This article will explain the method to use group modifiers in Tailwind.
How to Use Group Modifiers in Tailwind?
To use group modifiers in Tailwind, it is required to add the “group” class to the parent element and then use the “group” modifiers with desired utility classes to style its child element.
For a practical demonstration, try out the below-mentioned steps:
Step 1: Use the Group Modifier in the HTML Program
Make an HTML program and use the “group” class and “group” modifier to style the desired elements. For instance, we have used the “group” class with the “<div>” element and the “group” modifier with the “<h3>” and “<p>” elements:
<div class="h-screen p-10 bg-gray-200">
<div class="group block max-w-xs mx-auto rounded-lg p-10 bg-white ring-1 ring-slate-400 cursor-pointer hover:bg-sky-500">
<h3 class="text-2xl group-hover:text-white">Linux Hint</h3>
<p class="group-hover:text-white group-hover:underline">Learn about Tailwind CSS.</p>
</div>
</div>
</body>
Here, in the second inner “<div>” element:
- “group” marks the parent element for styling purposes.
- “block” makes the inner <div> a block-level element and takes up the full width available.
- “max-w-xs” sets the maximum width of the element to a size of extra small (xs) based on the responsive breakpoints.
- “mx-auto” centers the <div> horizontally.
- “rounded-lg” applies a rounded border to the corners of the <div> element.
- “p-10” adds a padding of 10px to all sides of the inner <div>.
- “bg-white” sets the white color to the <div>’s background..
- “ring-1” adds a 1px width ring border around the inner <div>.
