In Tailwind CSS, the “object-fit” utilities are used to control how the content of a specific replaced element should be resized. It has various classes, such as “object-contain”, “object-cover”, “object-fill”, “object-none” and “object-scale-down”. Users can use these utility classes in Tailwind to control the resizing behavior of desired elements such as images or videos. They also ensure that the resized elements fit and display properly within the container.
This article will exemplify the method to use the “object-fit” utilities in Tailwind CSS.
How to Use “object-fit” Utilities in Tailwind?
To utilize the “object-fit” utilities in Tailwind, make an HTML structure and use the “object-<value>” utility with the desired elements. It is required to define the specific value in the “object-<value>” utility to resize the replaced elements.
Syntax
Example
In this example, we will make different “<div>” containers and apply all “object-fit” utilities to “<img>” (image) elements to resize their replaced content:
<div class="w-64 m-5 inline-flex justify-center">
<img class="object-cointain h-28 w-full" src="https://cdn.pixabay.com/photo/2015/04/23/22/01/mountains-736886_1280.jpg"/>
</div>
<div class="w-64 m-5 inline-flex justify-center">
<img class="object-cover h-28 w-full" src="https://cdn.pixabay.com/photo/2015/04/23/22/01/mountains-736886_1280.jpg"/>
</div>
<div class="w-64 m-5 inline-flex justify-center">
<img class="object-fill h-28 w-full" src="https://cdn.pixabay.com/photo/2015/04/23/22/01/mountains-736886_1280.jpg"/>
</div>
<div class="w-64 m-5 inline-flex justify-center">
<img class="object-none h-28 w-full" src="https://cdn.pixabay.com/photo/2015/04/23/22/01/mountains-736886_1280.jpg"/>
</div>
<div class="w-64 m-5 inline-flex justify-center">
<img class="object-scale-down h-28 w-full" src="https://cdn.pixabay.com/photo/2015/04/23/22/01/mountains-736886_1280.jpg"/>
</div>
</body>
Here:
- “object-contain” class resizes the content of the <img> element to fit within the container and preserve its aspect ratio.
- “object-cover” class resizes the image to fill the entire container while maintaining its aspect ratio.
- “object-fill” class stretches the content of the element to fit its container without preserving the aspect ratio.
- “object-none” class does not apply any resizing to the element and displays it in its original size.
- “object-scale-down” class displays the content of the <img> element at its original size but scales it down to fit within the container if necessary.
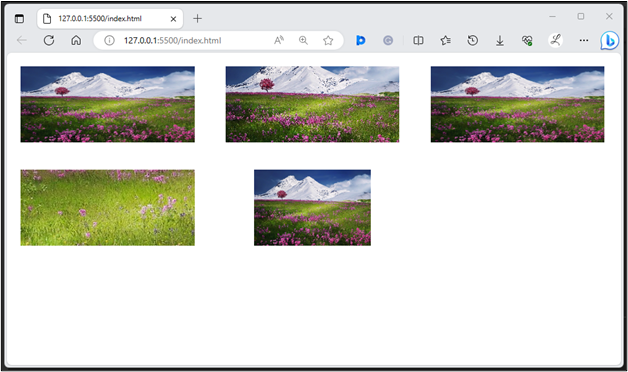
Output
The above output shows all the results of applied “object-fit” utilities.
Conclusion
To use the “object-fit” utilities in Tailwind, the “object-<value>” utility is used with the desired elements. Users need to define the specific value in the “object-<value>” utility to resize the replaced elements. For verification, check out the HTML web page. This article has demonstrated the example to use the “object-fit” utilities in Tailwind CSS.