How to Setup Tailwind CSS in VS Code?
As VS Code is a popular choice among many web developers, it is a great idea to step up Tailwind CSS in your VS Code for any easy and responsive web development. Follow the steps provided below to set up Tailwind CSS in your VS Code.
Step 1: Check Prerequisites
Before beginning with this post, make sure that VS (Visual Studio) Code and Node JS are installed on the system. If they are not already installed, use VS Code Official Website and Node Js Official Website to install them.
Step 2: Create a New Project in VS Code
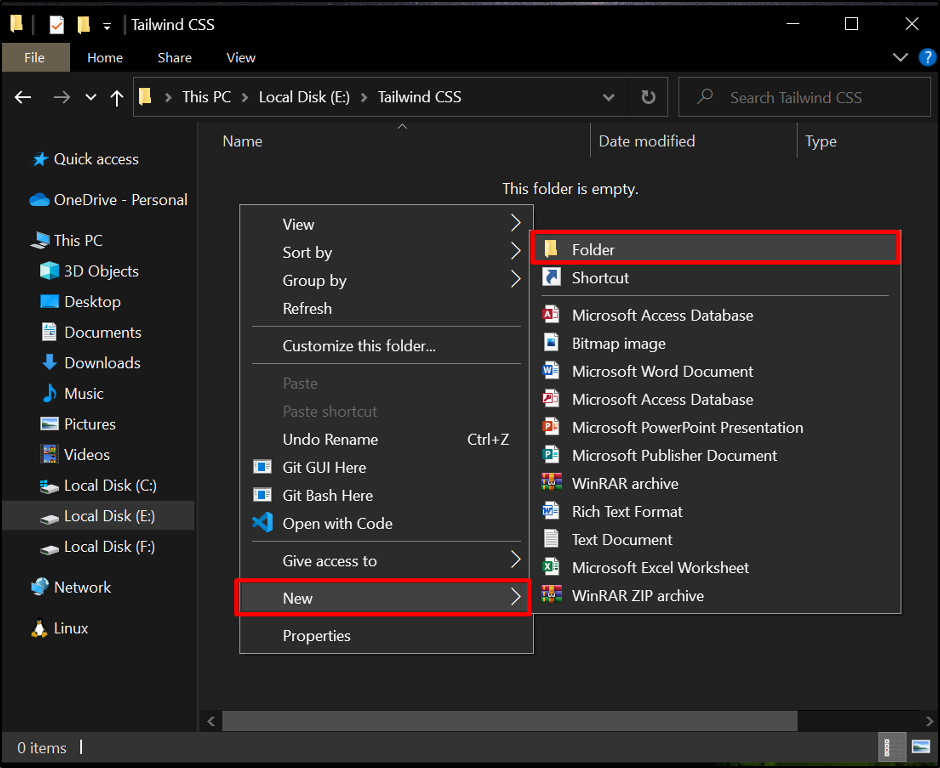
Locate to a directory where users want to create a new project and create a new folder:
