This article will demonstrate the method to use viewport orientations in Tailwind.
How to Use Viewport Orientations in Tailwind?
To use the viewport orientations in Tailwind, it is required to add the “portrait” and the “landscape” modifiers in the HTML program. They apply particular styles based on the orientation of the viewport. To verify output, run the HTML program and view the web page.
Let us explore the practical implementation:
Step 1: Use Viewport Orientations in HTML Program
Make an HTML program and utilize the “portrait” and “landscape” classes to add desired styles when the viewport is in a particular orientation. For instance, we have applied the following styling for the portrait and landscape orientations:
Here:
- The “portrait:hidden” class indicates that the element should be hidden when the viewport is in portrait mode.
- The “landscape:hidden” class indicates that the element should be hidden when the viewport is in landscape mode.
- The “text-6xl” class sets the font size to 6xl.
- The “text-yellow-500” class sets the text color to yellow.
Step 2: Verify Output
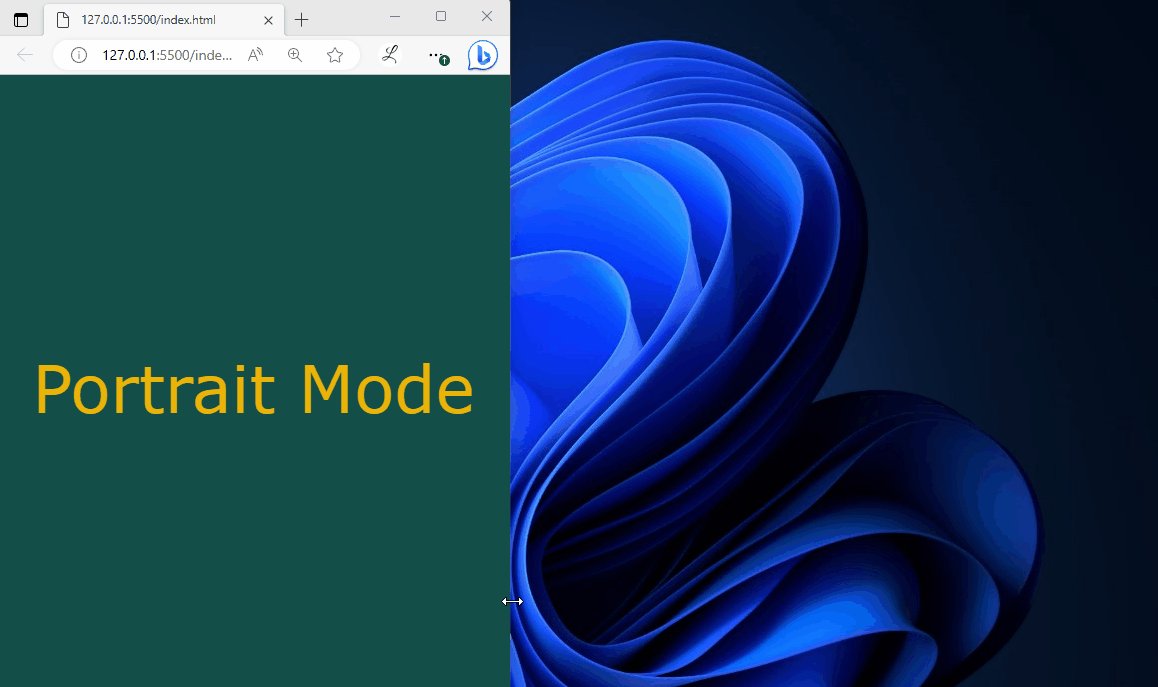
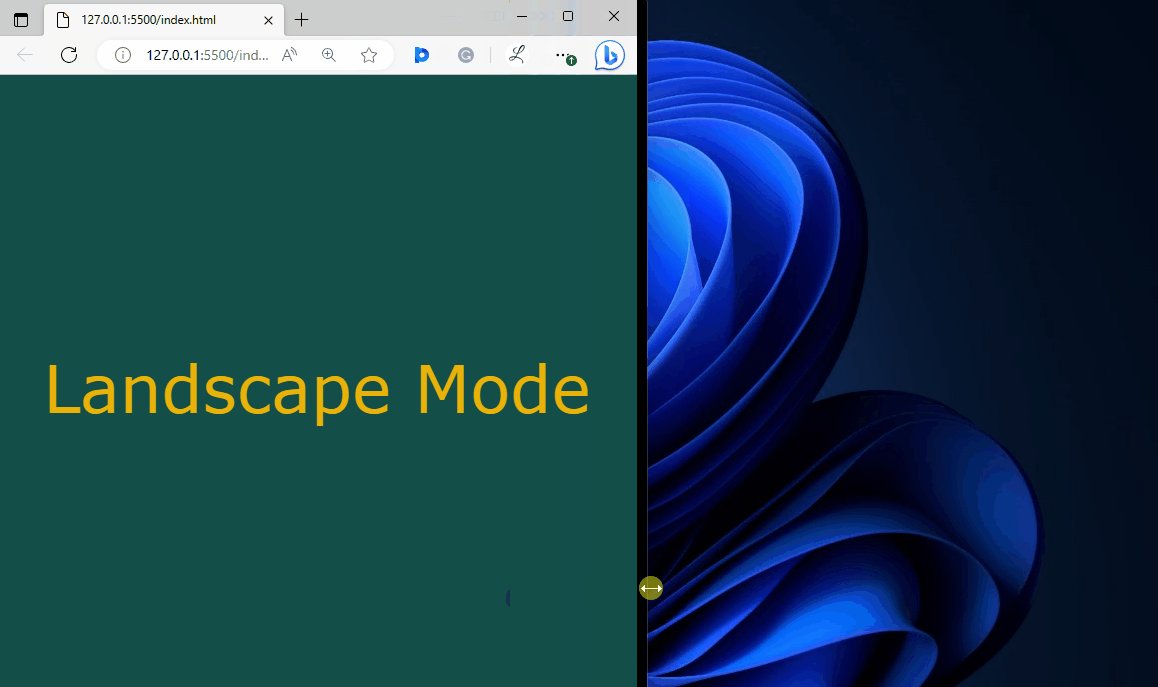
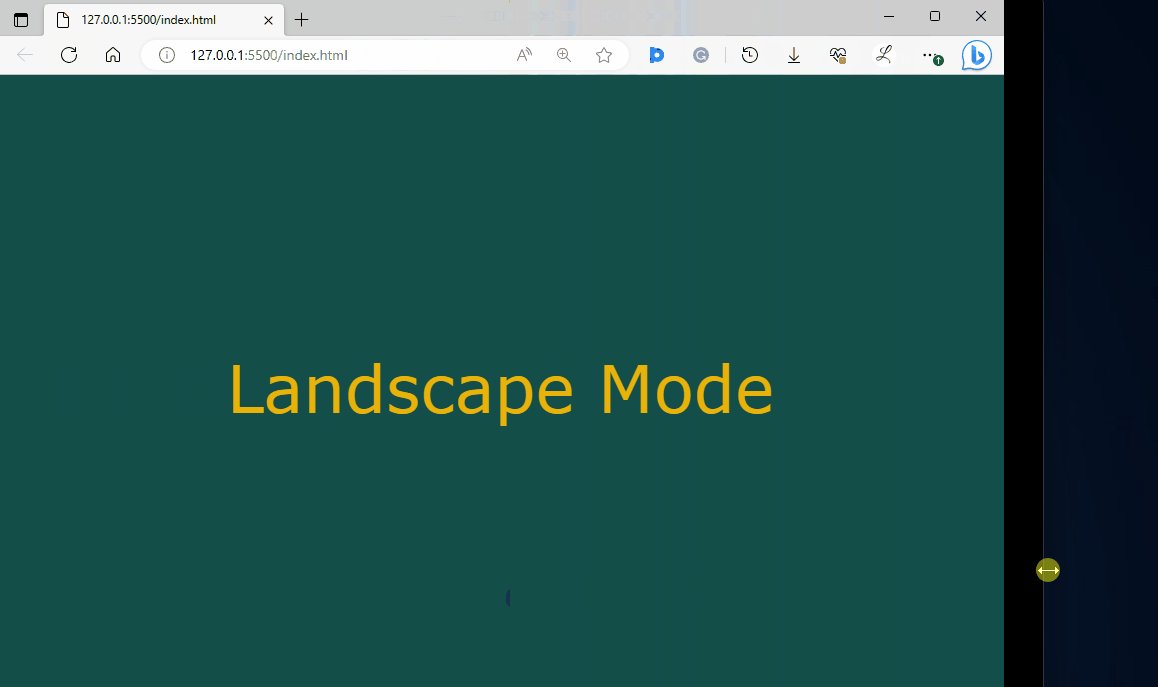
