This write-up will demonstrate the procedure of using the first and last modifiers in Tailwind.
How to Use First and Last Modifiers in Tailwind?
The first and last modifiers are utilized to style a specific element when it is either the first-child or last-child. To use them in Tailwind, utilize the “first” and “last” classes in the HTML program and specify the desired style such as changing the color or font size of the first or last item of a list or grid.
Check out the given-provided steps for a better understanding:
Step 1: Utilize the First and Last Modifiers in HTML Program
Make an HTML program and style the desired elements using the “first” and “last” modifiers. For instance, we have styled the first-child element with red color and the last-child element with purple color:
<div class="h-screen p-10">
<ul class="list-disc">
<li class="first:text-red-700 last:text-purple-800">First List Item</li>
<li class="first:text-red-700 last:text-purple-800">Second List Item</li>
<li class="first:text-red-700 last:text-purple-800">Third List Item</li>
<li class="first:text-red-700 last:text-purple-800">Fourth List Item</li>
<li class="first:text-red-700 last:text-purple-800">Fifth List Item</li>
<li class="first:text-red-700 last:text-purple-800">Last List Item</li>
</ul>
</div>
</body>
Here:
- The “<ul>” element is used for an unordered list.
- The “list-disc” class adds disc-shaped bullets to the list items.
- The “<li>” element represents a list item.
- The “first:text-red-700” class sets the text color to red for the first list item.
- The “last:text-purple-800” class sets the text color of the last list item to purple.
Moreover, the “last:text-purple-800” class is also applied to the first item, but it will only affect the last item since it overrides the previous “last:text-purple-800” classes applied to the previous items.
Step 2: Verification
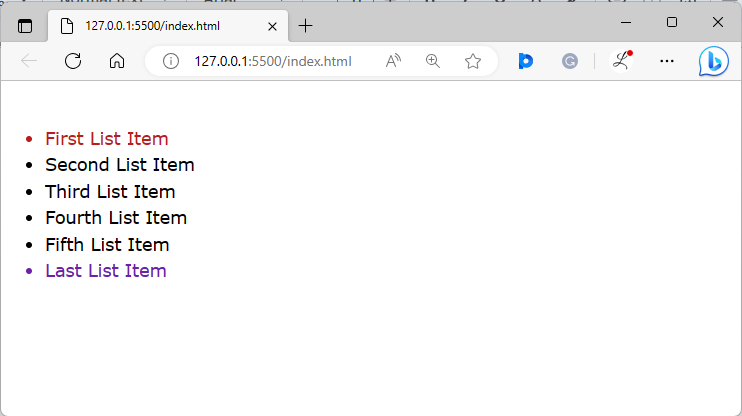
To verify the output, view the HTML web page:
The above output has displayed the unordered list where the first item is in red and the last item is in purple.
Conclusion
The first and last modifiers are used for styling a particular element when it is either the first-child or last-child. They are used in the HTML program using the “first” and “last” classes and by specifying the desired styles. For the verification, run the HTML program and view the web page. This article has demonstrated the method to use the first and last modifiers in Tailwind.