Colors play a vital role in conveying information non-verbally. A website with interactive colors is considered attractive and visually appealing. There are different methods to apply colors for the HTML elements: RGB, RGBA, HEX Code, HSLA, and HSL. However, you can find color codes by inspecting the page, selecting colors from the color picker, or using the eye dropper feature from the Developers Tool panel.
In this study, we will discuss the methods for finding color code in HTML
Method 1: Find a Color Code in HTML By Inspecting the Web Page
Following are the steps to find the color code by inspecting the page.
Step1: Open the Web Page
First, open the required web page:
Step 2: Select Inspect Option
Right-click on the page and select the “Inspect” option from the menu, which will provide access to the “Developer tools” panel:
As a result, the “Elements” tab will be displayed at the bottom of the browser:
Step 3: Adjust the Place of the Developer Tool Panel
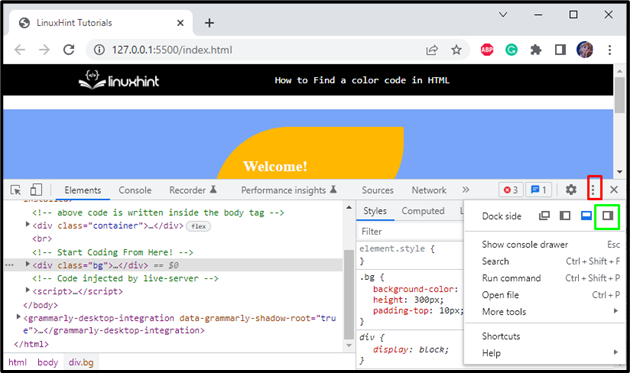
By clicking on the three dots from the corner, you can select the placement of the panel. For instance, we have selected the green highlighted icon. Moreover, the inspect window can be resized by dragging its corners:
Step 4: Select Element to Inspect
