CSS word-wrap property that formats the written text automatically by breaking the long word into parts when needed. The “word-wrap” property moves the parts of the word to the next line according to the size of the container.
Forcing a Line Break in a Long Word in a Div
Simply add the word-wrap property with the break word value/attribute in the CSS style element that refers to the div.
Syntax
The exact syntax to add the word-wrap property is as follows:
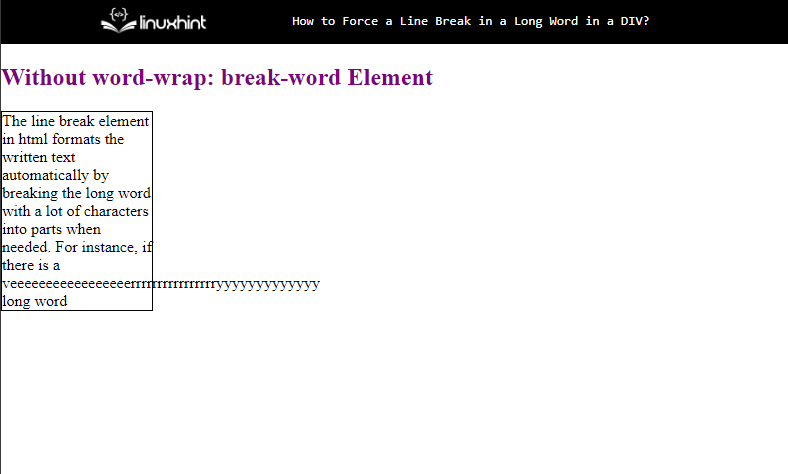
Problem: Content Overflows the div
Let’s discuss this with the help of a simple example of a div that has the text inside with a long word:
<div class="class1"> The line break element in html formats the written text automatically by breaking the long word with a lot of characters into parts when needed. For instance, if there is a veeeeeeeeeeeeeeeeerrrrrrrrrrrrrrrryyyyyyyyyyyyy long word</div>
This will display the following result in the output. This looks very problematic as the text is overflowing out of the div:
Solution: Adding “word-wrap” Property
Now, if we take the same div container with the same text inside as added above in this post:
<div class="class2">The line break element in html formats the written text automatically by breaking the long word with a lot of characters into parts when needed. For instance, if there is a veeeeeeeeeeeeeeeeerrrrrrrrrrrrrrrryyyyyyyyyyyyy long word</div>
Now, in the CSS style element, it is just required to refer to the div class, id, or attribute in which the long problematic word has been written and then simply add the word-wrap property:
word-wrap: break-word;
}
This will be the output generated through the above code snippet. Now, this looks presentable because the word-wrap property did divide the text characters into multiple lines rather than overflowing out of the container:
This is how we can force a line break in a word that has a lot of characters.
Conclusion
To force a line break in a long word in a div in such a way that it moves the parts of the words to the next lines according to the size of the container, there is a CSS word-wrap property with the value break-word. In the CSS style element, it is just required to add a selector for referring to the div container in which the word is created and then write the word-wrap property.