Setting the GIF “Graphics Interchange Format” as a background image adds a visually appealing element to the design. GIF allows developers to convey information or highlight a product or service which helps in creating a brand’s visual identity. However, the developers must ensure that the usage of GIFs does not overwhelm the webpage or distract the user from the main content.
This article demonstrates the procedure of setting a GIF as a background image on the webpage.
How to Set GIF as a Background Image on the Webpage?
Setting a GIF as a background image helps in creating eye-catching elements by adding visual elements.
GIFs are particularly useful on websites that want to convey a sense of playfulness or whimsy, or on pages that want to highlight a particular product or feature. For setting it, as a background image visit the following examples:
Example 1: Setting GIF as a Fixed Background
As the HTML elements that help in building the content of the webpage are placed inside the “<body>” tag. That is why, selecting the “body” element and applying CSS properties on it. It affects all the containing HTML elements of the “<body>” tag.
For instance, the “<h1>” and “<p>” tags are utilized as the content of the webpage. See the below code snippet:
<h1> Setting GIF as a Background Image On The Page</h1>
<p> This GIF has been added as a background image on the whole page using "background-image" Property. This Article has been powered by Linuxhint. </p>
</body>
Now, select the “body” HTML element inside the “<style>” tag or in a separate “CSS” file to apply styling on the webpage:
background-image: url('sea.gif');
background-repeat: no-repeat;
background-size: cover;
padding:50px;
font-size: x-large;
color: white;
}
In the above code block:
-
- First, the “url()” method is utilized which stores the path of the “GIF” file. And this method is passed as a value to the CSS “background-image” property.
- Next, set “no-repeat” as a value to the CSS “background-repeat” property for the repetition of the GIF file.
- Then, set the value of “cover” to the CSS “background-size” property to cover all the available space
- After that, provide the value of “50px” and “x-large” to the CSS “padding” and “font-size” properties, respectively. This adds spacing around the text and magnifies the font size.
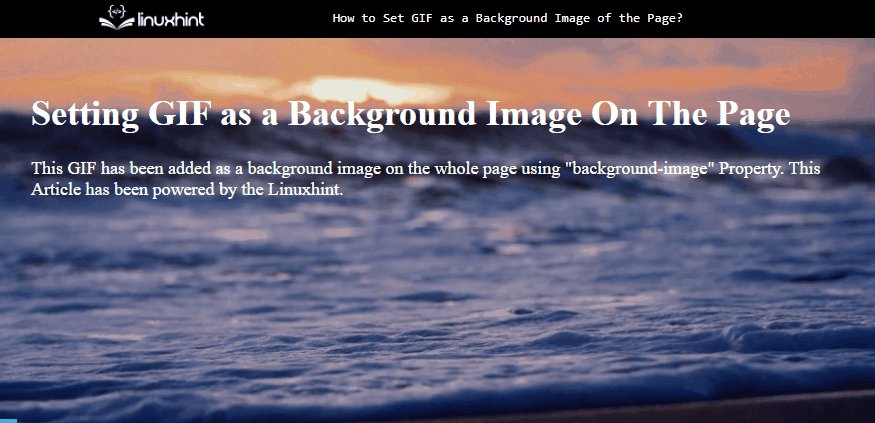
After the compilation, the webpage looks like this:
The above output shows that a gif has been added as a background on the webpage.
Example 2: Setting GIF as a Scrollable Background
Initially, create an HTML structure to make a Webpage content like this:
<h1> Setting GIF as a Background Image On The Page</h1>
<p> This GIF has been added as a background image on the whole page using the "background-image" Property. This Article has been powered by Linuxhint. </p>
</div>
<div>
<h3 style="color:white;">Content written outside the "div" element</h3>
</div>
In the above code:
-
- First, the parent “<div>” tag is utilized with a class of “contai”.
- Next, use “h1” and “p” HTML elements and provide dummy content to them.
- After that, create another “<div>” and utilize the “<h3>” tag by providing dummy data to it.
Now, add GIF as a background on the web page by inserting the following CSS properties:
background-image: url(sea.gif');
background-repeat: no-repeat;
background-size: cover;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
flex-direction: column;
color: white;
font-size: large;
text-align: center;
padding: 2rem;
}
The description of the above-used code block:
-
- First, set the “image-path”, “no-repeat” and “cover” as a value to the CSS “background-image”, “background-repeat” and “background-size” properties, respectively.
- Next, set the value of “100vh” and “flex” to the CSS “height” and “display” properties.
- After that, utilize the CSS “color”, “font-size”, “text-align” and “padding” properties to apply styling to the content.
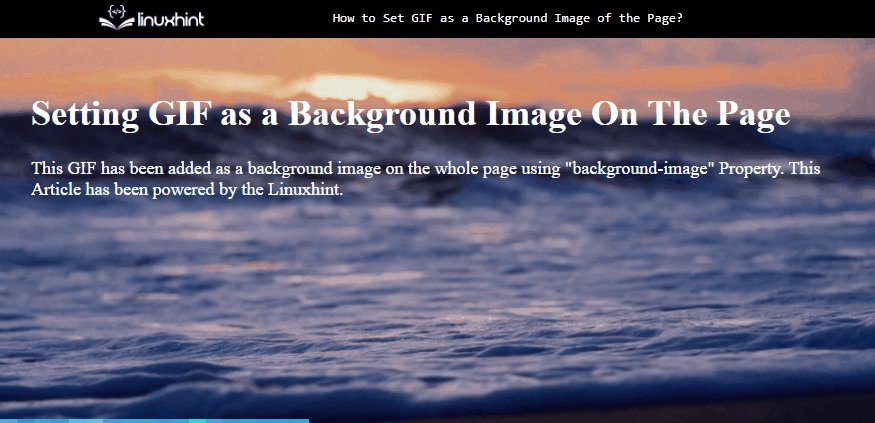
After the end of the compilation process, the webpage looks like this:
The output displays that the “GIF” has been inserted as a background image on the whole page.
Conclusion
To set GIF as a background image on the webpage, the CSS “background-image” property is utilized on the HTML “body” element. The CSS property that is applied to the “body” element is automatically applied to all containing elements. By setting the “100vh” as a value to the height property, the scrolling effect can also be enabled. It allows the background gif to move along the scroll. This article has demonstrated how to set a GIF as a background image on the webpage.