This post will demonstrate the method of using odd and even modifiers in Tailwind CSS.
How to Use Odd and Even Modifiers in Tailwind?
Old and even modifiers are used to style the specific element when it is an odd or even child. To use these modifiers in Tailwind, it is required to add the “odd” and “even” prefixes before the desired utility class.
Follow the below-mentioned instructions for a better understanding:
Step 1: Use Odd and Even Modifiers in HTML Program
Create an HTML program and use the “odd” or “even” modifiers with the desired utility class to style an element. For instance, we have styled the odd element with pink color and the even element with teal color:
<div class="h-screen p-10">
<ul class="list-disc text-2xl">
<li class="even:text-teal-800 odd:text-pink-800">Odd Item</li>
<li class="even:text-teal-800 odd:text-pink-800">Even Item</li>
<li class="even:text-teal-800 odd:text-pink-800">Odd Item</li>
<li class="even:text-teal-800 odd:text-pink-800">Even Item</li>
<li class="even:text-teal-800 odd:text-pink-800">Odd Item</li>
<li class="even:text-teal-800 odd:text-pink-800">Even Item</li>
</ul>
</div>
</body>
Here:
- The “<ul>” element is used for an unordered list.
- The “list-disc” class adds disc-shaped bullets to the list items.
- The “<li>” element represents a list item.
- The “even:text-teal-800” class sets the text color for even items to teal.
- The “odd:text-pink-800” class sets the text color for odd items to pink.
The above code creates an unordered list with six items, and the text color of each item is styled differently based on whether it is odd or even.
Step 2: Verify Output
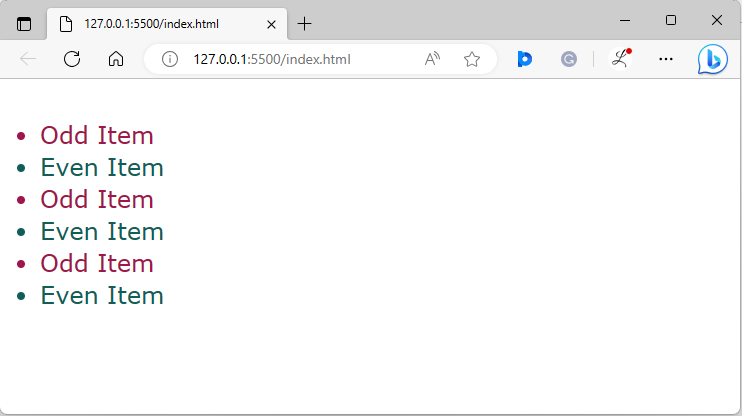
To ensure that the odd and even elements have been styled properly, view the HTML web page:
In the above web page, it can be observed that the text color for the odd items is pink, while the text color for the even items is teal.
Conclusion
Old and even modifiers are utilized for styling an element when it is an odd or even child. To use odd and even modifiers, it is required to add the “odd” and “even” prefixes before the desired utility class in the HTML program. To verify the output, view the HTML web page. This post has demonstrated the method of using odd and even modifiers in Tailwind.