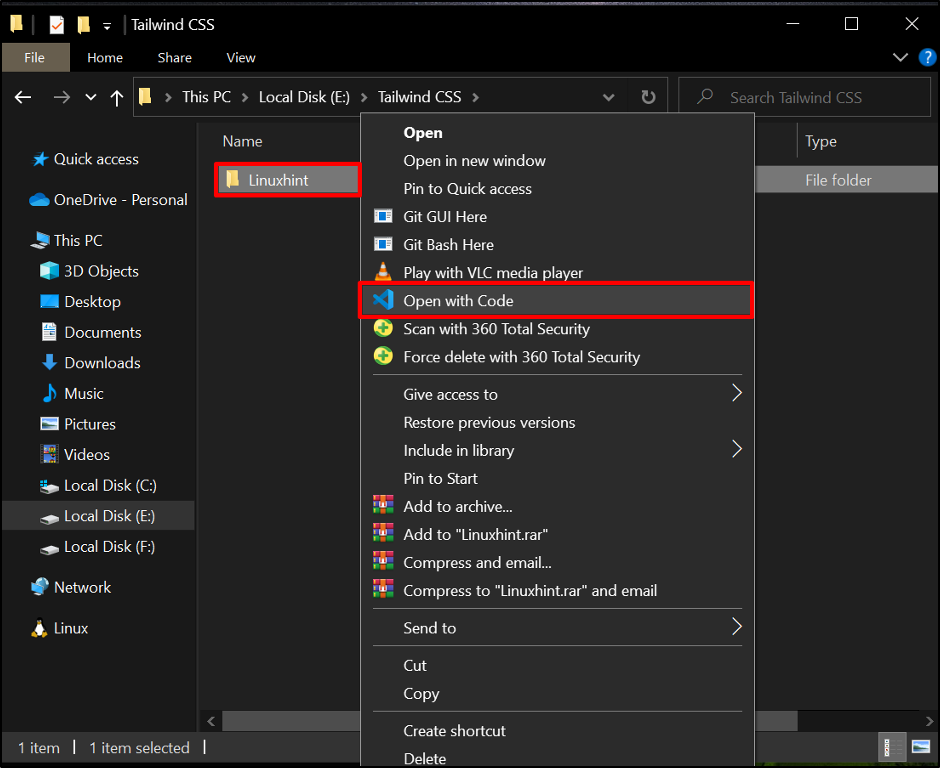
Open the new folder with VS Code:
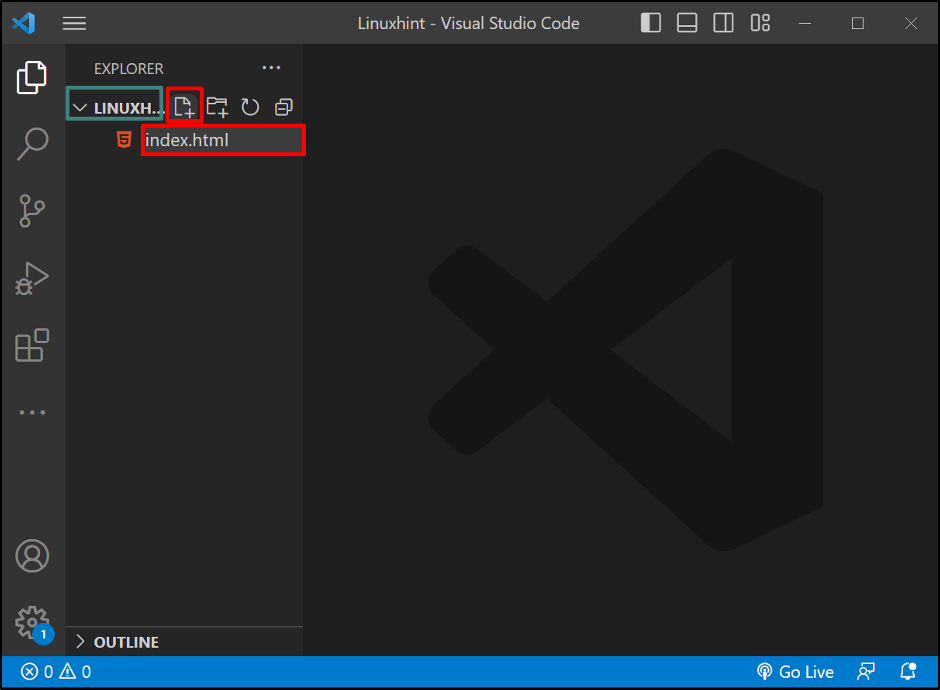
Create a new file by clicking on the “Create New File” icon and name it “index.html”:
Press the “Shift Key + 1” and hit the “Enter Key” to use the HTML boilerplate:
Save this “index.html” file.
Step 3: Install Tailwind CSS Using VS Code Terminal
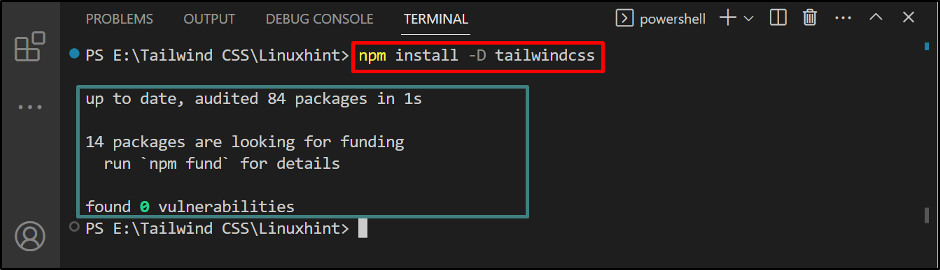
The next step is to install the Tailwind CSS, for that purpose open the VS Code terminal and execute the provided command:
The above command uses npm to install the Tailwind CSS.
Output
The output depicted that Tailwind CSS packages are installed successfully.
