This write-up will illustrate:
How to Use “overflow-auto” in Tailwind?
The “overflow-auto” class automatically adds scrollbars when the content overflows. It does not show the scrollbar if the content does not overflow. To use the “overflow-auto” in Tailwind, make an HTML program and add the “overflow-auto” utility class to the desired element in the HTML program.
Syntax
Example
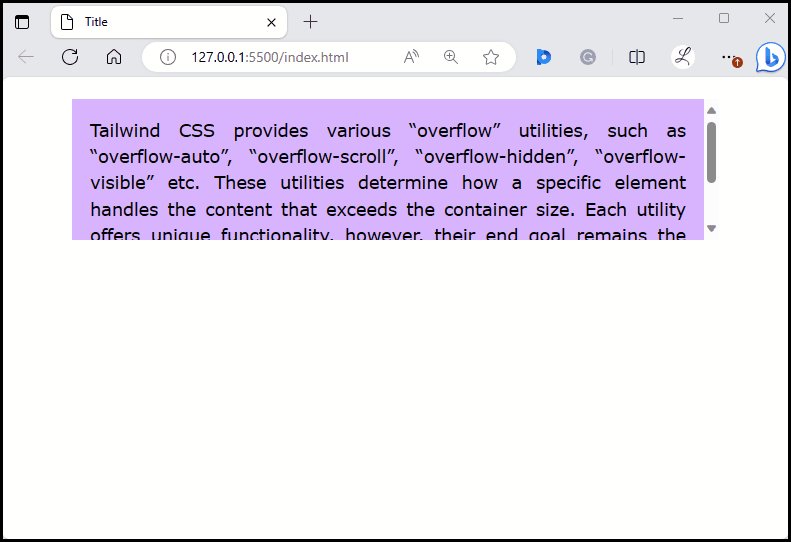
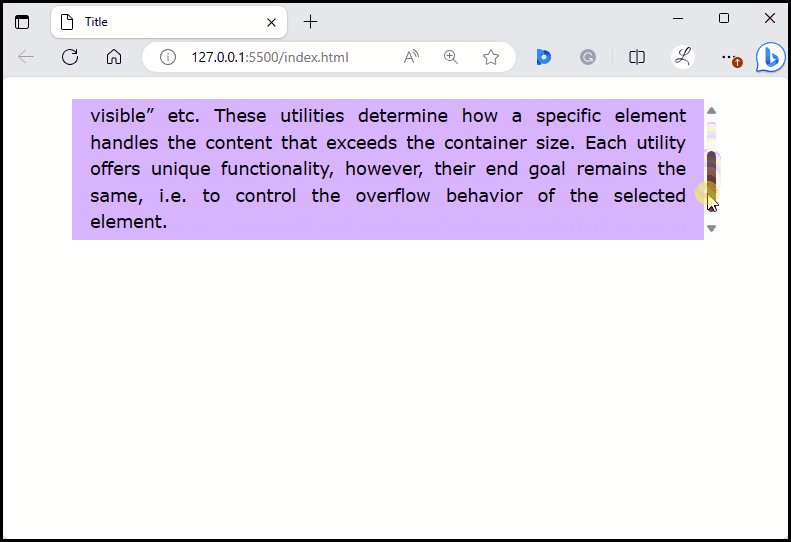
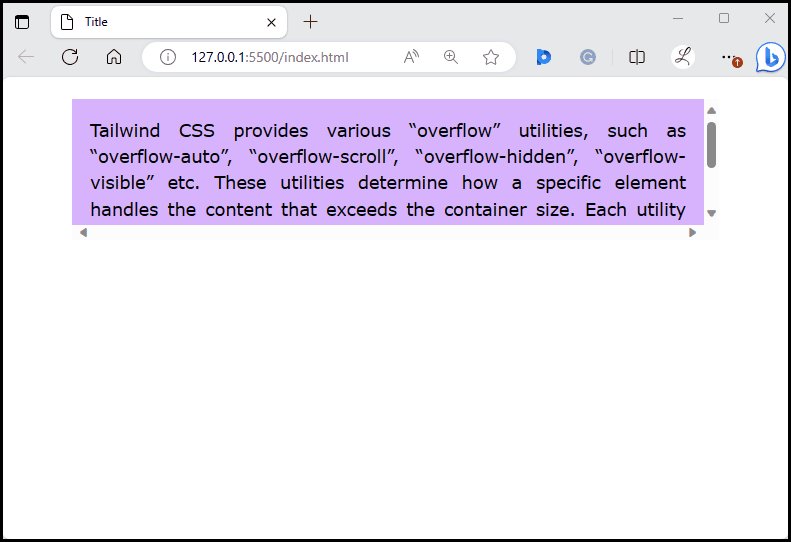
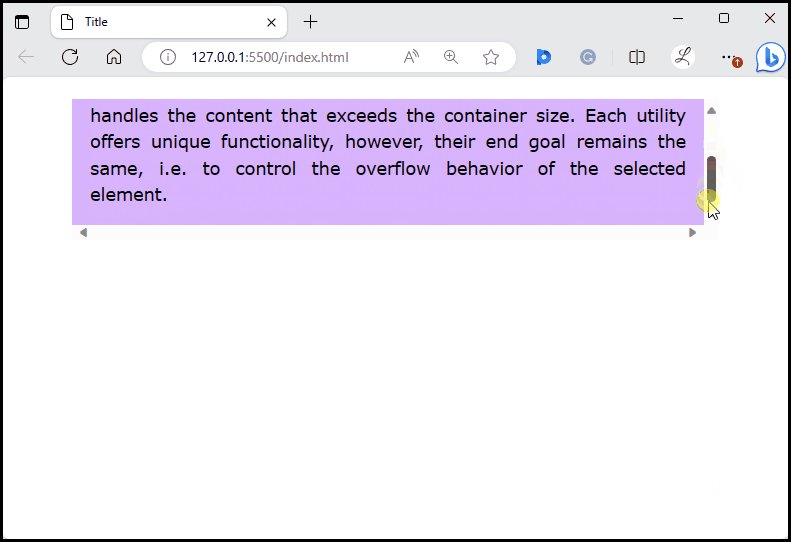
In this example, we will apply the “overflow-auto” utility to the
<div class="overflow-auto bg-purple-300 p-4 mx-16 mt-5 h-32 text-justify">
Tailwind CSS provides various "overflow" utilities, such as "overflow-auto", "overflow-scroll", "overflow-hidden", "overflow-visible" etc. These utilities determine how a specific element handles the content that exceeds the container size. Each utility offers unique functionality, however, their end goal remains the same, i.e. to control the overflow behavior of the selected element.
</div>
</body>
- “overflow-auto” class is used to add the scrollbars to the
container and show them only when scrolling is necessary.
- “bg-purple-300” class sets the purple color to the container’s background color.