- “ring-slate-400” sets the color of the ring border to slate.
- “cursor-pointer” changes the cursor to a pointer when user hover over the inner <div>.
- “hover:bg-sky-500” sets the background color of the inner <div> to sky blue when hovering over it.
- “text-2xl” sets the font size of the <h3> element to 2xl.
- “group-hover:text-white” sets the text color of the <p> element to white when the parent div is being hovered over.
- “group-hover:underline” adds an underline to the text of the <p> element when the parent div is being hovered over.
In the above code, the inner “<div>” has the “group” class that enables the use of “group-hover” modifiers. These modifiers are used to change the styling of the nested “<h3>” and “<p>” elements when the parent div is being hovered over.
Step 2: Verify Output
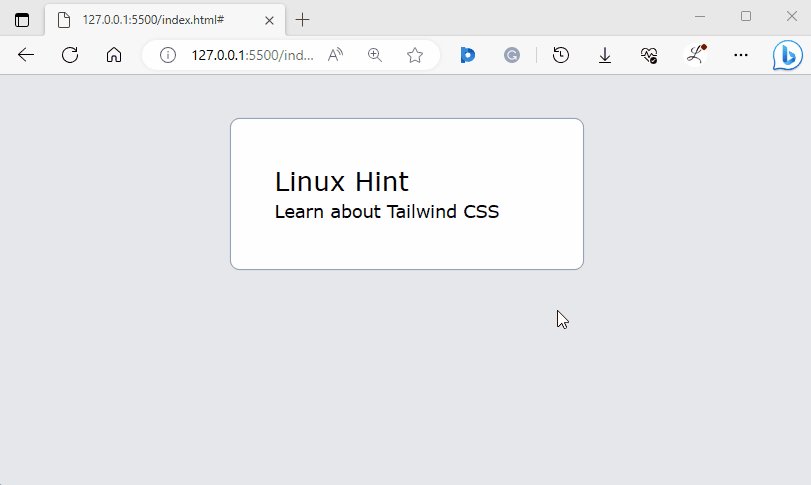
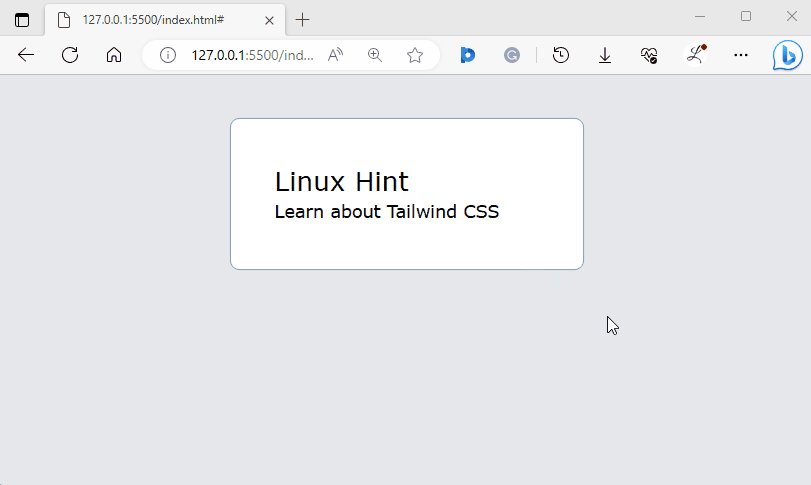
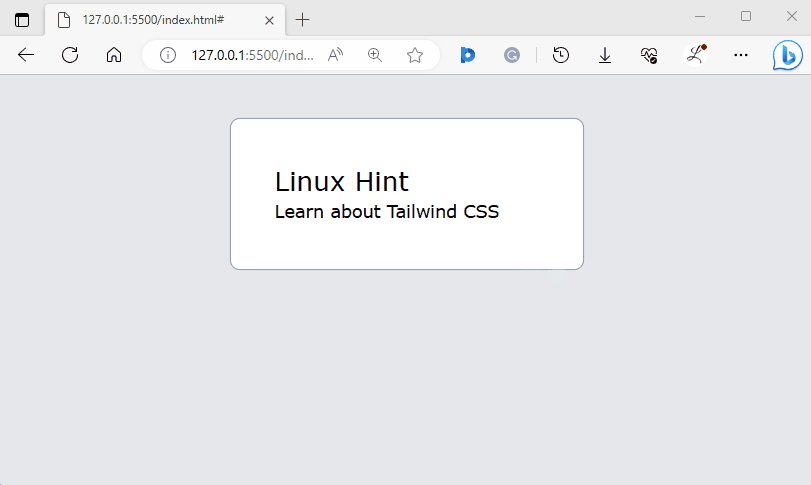
To ensure that the group modifiers are working properly, view the HTML web page:
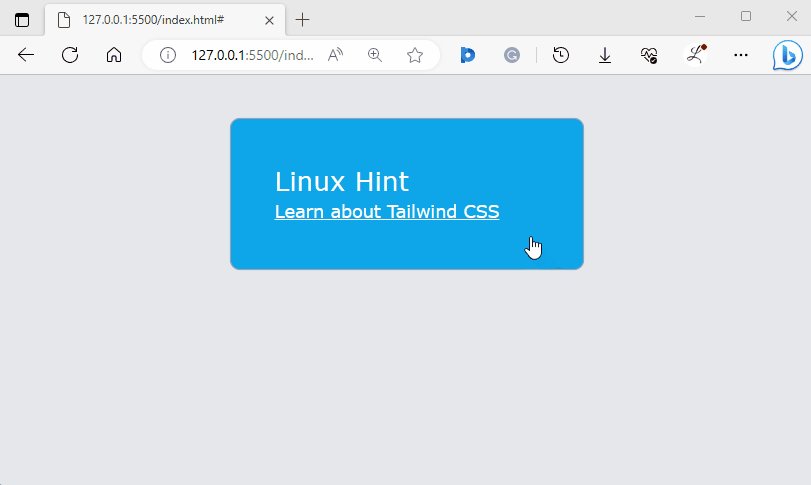
In the above web page, it can be seen that the “group-hover” modifier has applied a style when the parent element hovers.
Conclusion
Group modifiers are a way to style an element based on the state of its parent element. To use group modifiers in Tailwind, add the “group” class to the parent element, and then use the “group” prefix with the desired utility class to style the child element. To verify the output, view the web page by running the HTML program. This article has explained the method to use group modifiers in Tailwind.