In Tailwind CSS, the “space between” utilities are used to control the space between child elements of flex or grid containers. It offers various classes, such as “space-x-<value>”, and “space-y-<value>” to apply the horizontal and vertical space between the child elements respectively. Moreover, users can also use the negative value with these utilities to create spacing between elements in the opposite direction. They can also be utilized to place one element inside another element.
This guide will exemplify the method of using a negative space value in Tailwind.
How to Use a Negative Space Value in Tailwind?
To use a negative space value in Tailwind, first, make an HTML structure. Then, use the dash “–” with the desired “space between” utility classes to convert it to a negative value. The “-space-x-<value>” and “-space-y-<value>” utilities are often used to place one element inside another element.
Let’s go through the below examples to understand it better.
Example 1: Apply a Negative Horizontal Spacing Between Elements
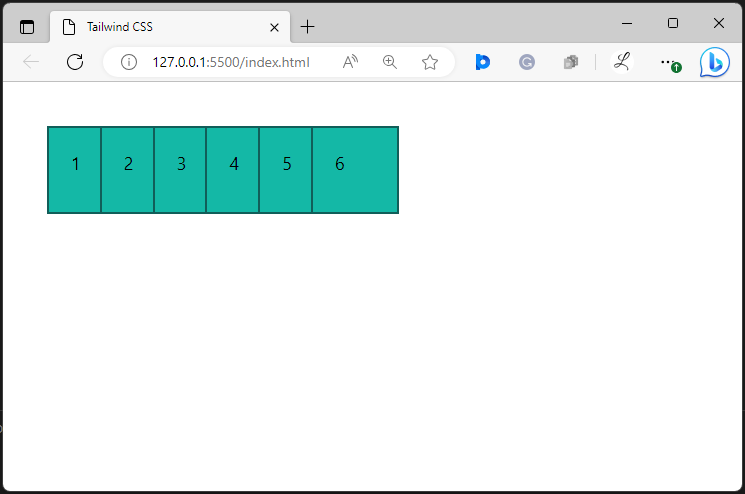
In this example, we have a flex container with some child elements in a row. We will use the “-space-x-8” class to apply the negative horizontal spacing between flex elements:
<div class="flex -space-x-8 m-10 h-20 w-max">
<div class="bg-teal-500 w-20 p-5 border-2 border-teal-800">1</div>
<div class="bg-teal-500 w-20 p-5 border-2 border-teal-800">2</div>
<div class="bg-teal-500 w-20 p-5 border-2 border-teal-800">3</div>
<div class="bg-teal-500 w-20 p-5 border-2 border-teal-800">4</div>
<div class="bg-teal-500 w-20 p-5 border-2 border-teal-800">5</div>
<div class="bg-teal-500 w-20 p-5 border-2 border-teal-800">6</div>
</div>
</body>
Here, in the parents <div> element:
-
- “flex” class creates a flexible layout.
- “-space-x-8” class adds 8 units of negative horizontal spacing between flex elements within a container.
- “m-10” class adds a margin of 10 units to all sides of the container.
- “h-20” class sets the height of the container to 20 units.
- “w-max” class sets the container’s width to its maximum content width.
In the child <div> elements:
-
- “bg-teal-500” class sets the background of flex elements to teal.
- “w-20” class sets the width of each flex item to 20 units.
- “p-5” class adds 5 units of padding to all sides of each flex item.
- “border-2” class sets the border width of the container to 2 units.
- “border-teal-800” class applies teal color to the border.
Output
The above output shows that the flex elements are overlapping. This indicates that the negative horizontal space value has been applied successfully.
Example 2: Apply a Negative Vertical Spacing Between Elements
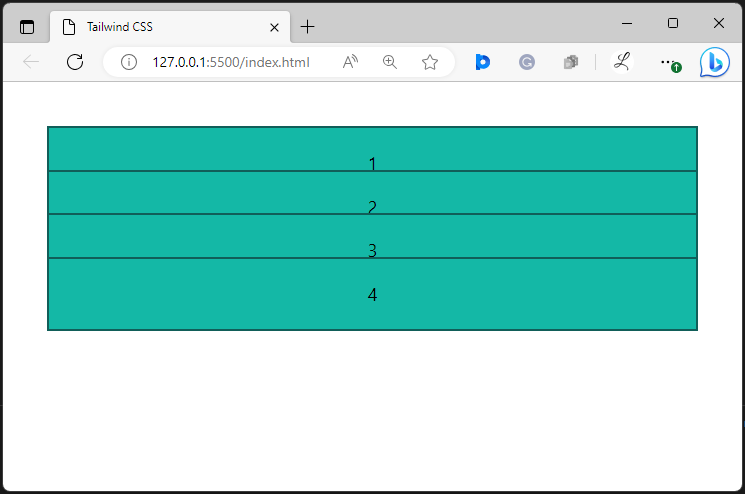
In this example, we have a flex container with some child elements in a column. We will use the “-space-y-7” class to apply the negative vertical spacing between flex elements:
<div class="flex flex-col -space-y-7 m-10 text-center">
<div class="bg-teal-500 p-5 border-2 border-teal-800">1</div>
<div class="bg-teal-500 p-5 border-2 border-teal-800">2</div>
<div class="bg-teal-500 p-5 border-2 border-teal-800">3</div>
<div class="bg-teal-500 p-5 border-2 border-teal-800">4</div>
</div>
</body>
Here:
-
- “flex” class creates a flexible layout.
- “flex-col” class aligns the flex items in a vertical direction.
- “-space-y-5” class adds 7 units of negative vertical spacing between flex elements within a container.
- “m-10” class adds a margin of 10 units to all sides of the container.
- “text-center” class aligns the text of the container to the center.
Output
It can be seen that the flex elements are overlapping. This indicates that the negative vertical space value has been applied successfully.
Conclusion
To use a negative space value in Tailwind, use the “-space-x-<value>” and “-space-y-<value>” utilities with the desired flex or grid container in the HTML structure. These utilities are often used to place one element inside another element. This guide has exemplified the method of using a negative space value in Tailwind.