- “p-4” class sets 4 units of padding on container’s all sides.
- “mx-16” class applies the 16 units of margin on the x-axis of the container.
- “mt-5” class applies the 5 units of margin to the top of the container.
- “h-32” class sets the height of the container to 32 units.
- “text-justify” class justifies the text of the content inside the container.
Output
The above output shows a vertical scrollbar when the text overflows. This indicates that the “overflow-auto” utility has been applied to the element successfully.
How to Use “overflow-scroll” in Tailwind?
This utility adds the scrollbars to the container and always shows them even if the scrolling is not necessary. It also allows scrolling in all directions. To use the “overflow-scroll” in Tailwind, make an HTML program and add the “overflow-scroll” utility class to the particular element in the HTML program.
Syntax
<element class="overflow-scroll ...">...</element>Example
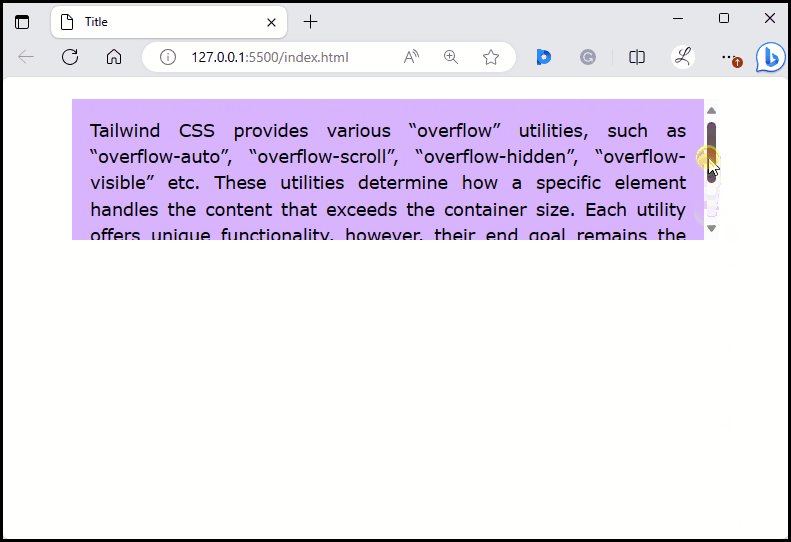
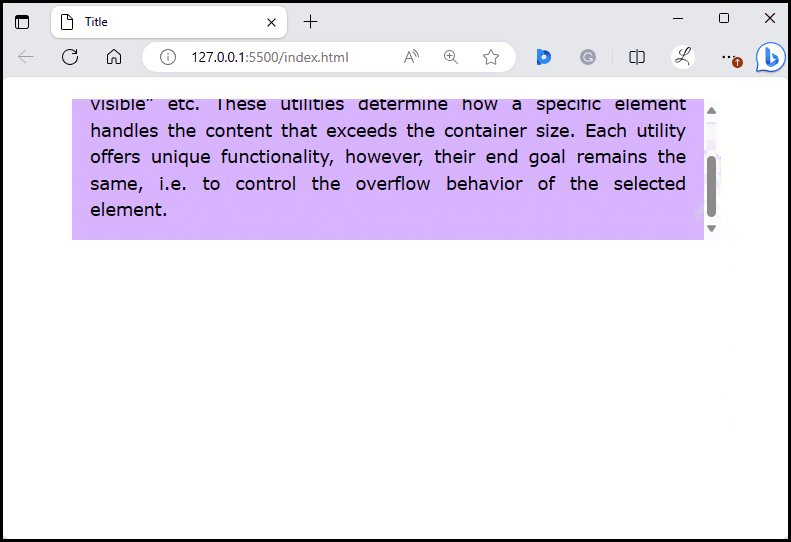
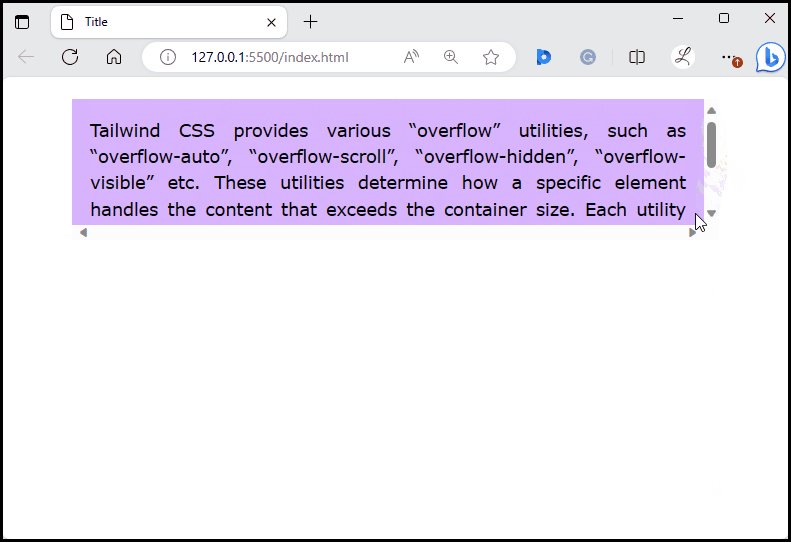
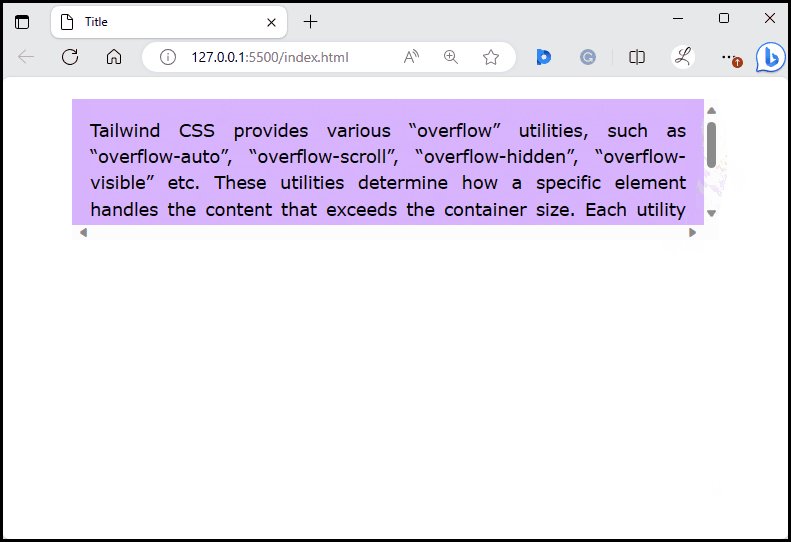
In this example, we will apply the “overflow-scroll” utility to thecontainer:<body>
<div class="overflow-scroll bg-purple-300 p-4 mx-16 mt-5 h-32 text-justify">
Tailwind CSS provides various "overflow" utilities, such as "overflow-auto", "overflow-scroll", "overflow-hidden", "overflow-visible" etc. These utilities determine how a specific element handles the content that exceeds the container size. Each utility offers unique functionality, however, their end goal remains the same, i.e. to control the overflow behavior of the selected element.
</div>
</body>Here, the “overflow-scroll” class is used to add the scrollbars to the
container and always shows them.Output
In the above output, both vertical and horizontal scrollbars can be seen. This indicates that the “overflow-scroll” utility has been applied to the element successfully.
Conclusion
To use the “overflow-auto” and “overflow-scroll” in Tailwind, it is required to add the “overflow-auto” and “overflow-scroll” utility classes to the desired elements in the HTML program. Both utility classes add scrollbars to the specified elements. However, the “overflow-auto” class shows scrollbars only when scrolling is necessary while the “overflow-scroll” class always shows them even if the scrolling is not necessary. This write-up has illustrated the methods to use “overflow-auto” and “overflow-scroll” in Tailwind.