This post will exemplify the method of using the “justify-self-end” utility in Tailwind CSS.
How to Use justify-self-end in Tailwind?
To use the “justify-self-end” utility in Tailwind, make the HTML file. Then, add the “justify-self-end” utility with the specific grid item in the HTML program. This utility aligns the grid item to the end of its horizontal axis. Lastly, verify changes on the web page.
Try out the given-provided steps to understand it better.
Step 1: Use the “justify-self-end” Utility in the HTML Program
Make an HTML program and use the “justify-self-end” utility with the desired grid item to align it to the end of its inline axis. For instance, we have used the “justify-self-end” utility with the first grid item:
Here, in the parent <div> element:
- “grid” class creates a grid layout.
- “justify-item-stretch” class expands a grid item to occupy the grid area on its inline axis.
- “grid-cols-2” class sets the columns’ number in the grid to 2.
- “gap-3” class sets a spacing of 3 units between each grid item.
- “m-4” class applies a margin of 4 units around the grid container.
- “text-center” class sets the text of each grid item to the center.
In the child <div> elements:
- “justify-self-end” class aligns the grid item to its inline axis’ end.
- “bg-red-500” class sets the background color of the grid items to red.
- “p-3” class adds 3 units of padding to the content inside the child <div> items.
Step 2: Verify Output
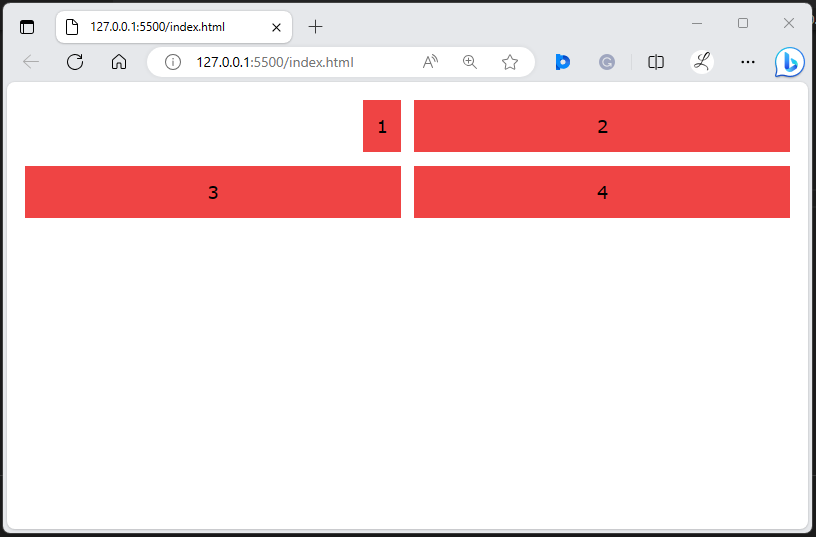
To ensure the “justify-self-end” utility has been applied, view the HTML web page:
In the above web page, it can be observed that the first grid item has been aligned to the end of the horizontal axis. This indicates that the “justify-self-end” utility has been applied successfully with the desired grid item.
Conclusion
To use the “justify-self-end” utility in Tailwind, add the “justify-self-end” utility with the particular grid item in the HTML program. This utility aligns the grid item to its inline axis end. To ensure changes, navigate to the web page and verify changes on it. This post has exemplified the method of using the “justify-self-end” utility in Tailwind CSS.