This post will demonstrate the method to override the default theme in Tailwind.
How to Override the Tailwind Default Theme?
To override the Tailwind default theme, follow the given-provided steps:
- Open the “config.js” file.
- Go to the “theme” section and add the desired properties that need to be overridden in it to override the default theme.
- Use the overridden theme properties in the HTML program.
- Verify the output by viewing the HTML web page.
Step 1: Override Themes in the “tailwind.config.js” File
In the “tailwind.config.js” file, add the desired properties that need to be overridden directly under the theme section to override the Tailwind default theme. For instance, we want to override the opacity and screens properties:
content: ["./index.html"],
theme: {
//overriding default opacity value
opacity: {
'0': '0',
'20': '0.2',
'40': '0.4',
'60': '0.6',
'80': '0.8',
'100': '1',
},
//overriding default screen
screens: {
'sm': '476px',
'md': '850px',
'lg': '1200px',
},
},
};
Step 2: Utilize Overridden Themes in HTML Program
Then, use the overridden theme properties in the HTML program. Here, we have utilized the overridden opacity and screen properties:
<div class="h-screen bg-black sm:opacity-100 md:opacity-80 lg:opacity-60">
<h1 class="text-3xl text-teal-600 text-center">
Linux Hint!
</h1>
<h2 class="text-2xl text-teal-600 text-center">
Welcome to this Tutorial
</h2>
<h3 class="text-2xl text-teal-600 text-center">
Tailwind CSS
</h3>
<br>
<p class="text-2xl text-teal-600 text-center">
Themes
</p>
<br>
</div>
</body>
In this code:
- The “sm:opacity-100” class sets the opacity of the <div> element to 100% on the small breakpoint (screen).
- The “md:opacity-80” class sets the opacity of the <div> element to 80% on the medium breakpoint.
- The “lg:opacity-60” class sets the opacity of the <div> element to 60% on the large breakpoint.
Step 3: View HTML Web Page
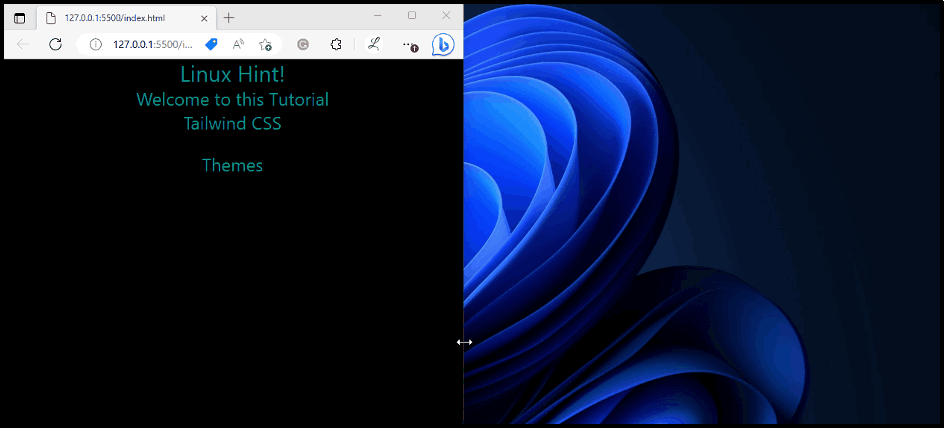
Finally, run the HTML program with live server extension to verify the output:
It can be observed that the opacity of the web page is decreasing according to the screen size which indicates that the overridden Tailwind default theme has been applied successfully.
Conclusion
To override the Tailwind default theme, first, open the “tailwind.config.js” file. Then, go to the “theme” section and add the desired properties in it to override the default theme. Next, utilize the overridden theme properties in the HTML program and verify the output by viewing the HTML web page. This post has demonstrated the method to override the default theme in Tailwind.