Vertical and horizontal scrolling are ways of navigating a web page using a mouse, a touchpad, or a finger. Vertical scrolling is utilized when the content of an element exceeds the container’s height. While horizontal scrolling is used when the content within an element exceeds the container’s width. Vertical scrolling enables users to move the web page up and down while horizontal scrolling allows the page to move left and right. Tailwind CSS provides utility classes to enable vertical and horizontal scrolling on web pages.
This article will exemplify:
How to Enable Vertical Scrolling in Tailwind?
To enable vertical scrolling in Tailwind, use the “overflow-y-scroll” utility class with the desired element in the HTML program. It allows vertical scrolling and always shows the scrollbars unless the user has disabled the “always-visible” scrollbars in their system settings.
Syntax
Example: Enabling Vertical Scrolling
In this example, we will create a flex container with some flex items in a column and apply the “overflow-y-scroll” utility to it:
<div class="flex flex-col overflow-y-scroll bg-purple-700 p-4 mx-14 mt-5 h-36">
<div class="bg-yellow-400 p-2 m-2">1</div>
<div class="bg-yellow-400 p-2 m-2">2</div>
<div class="bg-yellow-400 p-2 m-2">3</div>
<div class="bg-yellow-400 p-2 m-2">4</div>
<div class="bg-yellow-400 p-2 m-2">5</div>
<div class="bg-yellow-400 p-2 m-2">6</div>
</div>
</body>
Here, in the parent <div>:
- “flex” class is used to adjust the child element’s sizes on the basis of available space by creating a flexible layout.
- “flex-col” class sets the container’s flex-direction to a column.
- “overflow-y-scroll” class enables vertical scrolling.
- “bg-purple-700” class sets the purple color to the container’s background.
- “p-4” class sets 4 units of padding on the container’s all sides.