Step 4: Configure Tailwind CSS
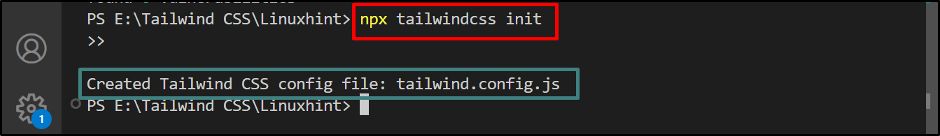
After the installation, configure Tailwind CSS by running the given command in the VS Code terminal:
The above command creates a config file after configuring Tailwind CSS.
Output
The output returned a success message after creating a “tailwind.config.js” file.
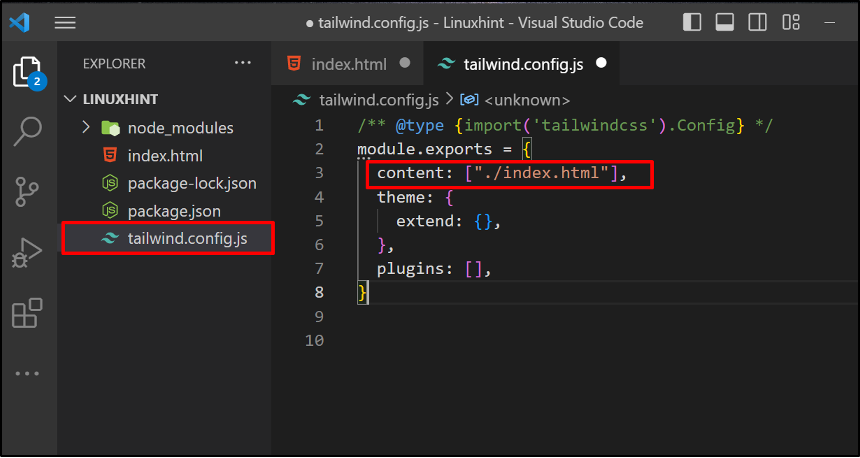
Open the “tailwind.config.js” file and provide the name of the HTML file “index.html” as the value for “content”:
Save the changes by pressing the “Ctrl+S” key.
Step 5: Create a CSS file
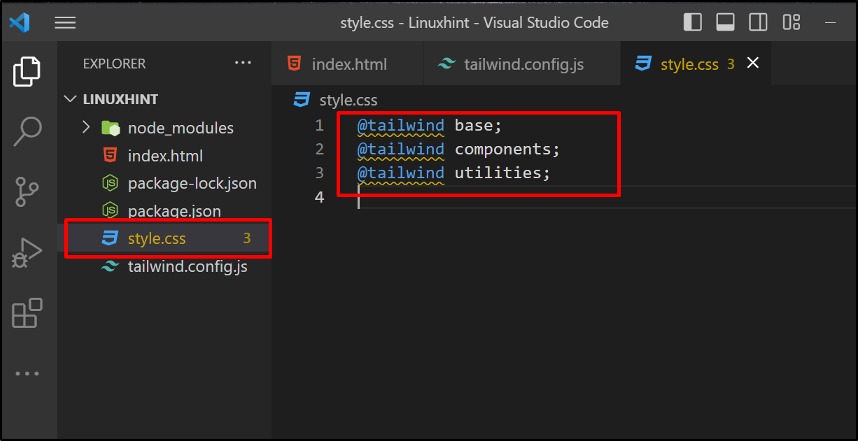
The next step is to create a CSS file named “style.css” and type the given command in this file.
@tailwind components;
@tailwind utilities;
The above code will include base styles, pre-designed components, and utility classes for Tailwind CSS.
Save the “style.css” file by pressing the “CTRL+S” keys:
Step 6: Build the CSS file
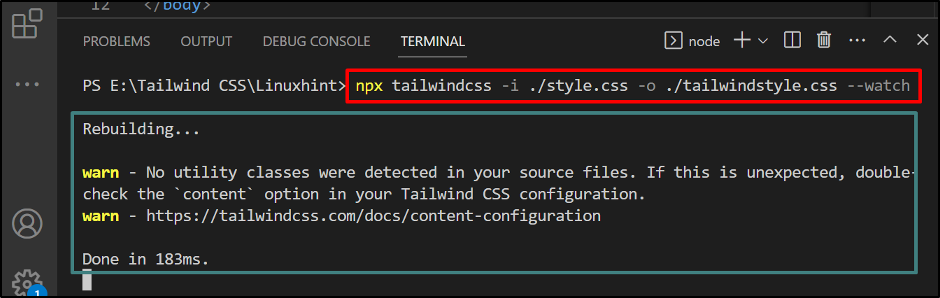
Let’s now build the Tailwind CSS file with the name “tailwindstyle.css” by utilizing the command given below:
In the above command, “-i” specifies the input, and “-o” specifies the output file to save the compiled CSS. Whereas the “–watch” flag tells the Tailwind CSS to watch for changes in the input file and recompile the output file automatically on the occurrence of any changes.
