This article will exemplify the method to use the print modifier in Tailwind.
How to Use a Print Modifier in Tailwind?
To use the print modifier in Tailwind, it is required to use the “print” class before the desired utility class for applying the style on the page when printing. Then, verify the output by viewing the web page.
Check out the given-provided steps for a practical demonstration:
Step 1: Utilize the Print Modifier in HTML Program
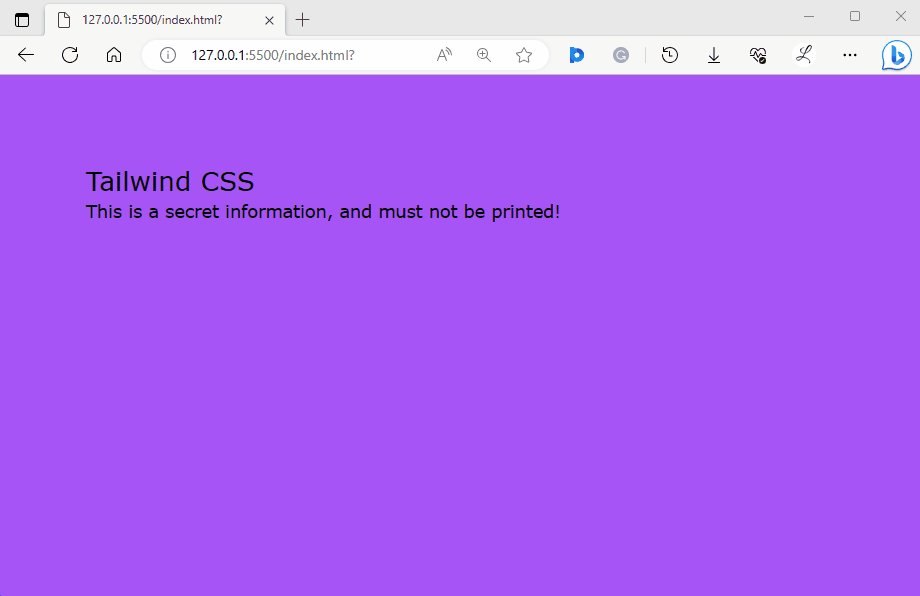
Make an HTML program and use the “print” modifier before the desired utility class to apply the style on the page when printing. For instance, we have used the “print:hidden” and “print:block” classes in our program:
<div class="h-screen bg-purple-500 p-20">
<div class="print:hidden">
<h1 class="text-2xl">Tailwind CSS</h1>
<p>This is a secret information, and must not be printed!</p>
</div>
<div class="hidden print:block print:text-teal-700">
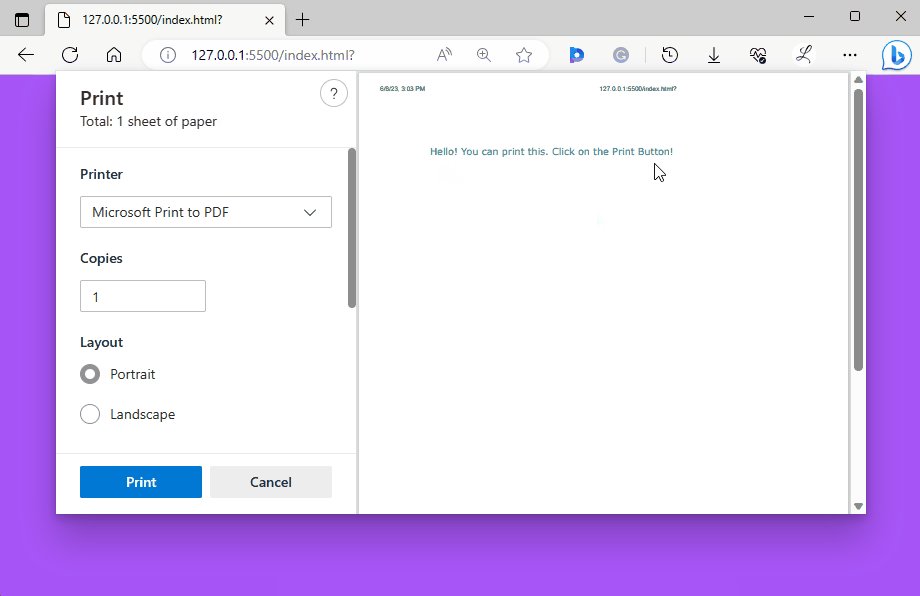
Hello! You can print this. Click on the Print Button!
</div>
</div>
</body>
Here:
- “print:hidden” class is used to hide the entire <div> and its contents when the page is printed.
- “hidden” class initially hides elements on screen.
- “print:block” class overrides the “hidden” class when the page is printed and makes the element visible in the print context.
- “print:text-teal-700” class sets the text color to teal for printing purposes.
Step 2: Verification
View the HTML web page to ensure that the print modifier is working properly:
In the above output, it can be observed that the “print” modifier is working successfully according to which it was styled.
Conclusion
The print modifier is a special keyword that is used to apply the style only when printing a document. It is used in the HTML program by adding the “print” class before the desired utility class. It applies the style on the page when printing. This article has exemplified the method to use the print modifier in Tailwind.