- “mx-14” class applies the 14 units of margin on the x-axis of the container.
- “mt-5” class applies the 5 units of margin to the top of the container.
- “h-36” class sets the height of the container to 36 units.
In the child <div>:
- “bg-yellow-400” class sets the background of the grid items to yellow.
- “p-2” class adds 3 units of padding to the content inside the flex items.
- “m-2” class sets the 2 units margin to the flex items.
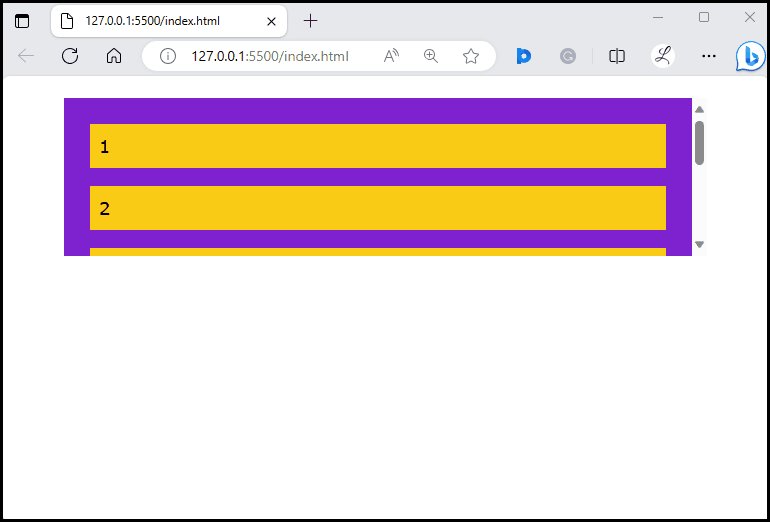
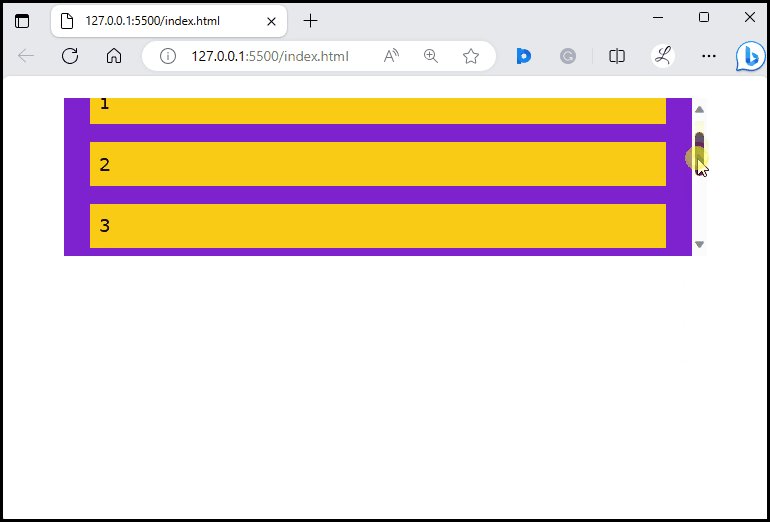
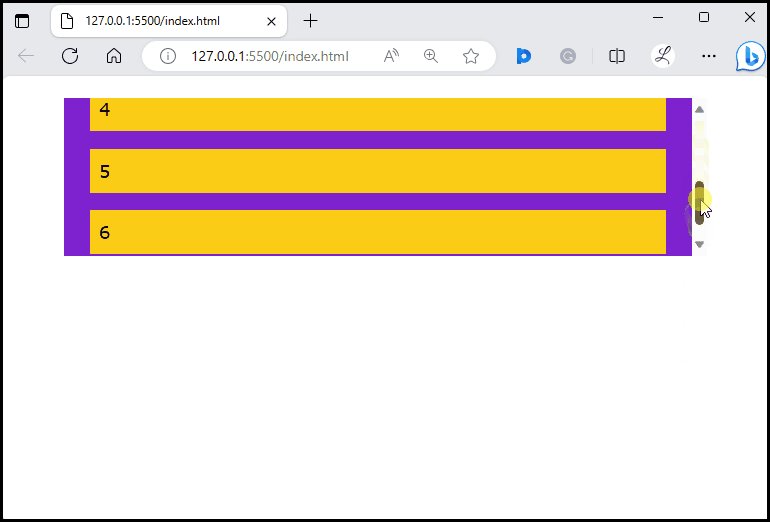
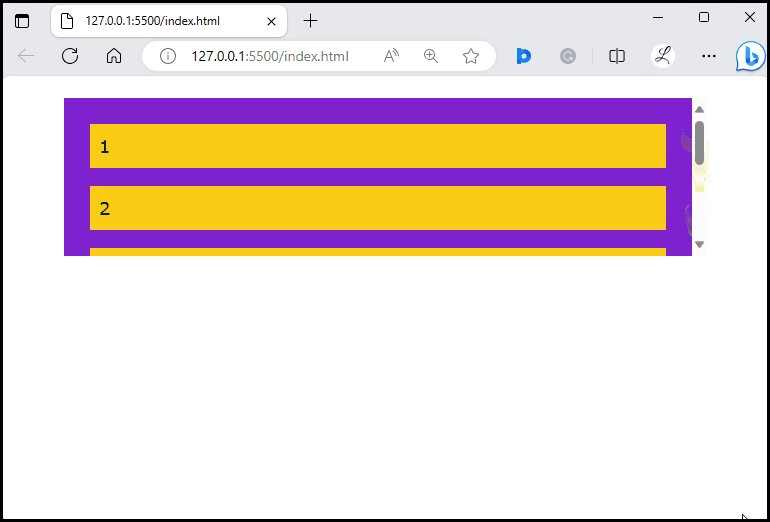
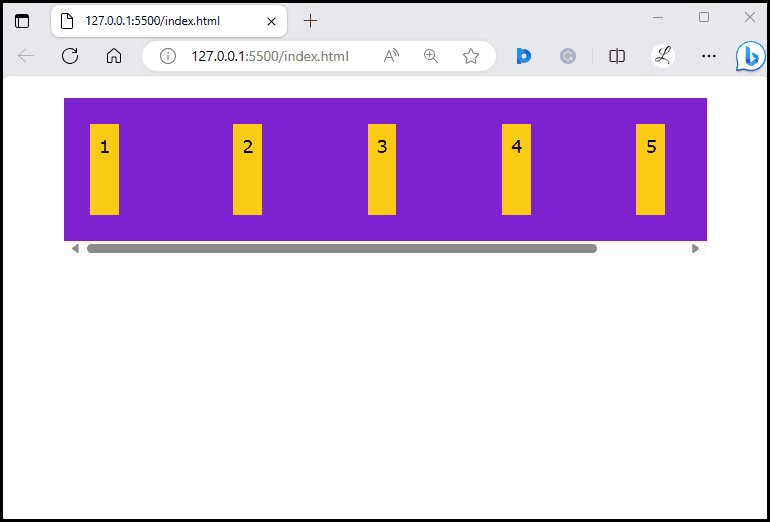
Output
In the above output, it can be seen that vertical scrolling has been enabled successfully.
How to Enable Horizontal Scrolling in Tailwind?
To enable horizontal scrolling in Tailwind, use the “overflow-x-scroll” utility class with the specific element in the HTML program. It enables horizontal scrolling and always shows the scrollbars unless the user has disabled the “always-visible” scrollbars in their system settings.
Syntax
Example: Enabling Horizontal Scrolling
In this example, we will create a flex container with some flex items in a row and apply the “overflow-x-scroll” utility to it:
<div class="flex flex-row overflow-x-scroll space-x-24 bg-purple-700 p-4 mx-14 mt-5 h-36">
<div class="bg-yellow-400 p-2 m-2">1</div>
<div class="bg-yellow-400 p-2 m-2">2</div>
<div class="bg-yellow-400 p-2 m-2">3</div>
<div class="bg-yellow-400 p-2 m-2">4</div>
<div class="bg-yellow-400 p-2 m-2">5</div>
<div class="bg-yellow-400 p-2 m-2">6</div>
</div>
</body>
Here in the parent <div>, the “overflow-x-scroll” class is used to enable horizontal scrolling. While the content of the child <div> remains the same as in the previous example.