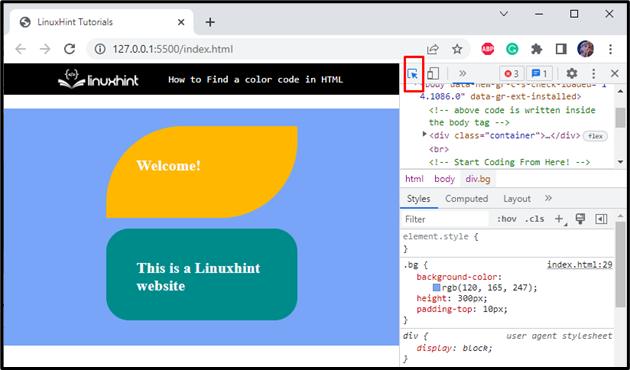
Then, click on the highlighted icon to select the element which you want to inspect:
Step 5: Choose the Element
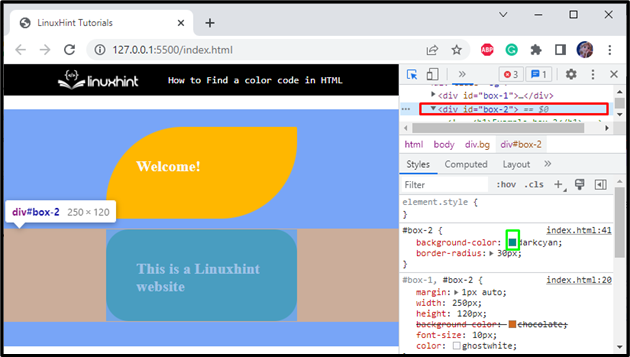
Hover the element whose color code needs to be found and click on it. As a result, the “Styles” tab opens and displays the styling properties of the selected element, from where you have to select the color as shown by the green highlighted box:
Step 6: Choose Color From Color Picker
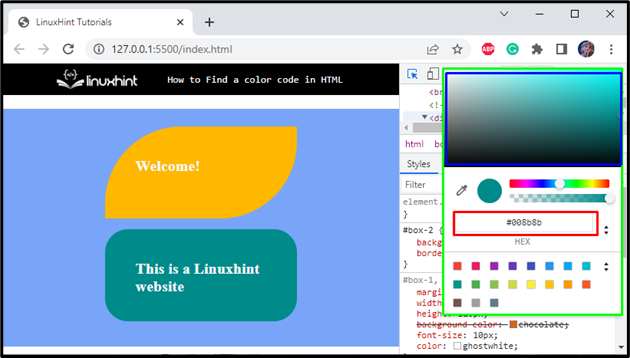
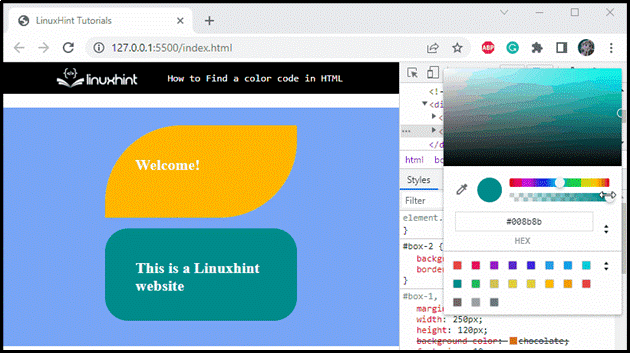
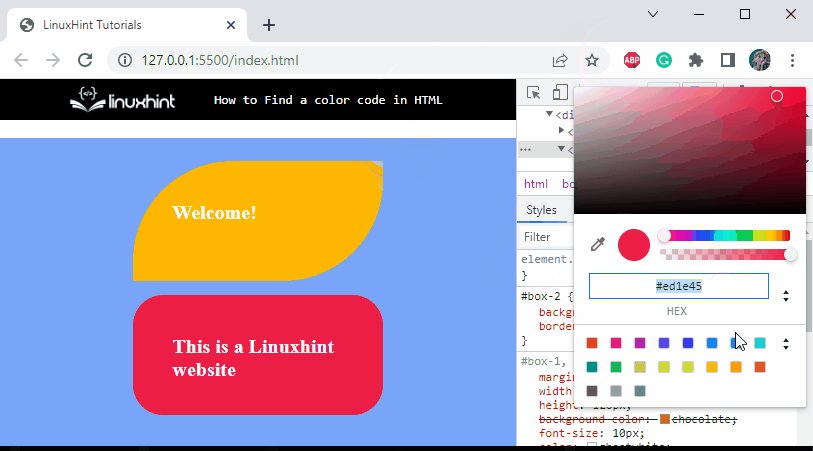
Copy the color code from the opened color picker window:
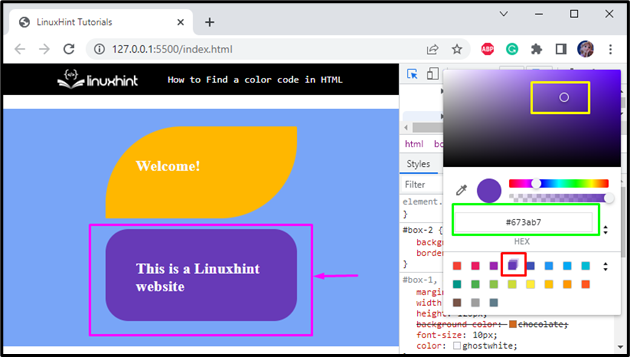
The below image indicates that we can also select colors by clicking the small color boxes highlighted by red color. Whereas the yellow box represents a pointer that is changed gradually to see the color of the selected element:
Step 7: Adjust the Opacity of Color
You can also adjust the color opacity as demonstrated in the below GIF:
Method 2: Find a Color Code in HTML By Using Eye Dropper Feature
The Eye dropper feature can also be utilized to pick any color from the web page. This feature is very handy as it can select a color from anywhere in the displayed window.
