This write-up will exemplify the method to prevent flex items from growing or shrinking in Tailwind CSS.
How to Prevent Flex Items From Growing or Shrinking in Tailwind?
To prevent the flex items from growing and shrinking in Tailwind, make the HTML file. Then, utilize the “flex-grow-0” and “flex-shrink-0” utilities with the specific flex items in the HTML program. These utilities do not allow flex items to grow or shrink according to the space within the flex container. After that, adjust the screen size of the HTML web page to ensure changes.
Follow the provided steps for its practical implementation:
Step 1: Prevent Flex Items From Growing and Shrinking in HTML Program
Make an HTML program and use the “flex-grow-0” and “flex-shrink-0” utilities with the desired flex items to prevent them from growing or shrinking:
Here:
- “flex-grow-0” class prevents the flex item from growing and taking extra space within the flex container when space is available.
- “flex-shrink-0” class prevents the flex item from shrinking and reducing within the flex container when space is insufficient.
- “flex-grow” class allows the flex item to grow and occupy the available space within the flex container.
- “flex-shrink” class allows the flex item to shrink if there is not enough space within the flex container.
Step 2: Verify Output
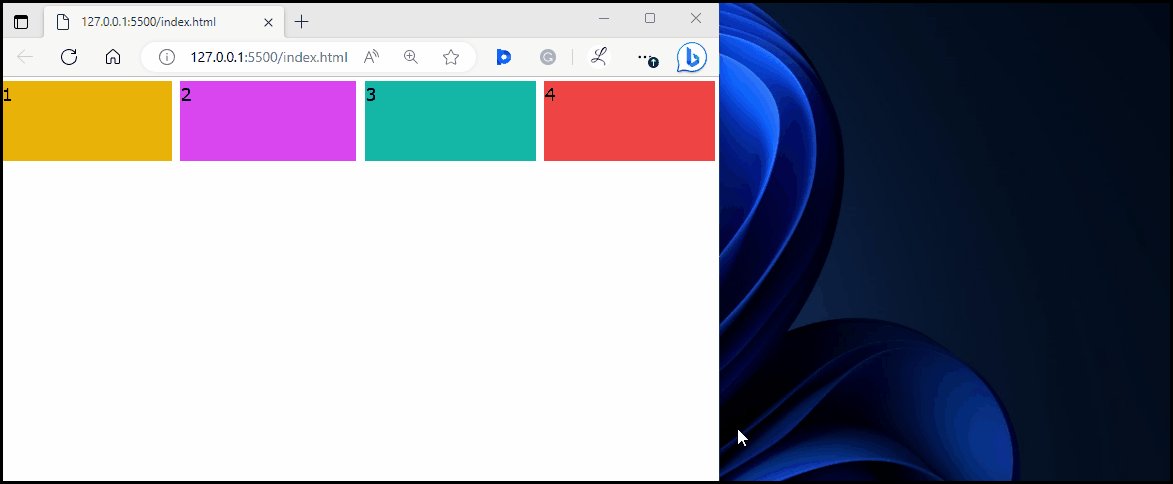
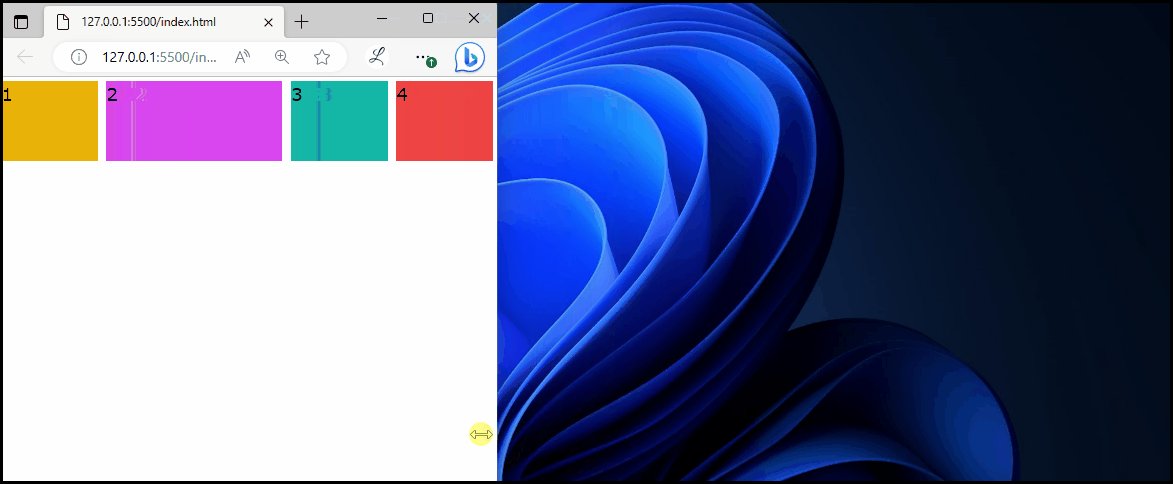
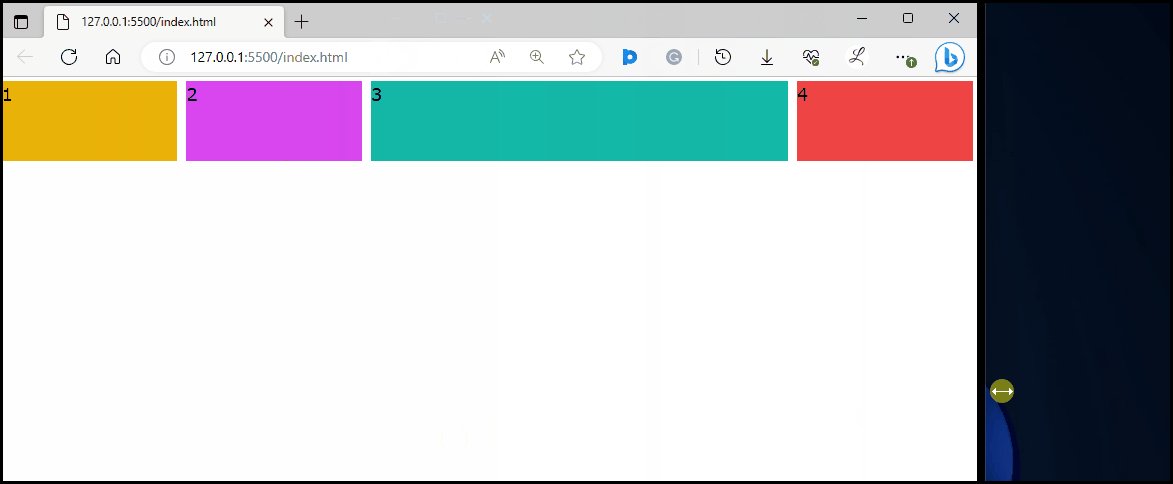
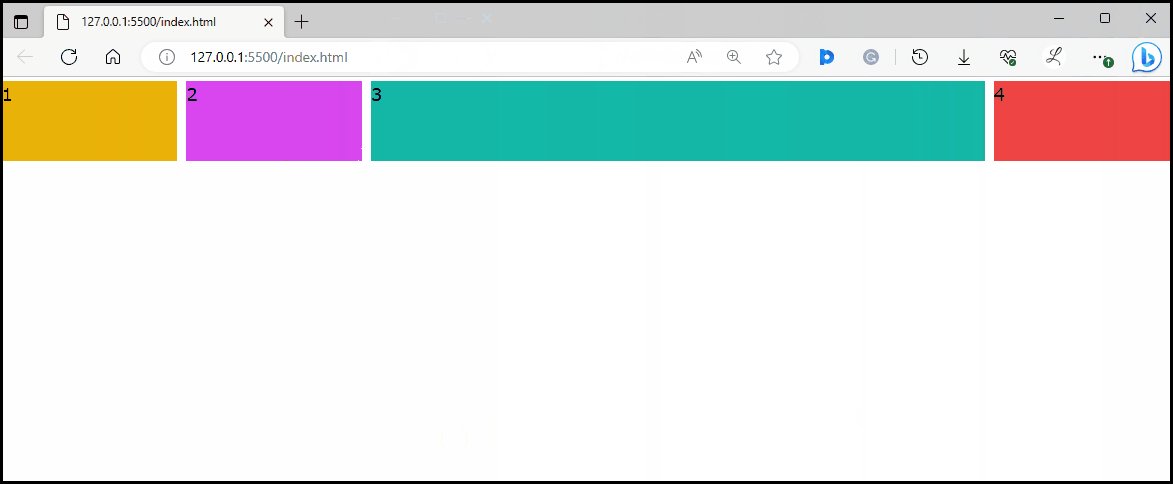
View the HTML web page and change the screen size to ensure that the desired flex items have been prevented from growing and shrinking:
The above output shows that the flex item “2” is not shrinking in insufficient space and the item “1” is not growing in the available space. This indicates that the desired flex items have been prevented from growing and shrinking.
Conclusion
To prevent the flex items from growing and shrinking in Tailwind, use the “flex-grow-0” and “flex-shrink-0” utilities with the desired flex items in the HTML program. For verification, change and view the screen size of the HTML web page. This write-up has exemplified the method to prevent flex items from growing or shrinking in Tailwind CSS.