Core plugins are plugins that are built into Tailwind CSS and provide the core functionality of the framework, such as generating utility classes for colors, spacing, layout, and many more. They are enabled by default, but users can disable them if they do not need them in the project.
This article will discuss:
- How to Disable All Core Plugins in Tailwind CSS?
- How to Disable Specific Core Plugins in Tailwind CSS?
How to Disable All Core Plugins in Tailwind CSS?
To disable all the core plugins in Tailwind, users need to configure the “tailwind.config.js” file and provide an empty array to “corePlugins”.
Follow the given-provided steps for a practical demonstration:
Step 1: Create HTML Web Page Using Core Plugins
First, make an HTML program and utilize some core plugins in it. For instance, we have created the following HTML program and used background color, text color, text size, and text alignment core plugins in it:
<div class="h-screen bg-black">
<h1 class="text-3xl text-blue-700 text-center">
Linux Hint!
</h1>
<h2 class="text-2xl text-red-700 text-center">
Welcome to this Tutorial
</h2>
<h3 class="text-2xl text-green-700 text-center">
Tailwind CSS
</h3>
<br>
<p class="text-2xl text-amber-500 text-center">
Core Plugins
</p>
<br>
</div>
</body>
Step 2: View HTML Web Page
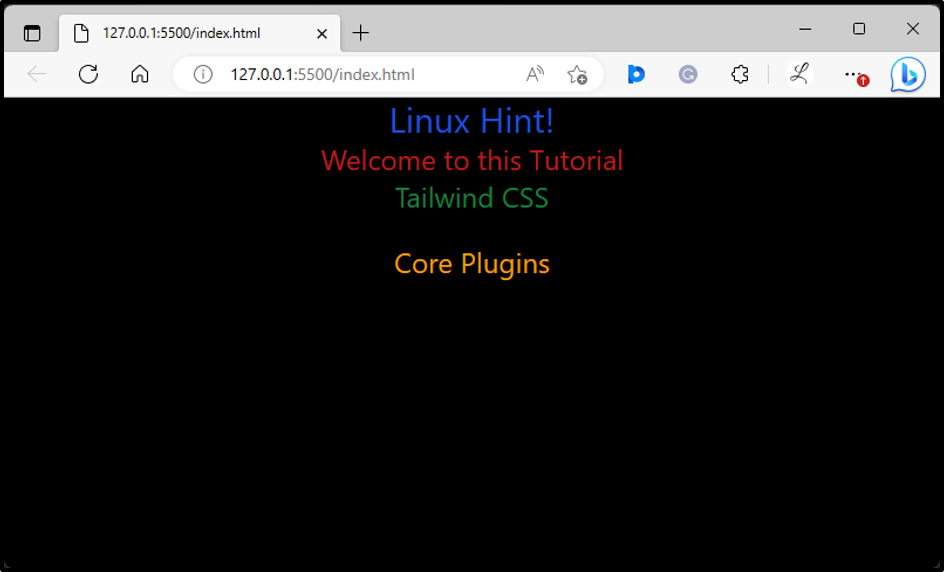
Then, see the output of the HTML program by viewing the web page:
In the above output, all the used core plugins, such as text color, background color, text alignment, and text size can be seen.
