This article will explain the method to make flex items grow on specific screen sizes in Tailwind CSS.
How to Make a Flex Item Grow on Specific Screens Size in Tailwind?
To make a flex item grow on a specific screen size in Tailwind, make an HTML file, Then, use the “sm”, “md” or “lg” breakpoints with the “flex-grow” utility in the HTML program. It is required to define values and styling for different screen sizes. After that, adjust the screen size of the web page to ensure changes.
Follow the given-provided steps for practical implementation:
Step 1: Use Breakpoints and Media Queries With Flex Grow Utility in HTML Program
Create an HTML program and specify values and styling for desired screen sizes with the “flex-grow” utility. For instance, we have used the “md” breakpoint with the “flex-grow-0” utility and the “lg” breakpoint with the “flex-grow” utility:
Here:
- The “flex-grow” class allows the flex item to grow and occupy available space within the flex container.
- The “md:flex-grow-0” class prevents the flex item from growing and taking extra space when space is available on a medium screen.
- The “lg:flex-grow” class allows the flex item to grow and occupy available space within the flex container on the large screen size.
Step 2: Verify Output
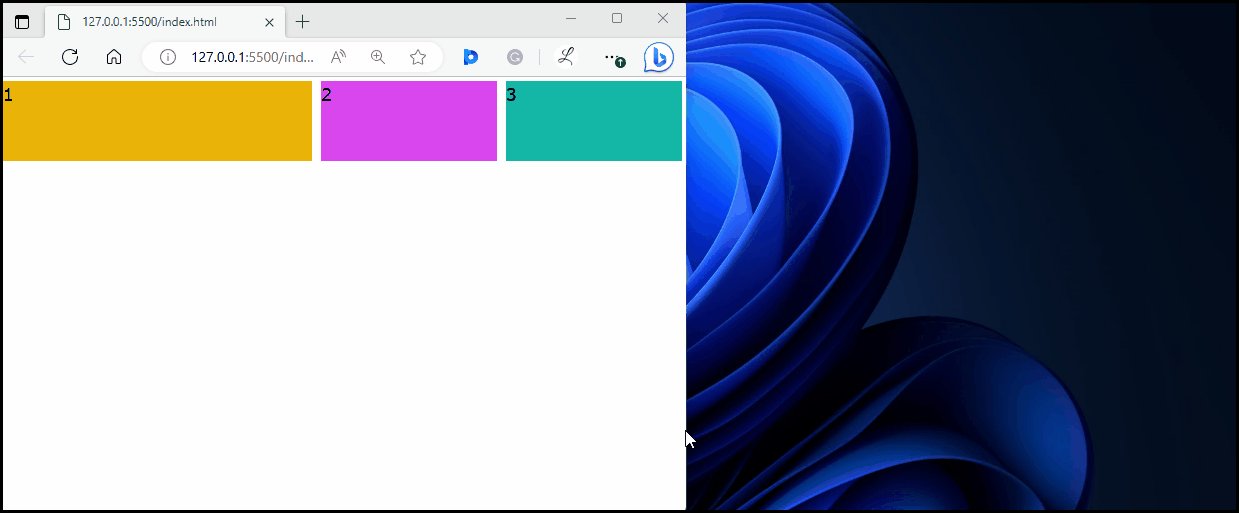
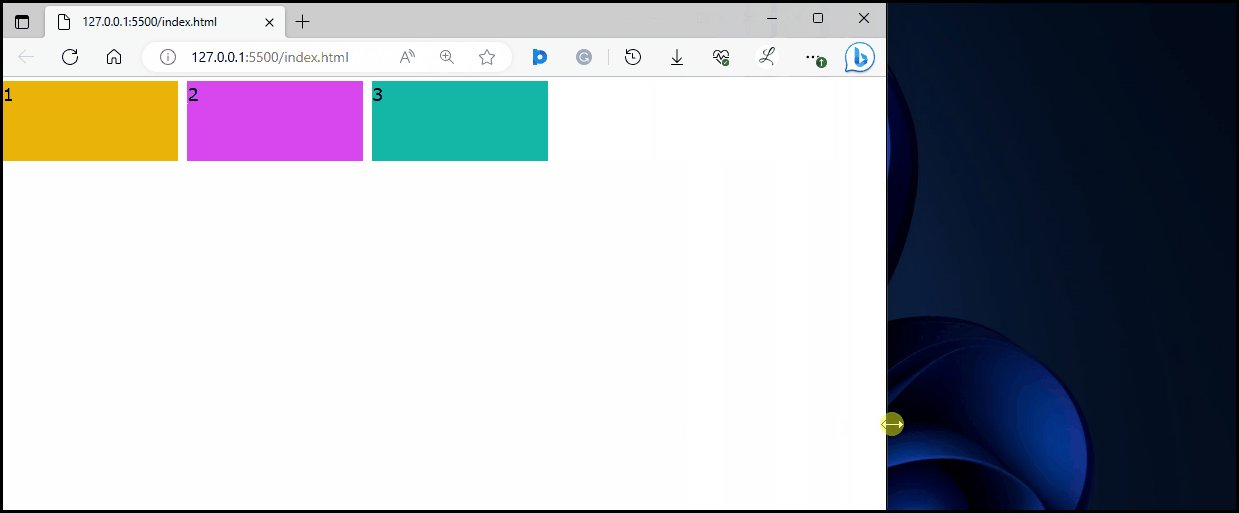
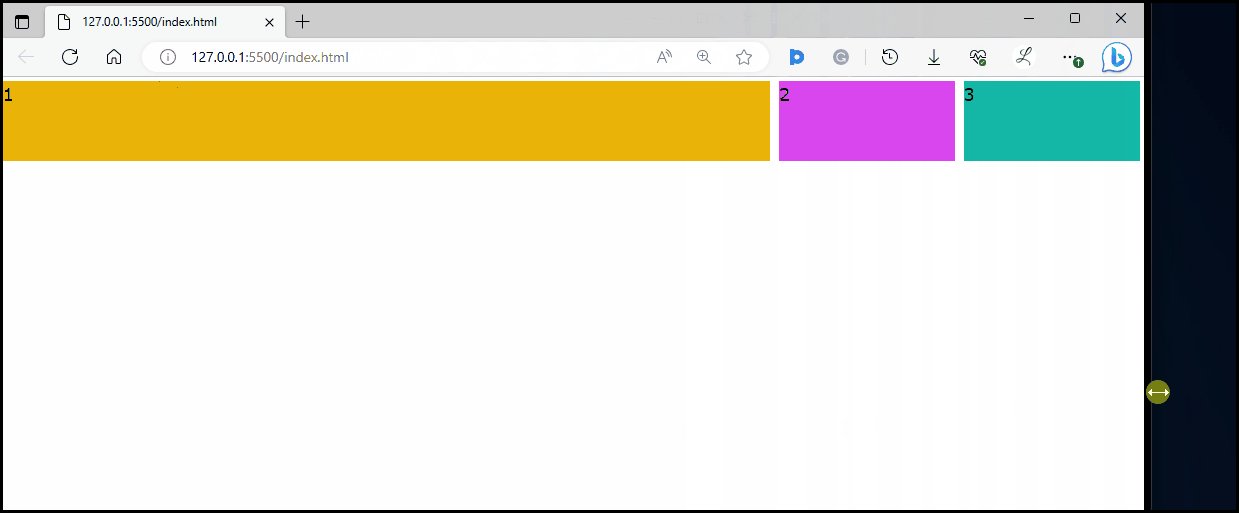
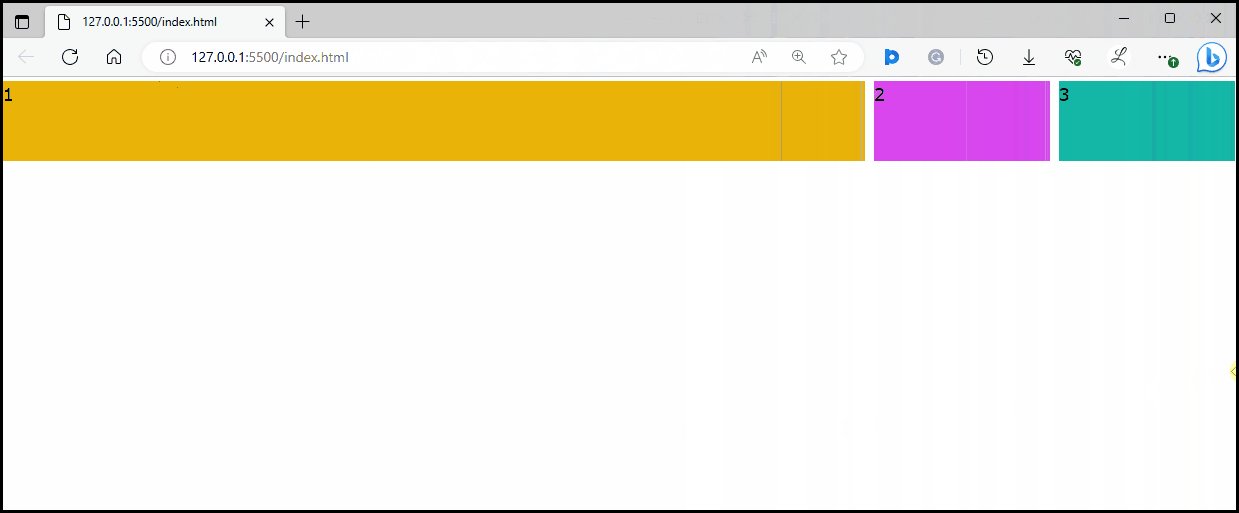
View the HTML web page and change the screen size to ensure that the flex item is growing on the specific screen sizes:
In the above output, the flex item is growing on the specified screen sizes.
Conclusion
To make a flex item grow on a specific screen size in Tailwind, use the “sm”, “md” or “lg” breakpoints with the “flex-grow” utility in the HTML program. Then, define values and styling for various screen sizes. To ensure changes, change the screen size of the web page. This article has explained the method to make flex items grow on specific screen sizes in Tailwind CSS.