CSS allows web developers to apply various styles, such as “border”, “display”, “font-style”, “border-style”, “margin”, “padding”, and many more on websites. Furthermore, it permits the developers to conduct this task individually of the HTML that creates each web page. The users can style any property to an element they have already styled to overwrite the existing property.
This post will explain the method for overwriting the CSS Style.
How to Overwrite CSS Style?
To overwrite the CSS style, you must follow the following instructions.
Step 1: Create a “div” Container
Initially, create a div container with the help of the “div” tag. Then, insert a “class” attribute inside the div opening tag and allocate a specific name to the class as per requirement.
Step 2: Create a Nested “div” Container
Next, make another nested “div” container with the same method as mentioned in the previous step:
<div class="example-class"></div>
<div class="inner-div">
<div class="example-class"></div>
</div>
</div>
Step 3: Style Main div Container
Access the main div container with the help of a class name with an attribute selector. To do so, we have utilized “.main-content”:
margin: 40px 160px;
border: 3px dotted green;
padding: 30px;
}
After accessing the main div container, apply the below-mentioned CSS properties:
-
- “margin” is utilized for specifying the space outside of the element.
- “border” add a boundary around the defined element.
- “padding” is used to add space inside the defined boundary.
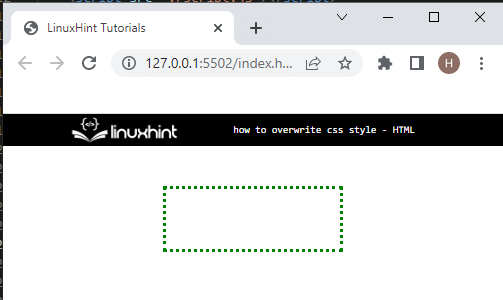
The resultant image shows the output of the above code block:
Step 4: Style Second “div” Container
Now, access the second div container with class name and selector as “.example-class” and style it as follows:
height: 100px;
width: 100px;
background: rgb(22, 221, 211);
border: 2px solid black;
}
Here:
-
- “height” property is used to set the height of the element.
- “width” allocates the width size of the element.
- “background” specifies a color for the element’s backside in a defined boundary.
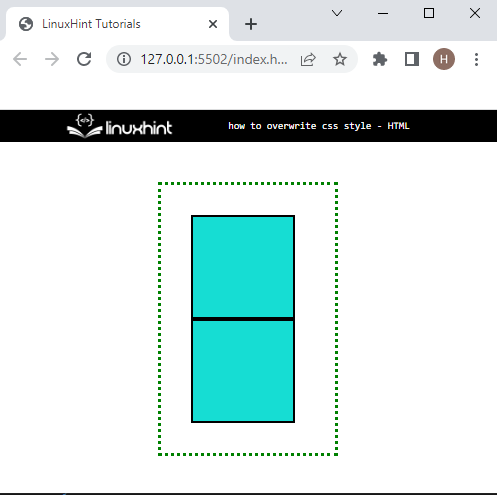
Output
Step 5: Access Nested div Containers
Now, access the nested div container and utilize the “background” property for overwriting the CSS style:
background: rgb(224, 72, 12);
}
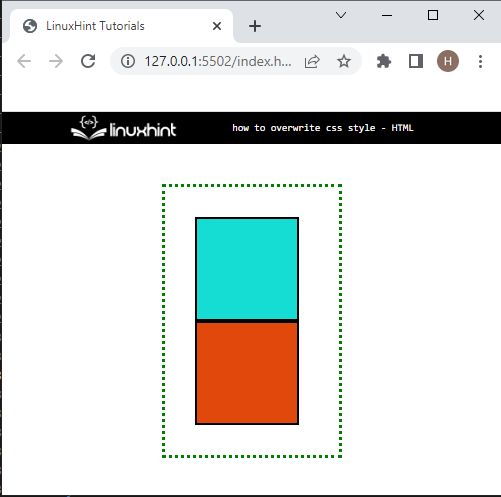
As a result, the CSS “background” property overwrites the first applied background property:
You have learned the method for overwriting the CSS style.
Conclusion
To overwrite the CSS style, first, create a div container with a “<div>” container. Next, create a nested div container. Then, access the first div and apply the CSS properties. After that, access the nested div and apply the same CSS property that overwrites the existing property. This tutorial demonstrated the method for overwriting the CSS style.