This article will explain the method to disable preflight in Tailwind.
How to Disable Preflight in Tailwind?
By default, the Preflight feature is enabled in Tailwind, which causes heading, lists, and some other elements to be not styled well. To disable Preflight, it is required to set the “preflight” option to “false” in the “tailwind.config.js” file. For a better understanding, try out the below-provided steps:
Step 1: Create an HTML Web Page
First, make an HTML program and use some headings, lists, and anchor elements in it. For instance, we have used the following elements:
Step 2: Run the HTML Program
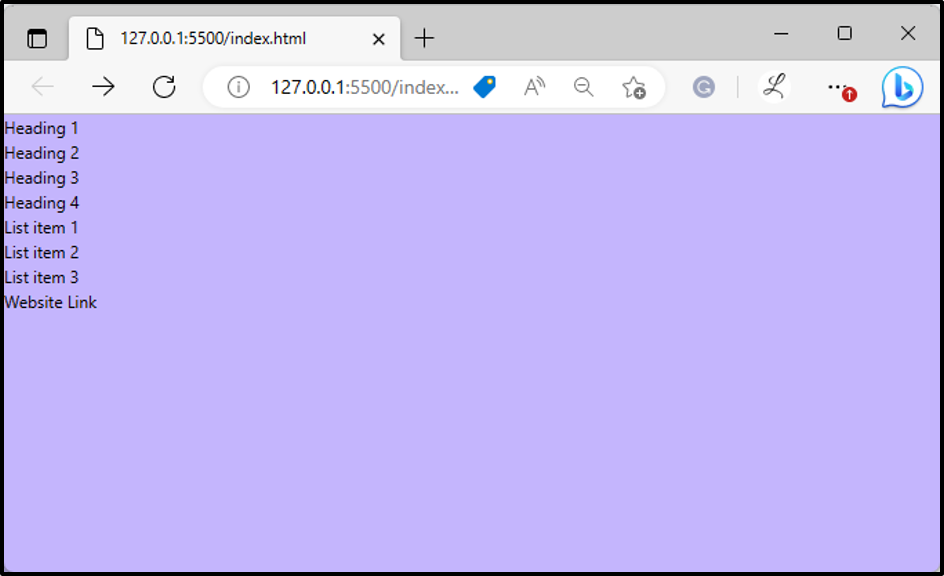
Then, run the HTML program to view the web page and verify the output:
In the above web page, it can be observed that the headings, lists, and anchor elements did not apply to the web page. This is because the Preflight feature is enabled by default. So, we need to disable the Preflight feature to style these elements.
Step 3: Disable Preflight in Tailwind
To disable Preflight in Tailwind, open the “tailwind.config.js” file and set the “preflight” option to “false”:
content: ["./index.html"],
corePlugins: {
preflight: false,
}
This has excluded the Preflight styles from the generated CSS.
Step 4: View HTML Web Page
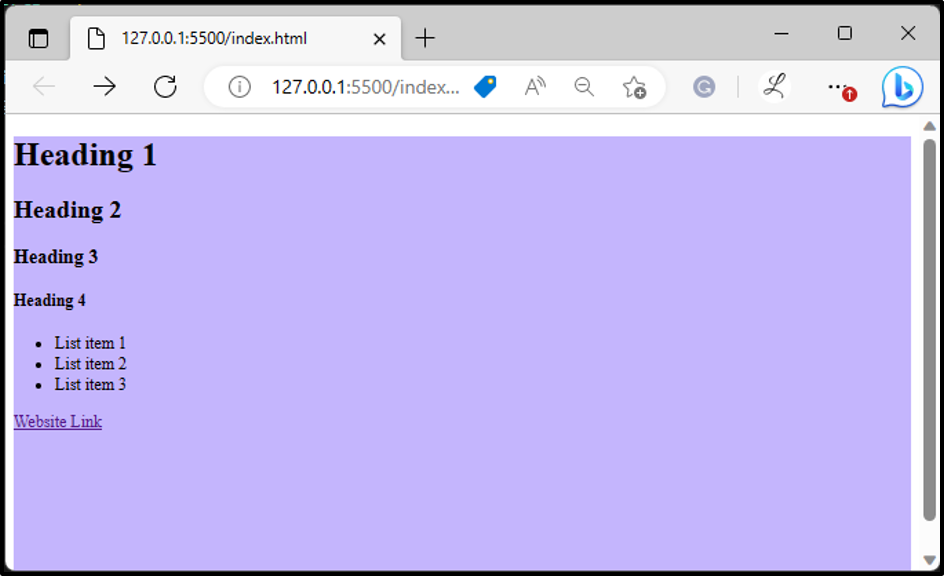
Now, view the HTML web page again to view the recent changes:
It can be seen that all the headings, lists, and anchor elements have been styled and margins also have been applied to the web page. This indicates that the Preflight has been disabled successfully.
Conclusion
To disable Preflight in Tailwind, open the “tailwind.config.js” file. Then, go to the “corePlugins” section and set the “preflight” option to “false”. Next, use the headings, lists, and anchor elements in the HTML program and view the HTML web page to ensure that the Preflight has been disabled successfully. This article has explained the method to disable preflight in Tailwind.