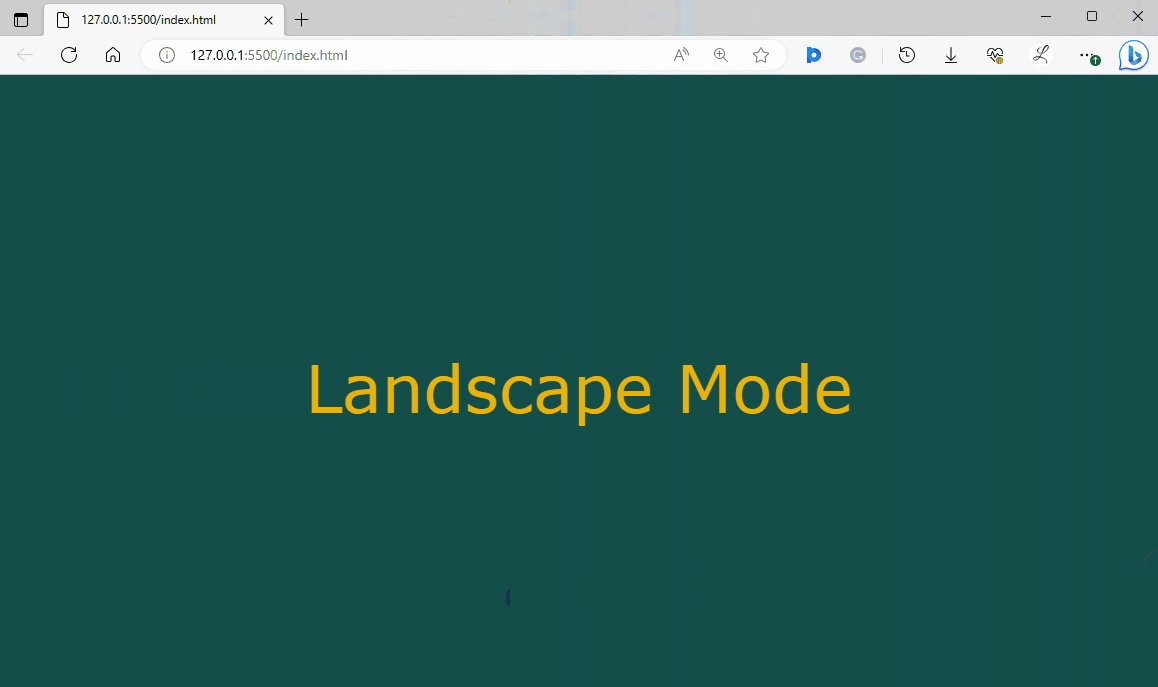
To ensure that the viewport orientations have been styled properly, view the HTML web page:
In the above output, the portrait orientation and the landscape orientation show their content according to which they were styled.
Conclusion
To use the viewport orientations in Tailwind, add the “portrait” and the “landscape” classes in the HTML program. They apply particular styles based on the orientation of the viewport. For verification, view the web page by running the HTML program. This article has demonstrated the method to use viewport orientations in Tailwind.