In Tailwind CSS, screens are the set of responsive breakpoints that are used to control the layout changes on different devices. By default, Tailwind comes with five screens i.e., “sm” (640px), “md” (768px), “lg” (1024px), “xl” (1280px), and “2xl” (1536px). However, sometimes, users want to customize these screens according to their needs. In this situation, they can override the default screens in your tailwind.config.js file.
This article will explain the method to override the default screens in Tailwind.
How to Override the Default Screens in Tailwind?
To override the default screens in Tailwind, follow the given-provided steps:
- Navigate to the “tailwind.config.js” file.
- Go to the “theme” section and add the “screens” property.
- In the “screens” property, add or modify the desired breakpoints to override the default screens.
- Utilize the modified breakpoints in the HTML program.
- View the HTML web page for verification.
Step 1: Configure Breakpoints in “tailwind.config.js” File
First, add or modify the breakpoints in the “tailwind.config.js” file to override the default screens. For instance, we have modified the “sm”, “md” and “lg” breakpoints.
content: ["./index.html"],
theme: {
screens: {
'sm': '476px',
'md': '850px',
'lg': '1200px',
},
},
}
Here:
- “sm” breakpoint applies when the screen size reaches to “476px”.
- “md” breakpoint applies when the screen appears to be “850px”.
- “lg” breakpoint applies when the screen size reaches “1200px”.
Note: Any default screens that have not been modified, such as “xl”, will not be accessible as screen modifiers.
Step 2: Use Modified Breakpoints in HTML Program
Then, utilize the specified breakpoints in the HTML program:
<div class="h-screen sm:bg-teal-700 md:bg-pink-600 lg:bg-amber-500">
<h1 class="text-3xl text-center">
Linux Hint!
</h1>
<h2 class="text-2xl text-center">
Welcome to this Tutorial
</h2>
<h3 class="text-2xl text-center">
Tailwind CSS
</h3>
<br>
<p class="text-2xl text-center">
Overriding Default Screens
</p>
<br>
</div>
</body>
Here:
- First, the “sm:bg-teal-700” class sets the background color to teal for screens that match the “sm” breakpoint.
