In the HTML table, the top alignment is utilized to align the data at the top of the table cell. The top alignment ensures that all the content in the table is aligned to the top of the cell, making it easier to read and understand. It enhances readability when dealing with large tables that contain a lot of information. This article will demonstrate different methods to use top alignment in an HTML table.
- How to Use Top Alignment in HTML Table?
- Using the “valign” Attribute
- Using CSS “vertical-align” Property
How to Use Top Alignment in HTML Table?
The top alignment aligns the selected data cells data at the vertically top position. It helps maintain consistency throughout the table. By using it, the overall look of the table can be altered. There are two methods by which the top alignment can be set for the select table cells. Each of them is described below with the help of examples:
Method 1: Using the “valign” Attribute
The “valign” attribute sets the alignment of the text available inside each table cell. It sets the alignment of the table row “tr” or table data “td” by assigning values. The “valign” attribute can also be utilized to set the alignment at the middle or bottom direction as well.
Example
An example is considered by utilizing the “valign” attribute. For a better understanding visit the below code:
<h2>Linuxhint Monthly Count Report</h2>
<table>
<tr>
<th> < <br> Team Name<br> > </th>
<td valign="top"> Alisha</td>
<td valign="top">Jacob</td>
<td valign="top">Anderson</td>
</tr>
<tr>
<th> < <br> Articles Count <br> > </th>
<td>450</td>
<td>510</td>
<td>470</td>
</tr>
<tr>
<th> < <br> Days Alloted <br> > </th>
<td>230</td>
<td>260</td>
<td>220</td>
</tr>
</table>
</div>
In the above code snippet:
- First, the table is generated having three rows and four columns with the help of “<table>”, “<tr>”, and “<th>” tags.
- Next, the “<td>” tag is utilized for providing dummy data inside the table cell.
- After that, the value of “top” is provided to the CSS “valign” attribute.
- In the end, the “<br>” tags are utilized for a better demonstration of the top alignment effect.
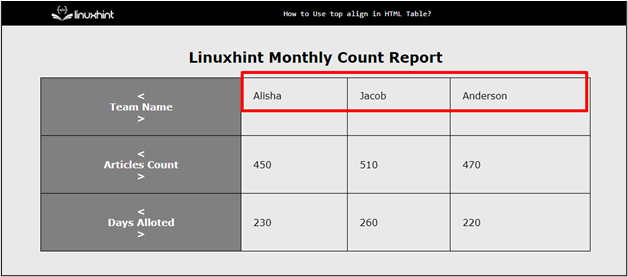
After the execution of the above code snippet, the webpage appears like this:
The output shows that the table cells of the first row are now top aligned using the “valign” attribute.
Method 2: Using CSS “vertical-align” Property
The alignment of the data inside each table cell can also be applied with the help of the CSS “vertical-align” property. By using it, the developer can also align the data in the middle and bottom directions. Visit the below code snippets for a better understanding:
Example
First, assume that the table with three rows and four columns is already created inside the HTML file, and dummy data is inserted in each table data cell:
<h2>Linuxhint Monthly Count Report</h2>
<table>
<tr>
<th> < <br> Team Name<br> > </th>
<td> Alisha</td>
<td>Jacob</td>
<td>Anderson</td>
</tr>
<tr>
<th> < <br> Articles Count <br> > </th>
<td>450</td>
<td>510</td>
<td>470</td>
</tr>
<tr>
<th> < <br> Days Alloted <br> > </th>
<td>230</td>
<td>260</td>
<td>220</td>
</tr>
</table>
</div>
Now add the following CSS code snippet, inside the “<style>” tag or in an external CSS file:
border-collapse: collapse;
width: 80%;
}
th, td {
border: 1px solid black;
padding: 20px;
display: table-cell;
}
td{
vertical-align: top;
}
th {
background-color: gray;
color: white;
}
In the above code snippet:
- First, the “table” element is selected and the values of “80%” and “collapse” are provided to the CSS “width” and “border-collapse” properties. These properties are utilized for the styling of the “table” element.
- Next, the “border” and “padding” properties are utilized to enhance the visibility of “th” and “td” elements.
- The value of “table-cell” is provided to the “display” property because without it the padding property does not work properly on table data elements.
- In the end, set the value of “top” to the CSS “vertical-align” property.
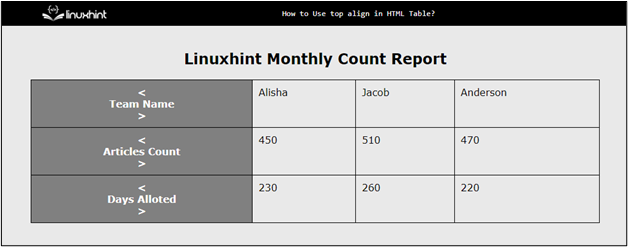
After the execution of the above code snippet, the output appears like this:
The output illustrated that the table cells are now “top aligned” using the CSS property.
Conclusion
In the HTML table, the “top alignment” can be utilized through the “valign” HTML attribute or “vertical-align” CSS property. The “valign” HTML attribute is utilized along with the selected table data “<td>” or table row “<tr>” to align them in the top direction. On the other hand, the “vertical-align” CSS property is utilized to align the selected element in the top direction. This article has successfully demonstrated how to use top align in an HTML table.