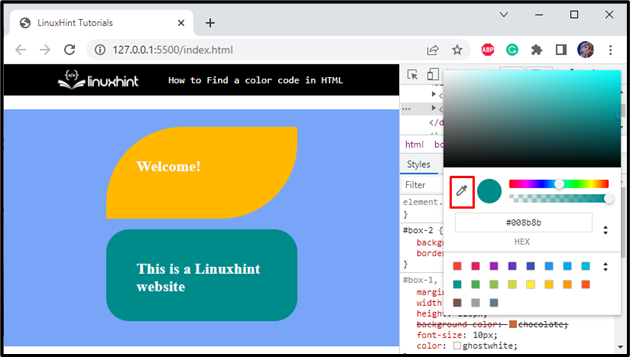
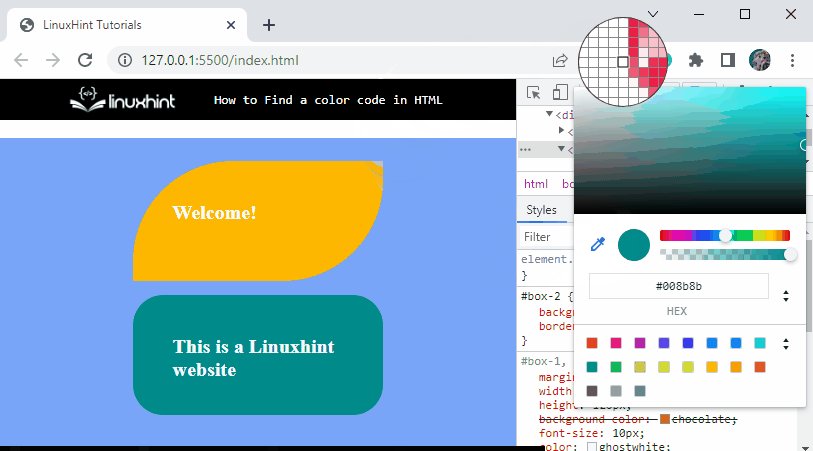
Note: The Eye dropper feature is represented by the red highlighted box in the below image:
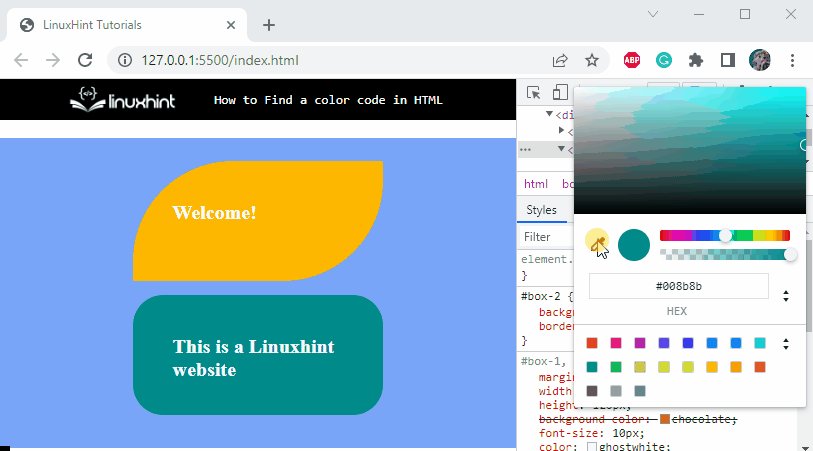
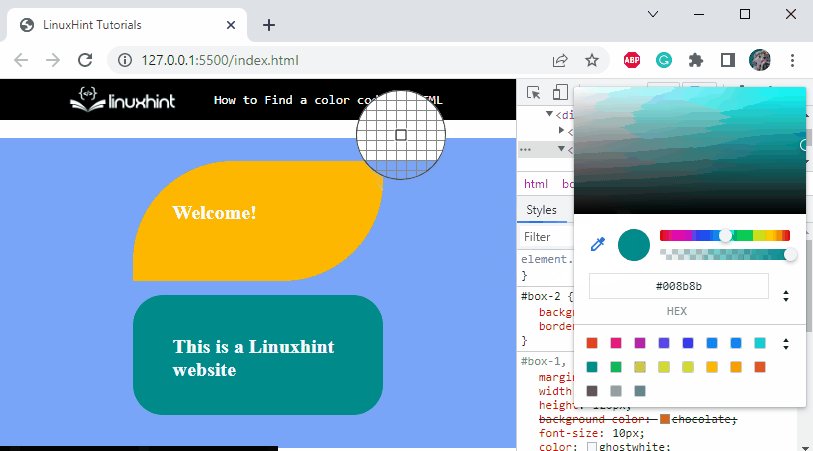
Here is a demonstration of the working of the Eye dropper tool:
After selecting the color for your element, copy the color code and paste it into the CSS of your project.
Conclusion
There are different methods to apply colors for the HTML elements: RGB, RGBA, HEX Code, HSLA, and HSL. You can find color codes by “Inspecting” any web page or by selecting colors from the “color picker” and using the “Eye dropper” feature. This article has demonstrated the procedure for finding color codes in HTML with detailed examples.