In Tailwind CSS, row span makes an element occupy two or more rows within the grid. It is used to define the number of rows an element should occupy/span. It permits users to adjust the grid item’s size and position across multiple rows and create different layouts. Moreover, it can be used to create flexible and responsive grid layouts for web pages.
This write-up will exemplify the method to make a rows span in Tailwind CSS.
How to Make a Rows Span in Tailwind?
To make the rows span in Tailwind, make an HTML program. Then, utilize the “row-span-<value>” utility and define the number of rows to span. It is required to define the number of rows each specific element should span. Lastly, view the changes on the HTML web page for verification.
For practical implementation, check out the provided steps:
Step 1: Make Column Span in HTML Program
Create an HTML program and use the “row-span-<value>” utilities with the grid items to make a column span. For instance, we have used the “row-span-3”, “row-span-2” and “row-span-4” utilities as below:
<div class="grid grid-rows-4 grid-flow-col gap-3 m-3 text-center">
<div class="row-span-3 bg-teal-500 p-5">1</div>
<div class="bg-teal-500 p-5">2</div>
<div class="row-span-2 bg-teal-500 p-5">3</div>
<div class="bg-teal-500 p-5">4</div>
<div class="bg-teal-500 p-5">5</div>
<div class="row-span-4 bg-teal-500 p-5">6</div>
</div>
</body>
Here, in the parent <div> element:
- “grid” class is utilized to create a grid layout.
- “grid-row-4” class sets the rows number in the grid to 4.
- “grid-flow-col” class places the grid items horizontally in columns.
- “gap-3” class sets a spacing of 3 units between each grid item.
- “m-3” class applies a margin of 3 units around the grid container.
- “text-center” class sets the text of each grid item to the center.
In the child <div> elements:
- “row-span-3” class specifies that the element should span across 3 rows in the grid.
- “row-span-2” class indicates that the element should span across 2 rows in the grid.
- “row-span-4” class specifies that the element should span across 4 rows in the grid.
- “bg-teal-500” class sets the teal color to the background of the grid item.
- “p-5” class adds a padding of 5 units to the content inside the child <div> items.
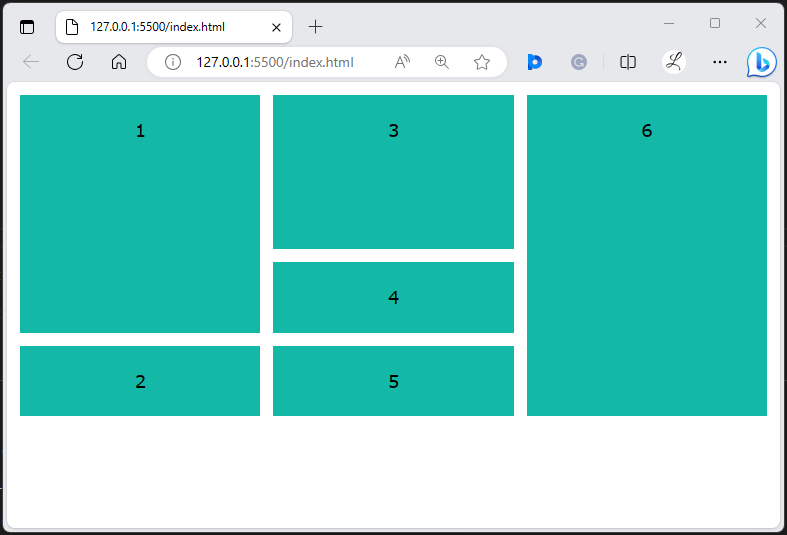
Step 2: Verify Output
View the HTML web page to verify whether the row span has been applied or not:
In the above output, it can be observed that the row span has been applied successfully according to which it was specified.
Conclusion
To make the rows span in Tailwind, use the “row-span-<value>” utility in the HTML program and specify the number of rows each element should span. For verification, view the changes on the HTML web page. This write-up has exemplified the method to make a rows span in Tailwind CSS.