Modals are utilized on the web page to display the content on top of the web pages. It provides a pop-up window effect to divert user attention toward specific information. The developers utilize it to grab the user’s focus to prompt the user’s actions. It can be used at various places like displaying login or signup forms, showing alerts, or displaying specific details.
This article demonstrates the step-by-step instructions to add a background image using the :before CSS pseudo-element.
How to Use :before CSS Pseudo Element to Add a Background Image to Modal?
The “:before” CSS pseudo-element is used to add content to a webpage without traversing through the HTML file. As from its name, it places the data before the selected HTML element. That is why it can set the background of the modal. While creating a visually appealing and attention-grabbing effect, let us walk through the following guide for a better understanding:
First, create a “div” element and set its class attribute to “modal” inside the “<body>” tag:
Linuxhint<br><br>
How to Use :before CSS pseudo-element to add an image to modal
</div>
Next, utilize the following CSS properties to apply basic styling to the modal:
.modal {
position: fixed;
top: 40%;
left: 50%;
transform: translate(-50%, -50%);
background-color: dimgrey;
padding: 20px;
box-shadow: 0px 0px 10px rgba(0, 0, 0, 0.5);
z-index: 999;
height: 40%;
width: 50%;
text-align: center;
color: white;
}
</style>
The explanation of the CSS properties utilized in the above code snippet is described below:
-
- First, the values of “fixed”, “40%”, “50%” and “translate(-50%, -50%)” are provided to the “fixed”, “top”, “left” and “transform” properties, respectively. These properties are utilized for setting the position of the modal on the webpage.
- Next, provide the “dimgrey”, “20px”, “999” and “40%” values to the CSS “background-color”, “padding”, “z-index” and “height” properties, respectively. These properties style the modal box and display it on top of other elements that are available on the webpage.
After that, set the background image to the modal using CSS “:before” selectors:
content: "";
display: block;
position: fixed;
margin: 0;
background-image: url("../book.jpg");
background-repeat: no-repeat;
background-size: cover;
opacity: 0.5;
z-index: -1;
}
In the above code snippet:
-
- First, set the “block”, “fixed”, and “0” as a value to the “display”, “position” and “margin” CSS properties, respectively.
- Next, provide the values “5”, and “-1” to the CSS “opacity” and “z-index” properties. It sets the transparency of the image and displays it below the content of the modal.
- In the end, display the “image” using the background-image property by utilizing the “url()” method. Along with it, other background properties can also be utilized for setting the repetition and size of the background image.
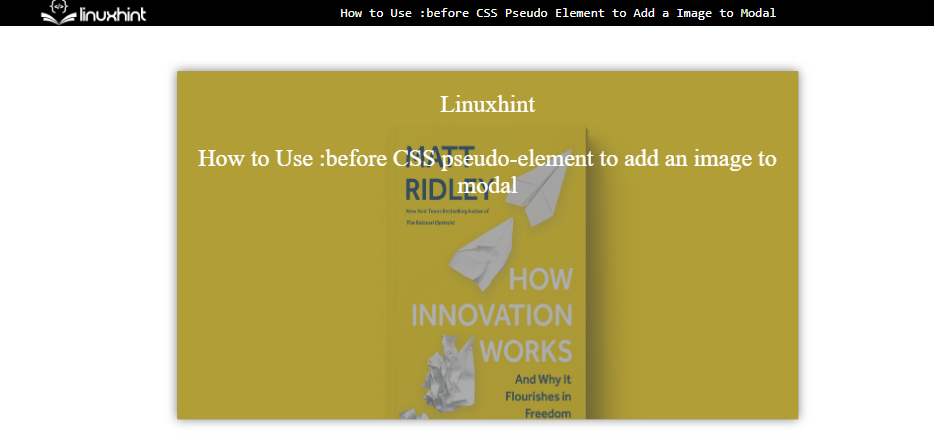
After the compilation of the above-stated code snippet, the modal box appears like this:
The above snapshot illustrates that background image has been inserted into the modal using the “:before” selector.
Conclusion
Modals are utilized on the web page to display the content on top of the web pages providing a pop-up window effect to divert user attention towards specific information. The background image can be added to the modal with the help of the “:before” CSS pseudo-element by accessing the CSS “background-color” and “z-index” properties. This article has explained in detail how to add a background image to a modal using the “:before” CSS pseudo-element.