This write-up will explain the method to override the default spacing scale in Tailwind.
How to Override the Default Spacing Scale in Tailwind?
To override the default spacing scale in Tailwind, follow the given-provided steps:
- Open the “config.js” file.
- Go to the “theme” section and add the “spacing” property.
- In the “spacing” property, add the desired spacing values to override the default spacing scale.
- Utilize the overridden spacing values in the HTML program.
- Run the HTML program and view the web page for verification.
Step 1: Configure Spacing Scale in the “tailwind.config.js” File
In the “tailwind.config.js” file, add the desired spacing values that need to be overridden and disable the default spacing scale by overriding it. For instance, we have added the following spacing values using the “rem” unit:
content: ["./index.html"],
theme: {
spacing: {
sm: '2rem',
md: '6rem',
lg: '8rem',
xl: '24rem',
}
},
};
It disables the default spacing scale in Tailwind and generates classes like “p-sm”, “m-md”, “w-lg”, and “h-xl” instead.
Step 2: Utilize the Default Spacing Scale in HTML Program
Then, use the default spacing values in the HTML program:
<div class="h-xl mt-md mb-md bg-violet-400">
<h1 class="text-3xl p-sm text-center">
Linux Hint!
</h1>
<h2 class="text-2xl p-sm text-center">
Welcome to this Tutorial
</h2>
<h3 class="text-2xl p-sm text-center">
Tailwind CSS
</h3>
<p class="text-2xl p-sm text-center">
Spacing
</p>
</div>
</body>
In this code,
- The “h-xl” class sets the height of the <div> to “24rem” as defined in the Tailwind CSS configuration.
- The “mt-md” class applies a top margin of “6rem” to the <div>.
- The “mb-md” class applies a bottom margin of “6rem” to the <div>.
- The “p-sm” class applies padding of “2rem” to all sides of the <h1>, <h2>, <h3>, and <p>.
Step 3: View HTML Web Page
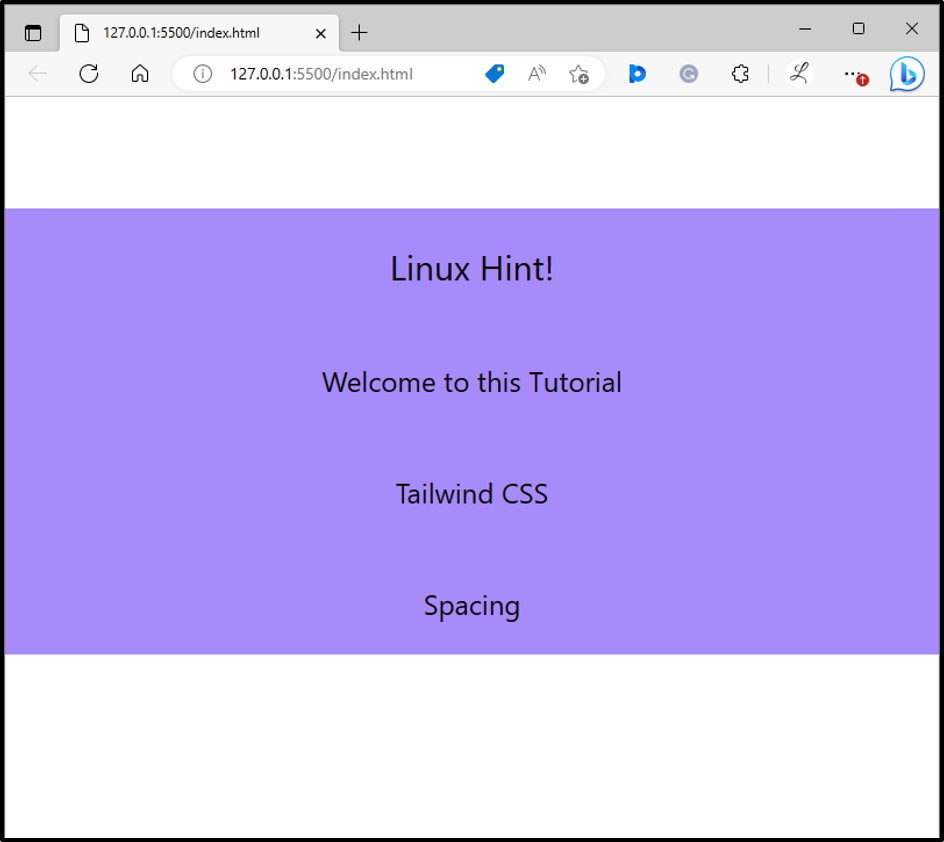
Now, run the HTML program to view the web page and verify the output:
In the above output, it can be observed that the overridden spacing scale has been applied to the web page successfully.
Conclusion
To override the default spacing scale in Tailwind, first, go to the “theme” section in the “tailwind.config.js” file, add the “spacing” property, and specify the desired spacing values to override the default spacing scale. Then, use the overridden spacing values in the HTML program. Finally, view the HTML web page for verification. This write-up has explained the method to override the default spacing scale in Tailwind.