Step 3: Disable All Core Plugins in Tailwind Config File
To disable all the pre-defined core plugins in the “tailwind.config.js” file, provide an empty array to “corePlugins”:
content: ["./index.html"],
corePlugins: [] //disable all core plugins
};
Step 4: Verify Output
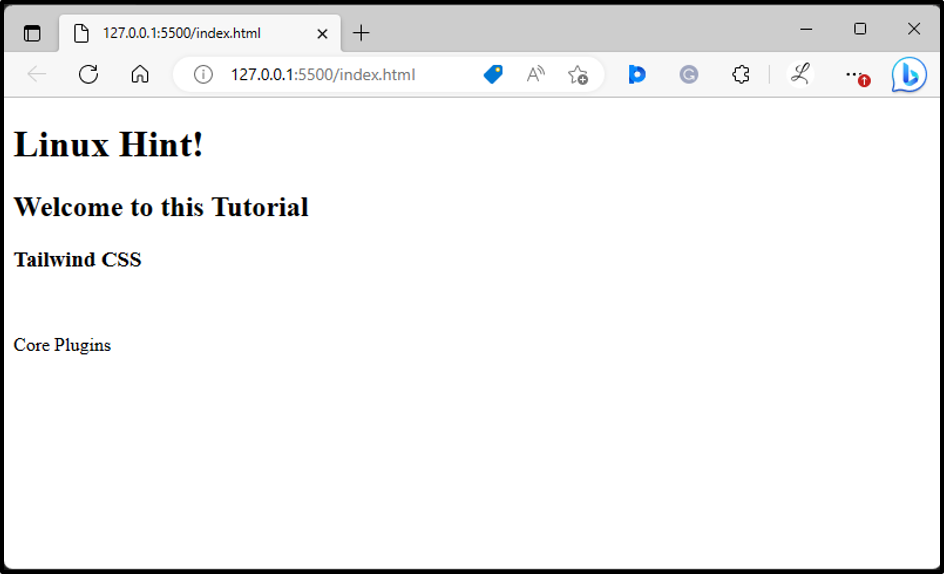
To verify whether the core plugins have been disabled or not, view the HTML web page:
The above output indicates that all the core plugins have been disabled successfully.
How to Disable Specific Core Plugins in Tailwind CSS?
To disable the specific core plugins in Tailwind, it is required to configure the “tailwind.config.js” file and specify the particular plugin names and give a “false” value to them.
Check out the given-provided steps for a better understanding:
Step 1: Disable Specific Core Plugins in Tailwind Config File
To disable certain core plugins in the “tailwind.config.js” file, specify the desired plugin names and set their values to “false”. Here, we want to disable the background color and text alignment core plugins:
content: ["./index.html"],
corePlugins: {
backgroundColor: false,
textAlign: false,
}
};
Step 2: Verify Output
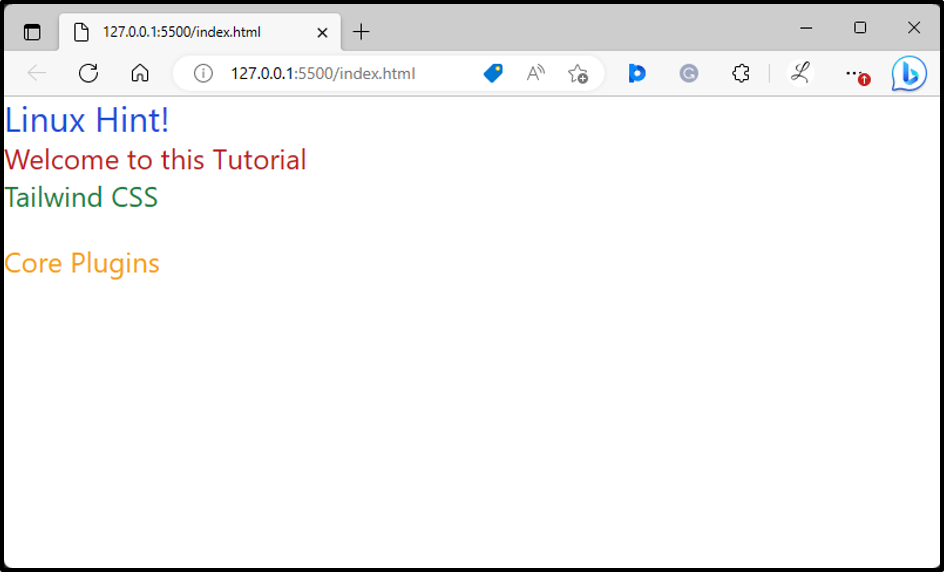
Finally, view the web page to ensure that the specified core plugins have been disabled:
It can be seen that the background color and text alignment core plugins have been disabled successfully.
Conclusion
To disable all the core plugins in Tailwind, first, open the “tailwind.config.js” file, add the “corePlugins” section, and provide it an empty array. Moreover, to disable specific core plugins, specify the plugins that need to be disabled and set their values to “false”. This article has explained the method to disable core plugins entirely in Tailwind.