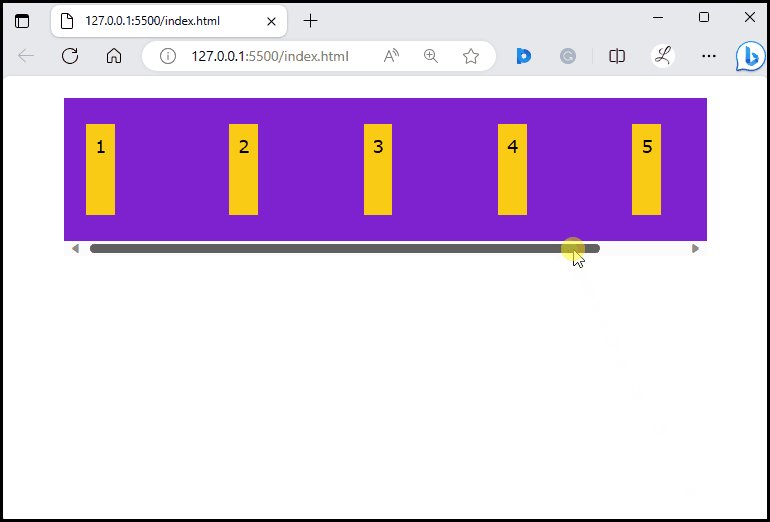
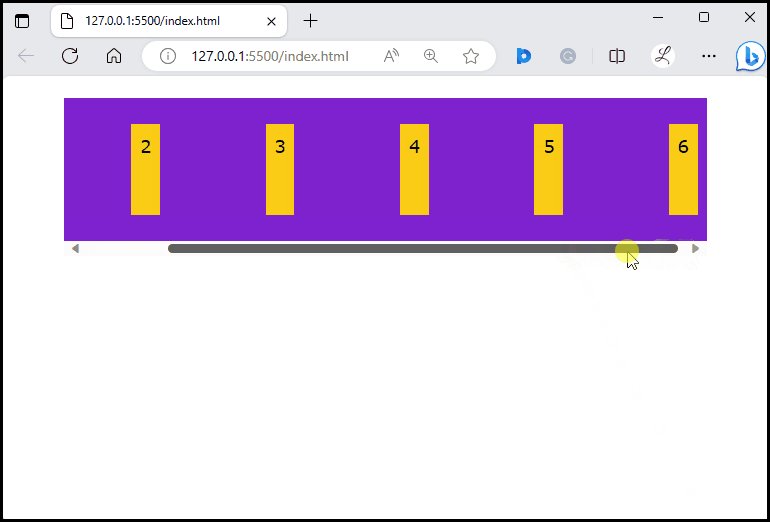
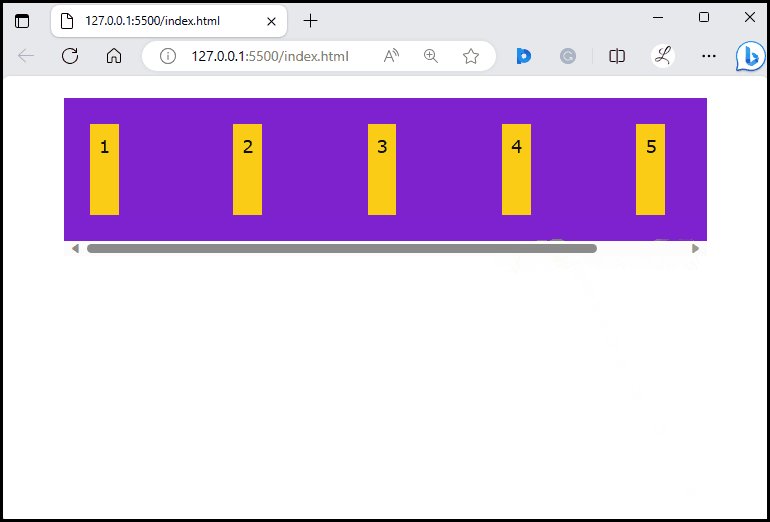
Output
The above output indicates that the horizontal scrolling has been enabled successfully.
Conclusion
To enable vertical and horizontal scrolling in Tailwind, the “overflow-y-scroll” and “overflow-x-scroll” utility classes are used respectively. These utilities are applied to the desired elements in the HTML program to enable vertical and horizontal scrolling and always show the scrollbars. This article has demonstrated the method to enable vertical and horizontal scrolling in Tailwind.