jQuery toggle CSS is commonly used to create interactive web pages. Users can add several functionalities to the HTML web page like creating collapsible menus or sections and implementing light/dark mode. This article demonstrates the usage of jQuery to toggle CSS along with practical implementation.
How to Use jQuery to Toggle CSS?
The jQuery toggle CSS is utilized to add interactivity to a webpage by applying the CSS properties on the HTML element. It can be used with CSS properties, classes, or other attributes, such as changing the color, font size, or other visual properties applied by toggling the button controlled by the user.
Let us walk through a practical example for a better explanation:
Example 1: Toggling of CSS Classes
The CSS classes can be assigned to the selected HTML element. For instance, the “toggleClass()” method is utilized for the toggling of classes on the user’s action like click:
<div class="oldClass"></div>
<button id="toggleBtn">Click to Toggle CSS</button>
</body>
Visit the below the code snippet:
-
- First, create a “div” HTML element and assign it to a class of “oldClass”.
- Then, utilize a “<button>” tag with an “id” attribute set to “toggleBtn”. This button acts as a toggle to apply CSS class on the “div” element.
Next, inside the “<head>” create a portion for CSS properties by setting up the “<style>” tag as below:
<style>
.oldClass {
background-color: red;
height: 100px;
width: 200px;
}
.newClass{
background-color: forestgreen;
}
</style>
In this code,
-
- Select the “oldClass” class and set the values of “red”, “100px”, and “200px” to the “background-color”, “height”, and “width” properties.
- Then, create a new class named “newClass” and assign the CSS property of “background-color” having a value “forestgreen”.
In addition, create a “<script>” and utilize the jQuery “ready()” function:
$(document).ready(function() {
$("#toggleBtn").click(function() {
$(".oldClass").toggleClass("newClass");
});
});
</script>
</head>
In this code,
-
- Next, invoke a function when the user clicks on the HTML element having an “id” of “#toggleBtn”.
- In the end, utilize the “toggleClass()” method that selects the HTML element having a class of “.oldClass” and changes it with the “newClass” class for that element.
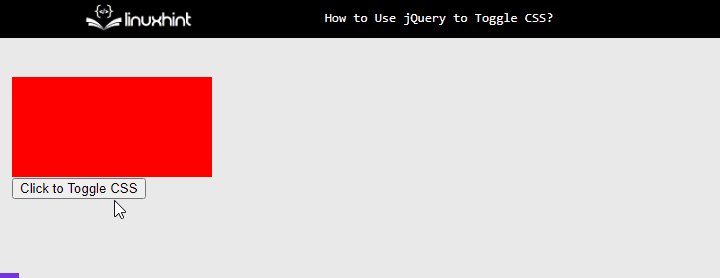
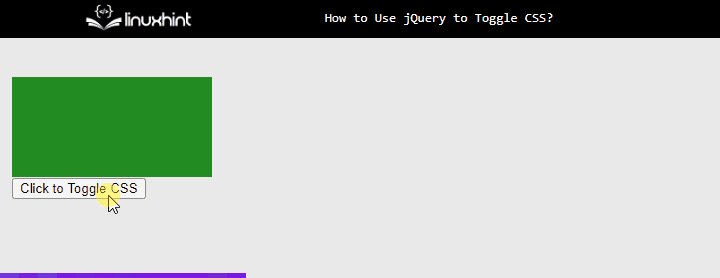
After the execution of the above code snippets, the webpage looks like this:
The output shows that the CSS class has been toggling while clicking on the button element.
Example 2: Toggling Visibility of HTML Element Using CSS Properties
Sometimes the developer gets in a situation where the requirements want to toggle the visibility of an element, such as for creating a dropdown menu based on user interaction. Visit the below code:
<div class="oldClass"></div>
<button id="Buttontoggle">Toggle CSS</button>
</body>
The description is given below:
-
- First, create a “div” HTML element and assign it to a class of “oldClass”.
- Then, utilize a “<button>” tag with an “id” attribute and set it to “toggleBtn”. This button controls the visibility of the “div” element.
Next, Inside the “<head>” tag, create a portion for CSS properties by setting up the “<style>” tag:
<style>
.oldClass {
background-color: red;
height: 100px;
width: 200px;
}
</style>
After that, create a “<script>” inside the “<head>” tag and utilize the jQuery “ready()” function:
$(document).ready(function() {
$("#Buttontoggle").click(function () {
$(".oldClass").css("display", function (index, value) {
return value === "none" ? "block": "none";
});
});
});
</script>
</head>
In this code,
-
- Invoke a function when the user clicks on the HTML element having an “id” of “#Buttontoggle”.
- Moreover, use the “css()” method on the class named “oldClass” that selects the CSS “display” property and uses a callback function.
- The two parameters of the callback functions are, the “index” which is the position of the current element, and the “value” which stores the current value of the CSS property being modified.
- In the end, the ternary operator is utilized for setting the value for the display property.
After the compilation of the above code snippets, the webpage appears like this:
The above gif illustrates that the visibility of selected HTML is toggling using jQuery.
Conclusion
The jQuery toggle CSS is commonly used for adding interactive components to web pages. By using it, the color, font size, or other visual properties can be changed using toggling the button. The “css()”, “toggleClass()” methods can be utilized for assigning CSS properties to specific attributes or to assign new CSS classes to specific HTML elements, respectively. That is all about how to use jQuery to toggle CSS.