This article will explain the method to make flex items wrap in Tailwind CSS.
How to Make Flex Items to Wrap in Tailwind?
To make flex items to wrap in Tailwind, first, make an HTML file. Then, utilize the “flex-wrap” utility with the flex container in the HTML program to wrap flex items. Next, verify the changes by viewing the HTML web page.
Follow the given-provided steps for a better understanding:
Step 1: Make Flex Items Wrap in HTML Program
Make an HTML program and use the “flex-wrap” utility with the desired flex container to wrap flex items:
Here:
- The “flex” class enables flexbox layout on the element and allows its child elements to be aligned.
- The “flex-wrap” class allows the flex container to wrap its child elements to the next line if there is not enough horizontal space to adjust them in a single line.
- The “basis-1/4”, “basis-1/3”, and “basis-1/2” classes set the inner
’s width to 25%, 33.33%, and 50% of their parent elements, respectively.
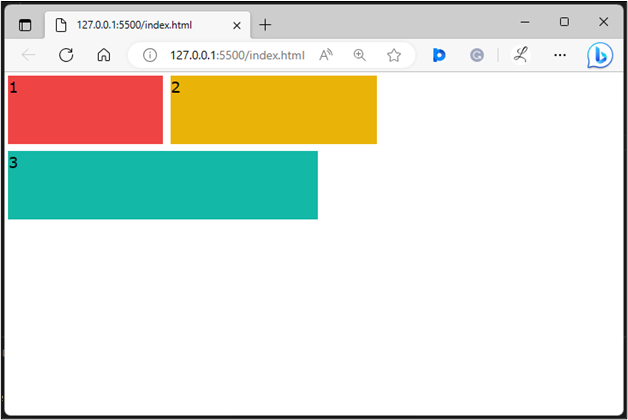
Step 2: Verify Output
To verify whether the flex items have been wrapped or not, view the HTML web page:The above output indicates that flex items have been wrapped successfully.
Conclusion
To make flex items wrap in Tailwind CSS, utilize the “flex-wrap” utility with the desired flex container in the HTML program to make its items wrap. This utility allows flex items to wrap. To verify the changes, view the HTML web page. This article has explained the method to make flex items wrap in Tailwind CSS.