Output
The “Done” message appears after the successful build of the CSS file.
Step 7: Link CSS file with HTML File
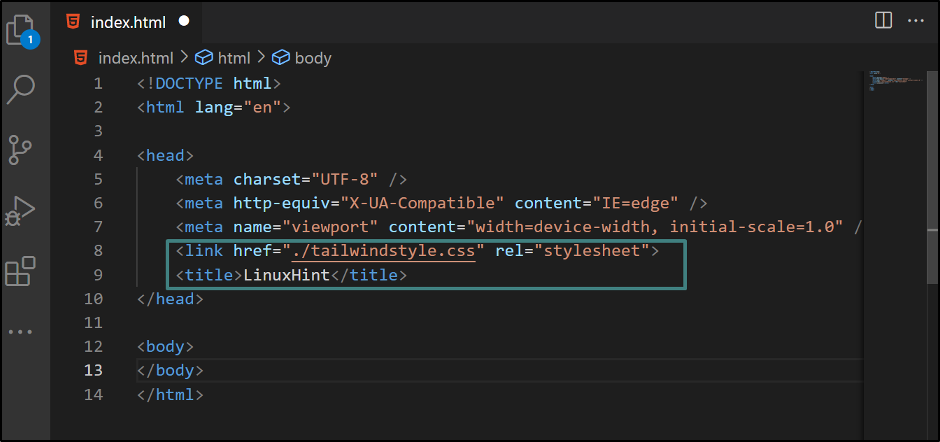
Now open the “index.html” file and utilize the “link” command in its head to link the Tailwind CSS file. Users can also modify the title according to their requirement:
Save the HTML file:
Note: Be careful about the path of the HTML file.
Step 8: Use Tailwind CSS
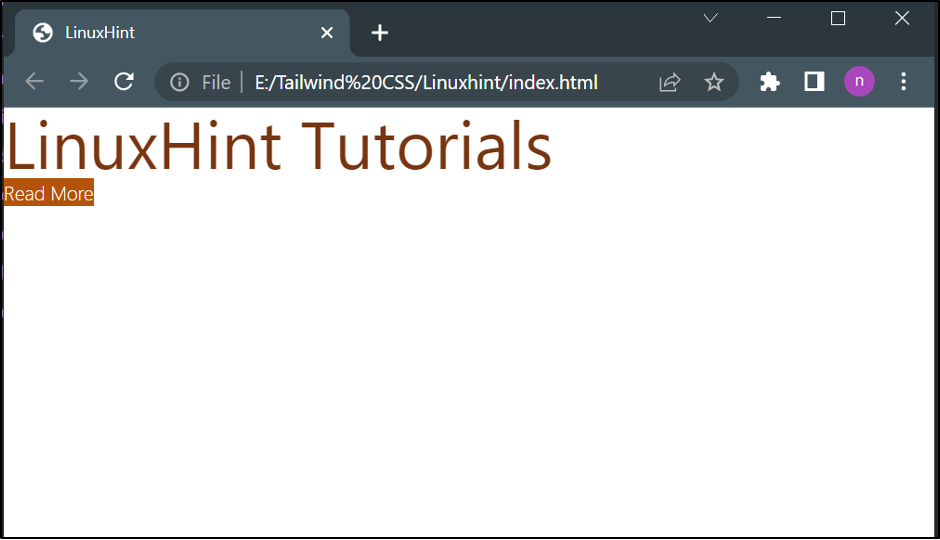
The last step is to test the Tailwind CSS by typing the sample code. Run the HTML code using the “Live Server” or by opening the HTML code:
The above piece of code creates a heading and a button with Tailwind CSS.
Output
The output depicted the HTML webpage with the Tailwind CSS styling.
Conclusion
To create stunning and responsive websites, use Tailwind CSS in VS Code. For that purpose, set up Tailwind CSS, install and configure Tailwind CSS using the commands provided in the above post then create a CSS file and build it. After that link the Tailwind CSS with an HTML file. After successfully setting up Tailwind CSS, users can use it. This post discussed the procedure to set up Tailwind CSS in VS Code.