- Then, the “md:bg-pink-600” class applies the background color to pink for the “md” breakpoint screens.
- Next, the “lg:bg-amber-500” class changes the background color to amber when it matches the “lg” breakpoint.
Step 3: View Output
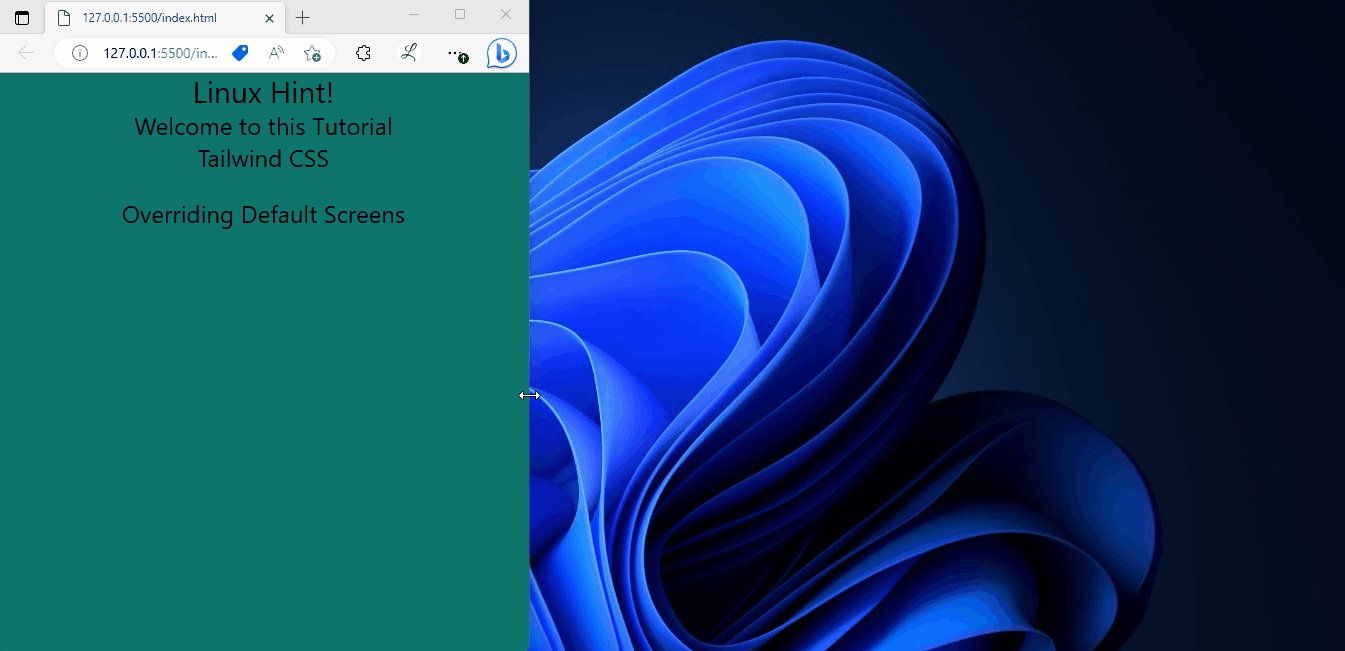
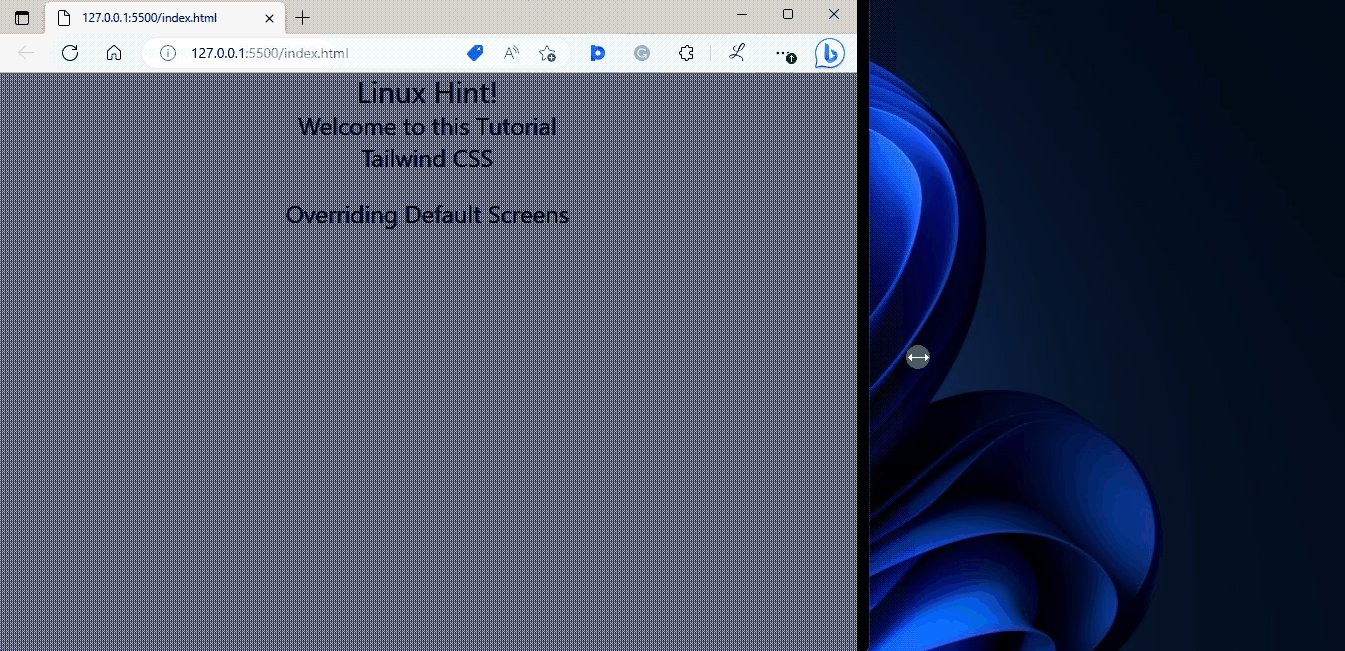
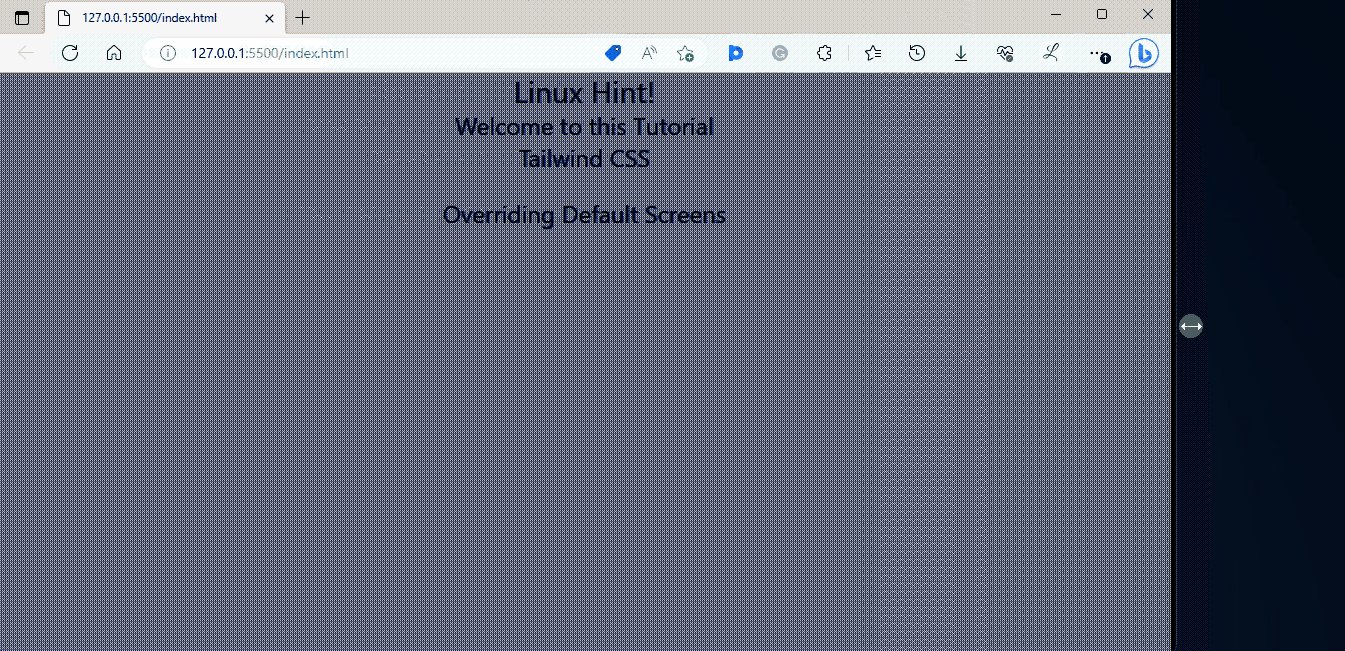
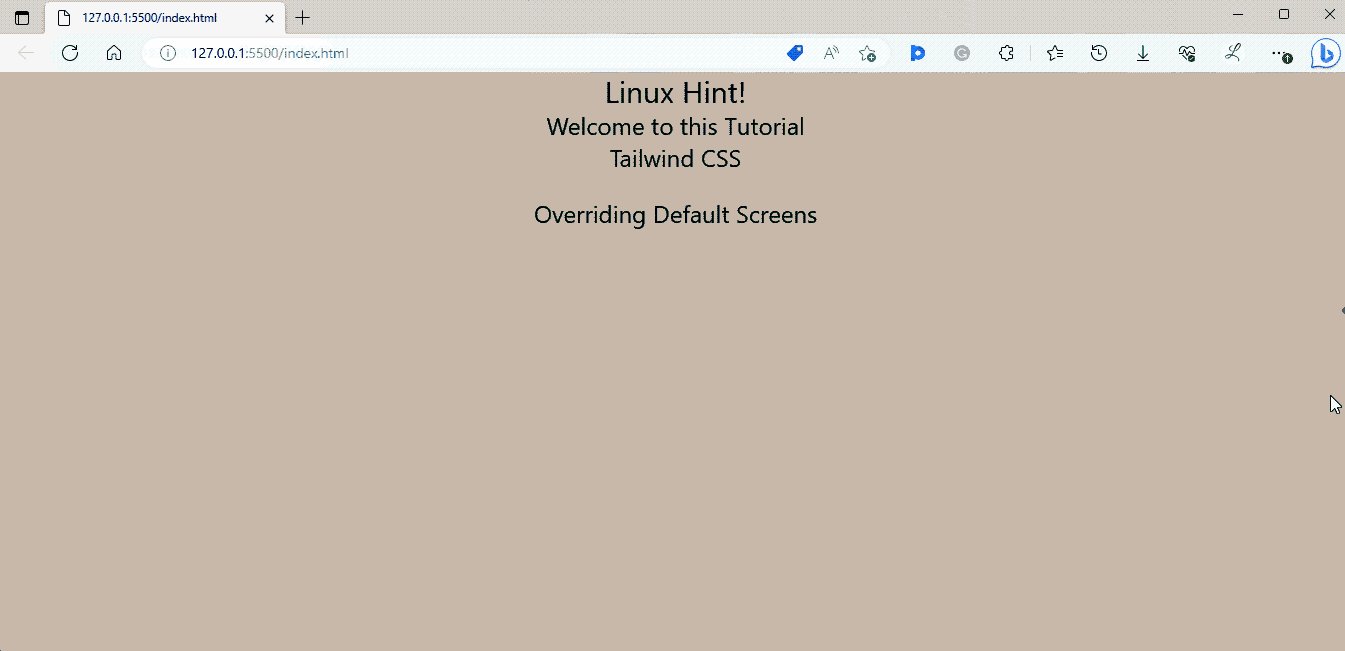
Finally, run the HTML program with live server extension to verify the output:
It can be observed that the background color of the web page is changing according to which each breakpoint is modified.
Conclusion
To override the default screens in Tailwind, first, go to the “theme” section in the “tailwind.config.js” file, add the “screens” property, and add or modify the desired breakpoint to override the default screens. Next, utilize the modified breakpoints in the HTML program and view the HTML web page for verification. This article has explained the method to override the default screens in Tailwind.