This write-up will demonstrate the method to utilize the break-inside utility in Tailwind CSS.
How to Utilize the “break-inside” in Tailwind?
The “break-inside” utilities are used to control how a page or column should break within a specific element. The “break-inside” takes different values, such as “auto”, “avoid”, “avoid-page”, and “avoid-column” to control the breaks.
Look at the given-provided steps for a better understanding:
Step 1: Style Content in Columns in HTML Program
Make an HTML program and use the “columns” class to style content in the form of columns. Also, specify the number of columns that should be created for the content within the desired element. For instance, we have used “columns-2” to set two columns:
Here:
- “columns-2” class is used to divide the <div> into two columns.
- “bg-yellow-500” class sets the yellow color to the background of the <div>.
Step 2: View Output
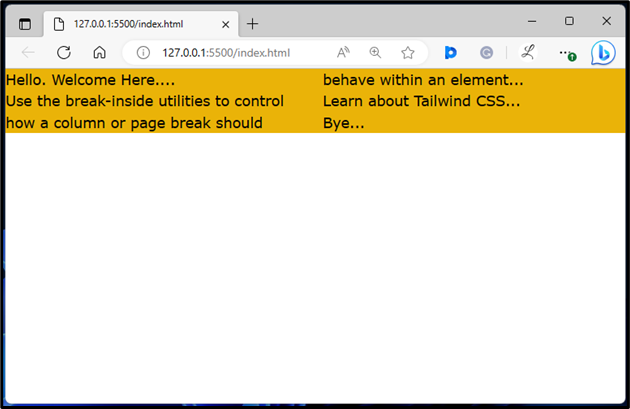
Then, run the HTML program to view the output:
It can be seen that all the content of the web page has been divided into two columns. The column break also has been applied within the second <p> element. To avoid this column break, use the “break-inside-avoid-column” utility with the desired element.
Step 3: Use break-inside Utility in HTML Program
To control the page or column break within an element, use the “break-inside” class with the desired value in the HTML program. For instance, we have used the “break-inside-avoid-column” class to apply a column break within the <p> element:
Step 4: Verify Output
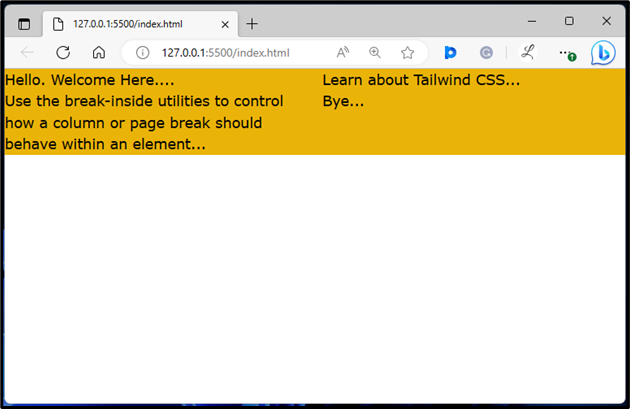
To ensure that the “break-inside-avoid-column” utility has been applied to the <p> element, view the HTML web page again:
The above output shows that the “break-inside-avoid-column” utility has been applied successfully within the desired <p> element.
Conclusion
To utilize the “break-inside” in Tailwind, make an HTML program and add the “break-inside” utility with the desired value. It controls how a page or column break should behave within certain elements. The value of “break-inside” can be “auto”, “avoid”, “avoid-page”, and “avoid-column” to control the breaks. This write-up has demonstrated the method to utilize the “break-inside” in Tailwind.