pattern for the phone number validation. This post has demonstrated the procedure to add the HTML5 phone number validation with the pattern.