“Font Awesome 6” is the toolkit that contains a set of different icons that the developers can use to display the already created icons from the font awesome 6 library on the web page interfaces. Use of font awesome 6 requires adding the font awesome 6 download link in the “<link>” tag and then simply adding the exact names of the icons in the “<i>” tag. It saves the time of the developers as using this toolkit eliminates the need to draw the icons on the interfaces.
This article will demonstrate the method to use the Font Awesome 6 Icons in HTML.
How to Use Font Awesome 6 Icons in HTML?
There are thousands of icons available in the “Font Awesome 6” toolkit that the developers can add while coding just by adding the “Font Awesome 6” valid icon names (like car, bell, envelope and thumbs-up) in the “<i>” tag after adding the download link of font awesome 6 in the “<link>” tag. This can be better understood with the help of a simple example that will contain some of the commonly used icons.
Example
To add the Font Awesome 6 icons in HTML, it is required to first add the following link tag in either the HTML code “<head>” or “<body>”:
In the above code statement:
-
- A “<link>” tag has been added with the “rel” attribute defined as “stylesheet”.
- The “href” attribute in the tag has the link from where the font awesome 6 icons will be downloaded.
The developers can then add any of the relevant font awesome 6 icons in the HTML “<i>” tag inside the code body:
<i class="fa fa-camera-retro" style="font-size: 50px; color: purple;"></i>
<i class="fa fa-envelope" style="font-size: 50px; color: blue;"></i>
<i class="fa fa-smile" style="font-size: 50px; color: yellow"></i>
<i class="fa fa-bell" style="font-size: 50px; color: rgb(182, 182, 3);"></i>
<i class="fa fa-lock" style="font-size: 50px; color: grey;"></i>
<i class="fa fa-thumbs-up" style="font-size: 50px;"></i>
In the above code snippet:
-
- The “<i>” tags have the classes declared with the “fa” (font awesome values) and the valid icon names are written after that.
- Inside the same “<i>” tag, the style attributes are added to add inline CSS styling.
- The font size for all of the “<i>” tag icons has been defined as “50px”
- Different colors for different icons have been specified. Moreover, when there is no color defined for the icons, the default color will be “black”.
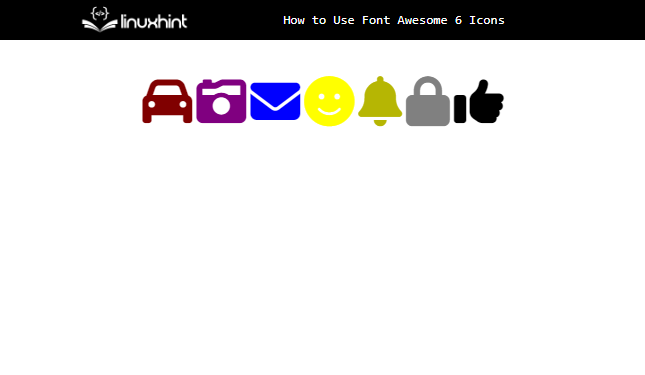
The names of the icons added in the code snippet will display the icons from the “Font Awesome 6” library:
That’s how you can use the “Font Awesome 6” to display icons in HTML.
Conclusion
The “Font Awesome 6” Icons are used in an HTML document by first adding the “<link>” tag with the “href” attribute in either the code head or body that contains the link through which the font awesome 6 icons have to be downloaded. After that, the valid names of all the available icons of the “Font Awesome 6” library can be added in the “<i>” tags to display the icons on the output interface.