In HTML5, the “input type=number” element is utilized to create an input field for numerical values. The “max-length” attribute sets the maximum number of digits from the input field. However, in HTML5, there is no “max-length” attribute for the “input type=number” element. Instead, there is a “max” and “pattern” attribute that accepts a numerical value and limits the input field.
This article demonstrates how to set max length in an HTML5 on an input field having type set to number.
How To Set Max-Length in an HTML5?
To set max length in an HTML5, use the “max” attribute and set its value to the max number that is allowed. Else, use the pattern attribute, which defines the expression, and checks the length of data. Let us follow the below implementation:
Using “max” Attribute
In the HTML file, add the parent “div” element inside it and add the “<center>” tag. Create a form with two input fields having the type of text and number. Provide an attribute of “max” to the second input field that has a “number” type:
<center>
<form action="#">
Student name:
<input type="text" name="studentname">
<br>
<br>
Marks Obtained:
<input type="number" name="ptc" max="50">
</form>
</center>
</div>
In the above code snippet, the “<center>” tag aligns element to center. The “type” attribute defines the type of data that is to be entered and the “max” attribute checks the entered data length and restricts the data if it is greater than the max value.
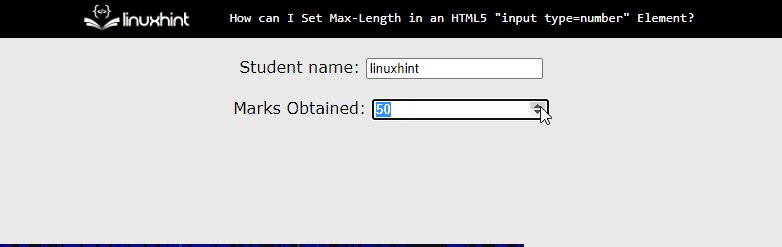
Output
The GIF explains that the user cannot enter a value greater than fifty which is the max attribute value.
Using Pattern Attribute
The below code sets the “max” length on the “<input>” field via the pattern attribute:
onKeyPress="if(this.value.length==5) return false;"/>
The properties that are used in the above code snippet is described below:
-
- “pattern” It takes a pattern as an input and returns true if the value matches with the pattern.
- “onKeyPress” is an Event Listener that performs calculations when the user enters data.
- “if(this.value.length==maxCharacter) return false;” this statement returns true if the data is less than the max length acceptable else return false.
Output
The output appears like this:
The output confirms that the pattern attribute restricts the user to type more than the allowed length.
Combination of Both Max and Pattern Attributes
The “pattern” attribute can restrict direct data typed by the user when the user uses counter buttons to set data, and vice versa in the case of “max”.
To resolve the problem, use “pattern” as well as “max” within the same input field. It restricts the user in both cases:
<input
type="number"
max="50"
pattern="/^-?\d+\.?\d*$/"
onKeyPress="if( this.value.length == 2 ) return false; "
/>
After adding this, the webpage will look like this:
The output illustrates that now the user is restricted by both data length and max value.
Conclusion
To set the “max length” restriction in an HTML5 on “input type=number”, the “max” and “pattern” attributes can be used in combination or all alone. The “max” attribute restricts the count to the “max” attribute value. The “pattern” attribute utilizes with the “if” statement and regex. This article has successfully demonstrated how to set the “max length” restriction on the “<input>” field having type sets to “number”.