This article will illustrate the procedure to use peer modifiers in Tailwind CSS.
How to Use Peer Modifiers in Tailwind?
To use peer modifiers in Tailwind, it is required to add the “peer” class to the sibling element, and then use the “peer” prefix with the desired utility class to style the element.
For a better understanding, look at the below-mentioned steps:
Step 1: Use Peer Modifier in HTML Program
Make an HTML program and use the “peer” class and “peer” modifier to style the desired elements. For instance, we have used the “peer” class with the “<button>” element and the “peer” modifier with the “<div>” element:
Here, in the first “<div>”:
- “p-20” adds a padding of 20px to all sides of the element.
- “space-y-10” adds a vertical spacing of 10px between the child elements within the <div>.
In the “<button>” element:
- “px-10” sets the horizontal padding of the button to 10px.
- “py-5” sets the vertical padding of the button to 5px.
- “bg-sky-300” sets the light blue color to button’s background.
- “hover:bg-amber-500” changes the background color of the button to amber when it is being hovered over.
- “peer” class is used to indicate that this element can be used to control the styling of its sibling elements.
In the second “<div>”:
- “p-10” class sets padding of 10px on all sides of the element.
- “text-2xl” class sets the text size to 2xl.
- “border” class adds a border to the element.
- “border-slate-500” class sets the border color to slate.
- “peer-hover:bg-teal-700” class changes the background color to teal when a sibling with the peer class hovers.
- “peer-hover:text-4xl” class increases the text size to 4xl when a sibling with the peer class hovers.
- “peer-hover:text-white” class changes the text color to white when a sibling with the peer class hovers.
Step 2: Verify Output
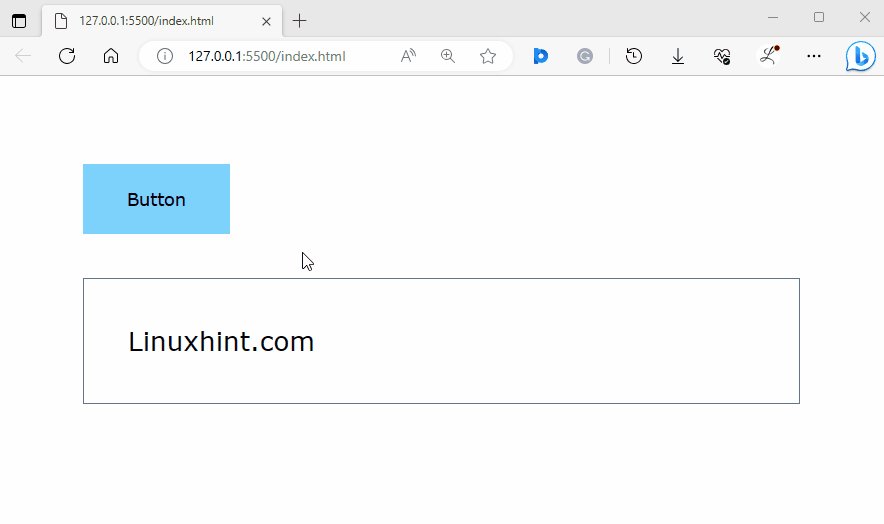
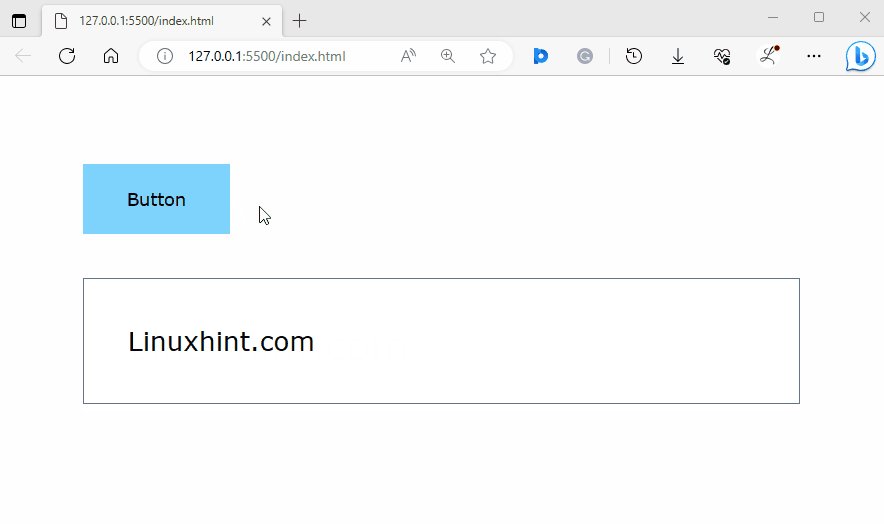
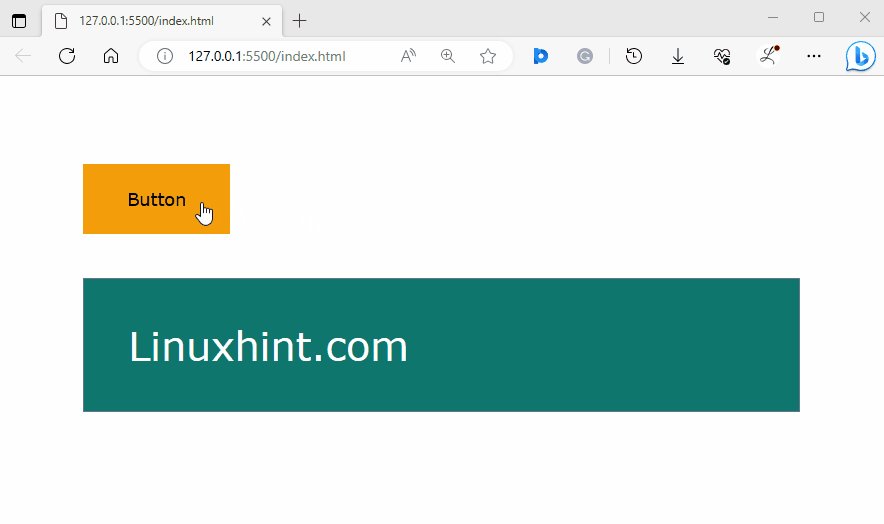
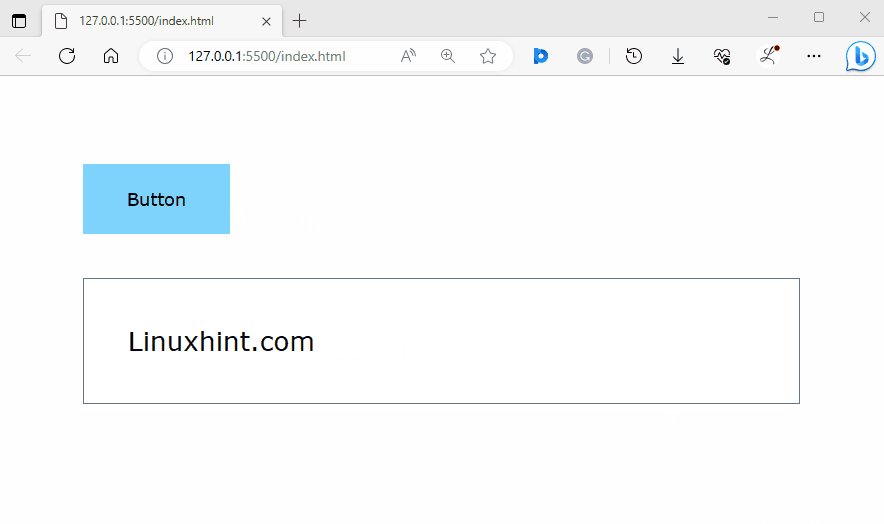
View the HTML web page to ensure that the peer modifier is working properly:
In the above output, a button and a div element with some text can be seen. It can be observed that when the button is hovered over, font size, background color and text color of the div element changes according to which it was styled.
Conclusion
Peer modifiers are a way to style a specific element based on its previous sibling’s state. To use peer modifiers in Tailwind, add the peer class to the sibling element, and then use the “peer” prefix with the desired utility class to style the element. To verify the output, view the web page by running the HTML program. This article has illustrated the procedure to use peer modifiers in Tailwind.