Tailwind is a famous CSS framework that offers a set of utility classes for styling web pages. One of the features of Tailwind is that it comes with a default color palette that is utilized to quickly apply colors to elements. However, sometimes users do not need default palette colors, or they want to use custom colors instead. In this situation, they can disable the default color in Tailwind.
This write-up will explain the method to disable the default color in Tailwind.
How to Disable a Default Color in Tailwind?
To disable the default color in Tailwind, it is required to override the default color palette by building a new color palette. After that, just include the required colors in it. Check out the below-provided steps for a better understanding:
Step 1: Configure Color Palette in the “tailwind.config.js” File
In the “tailwind.config.js” file, build a new color palette, and include only the required colors in it. For instance, we have included the “black”, “white”, “red”, “green” and “blue” colors:
module.exports = {
content: ["./index.html"],
theme: {
colors: {
black: colors.black,
white: colors.white,
red: colors.red,
green: colors.green,
blue: colors.blue,
},
},
}
After specifying these colors, users will only be able to use these colors and all the other colors will be disabled.
Step 2: Use Colors in HTML Program
Now, use the required colors in the HTML program. Here, we have used some shades of “blue”, “yellow” and “pink” colors in our program:
Step 3: View HTML Web Page
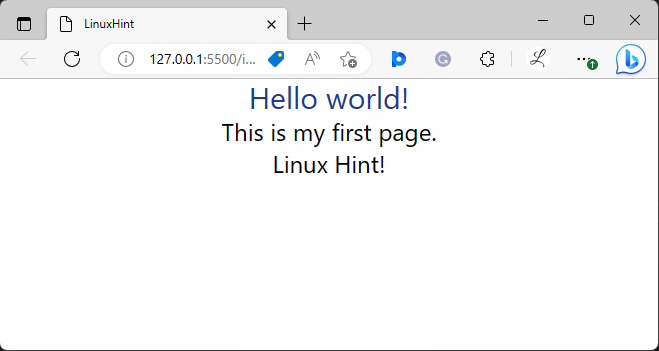
For verification, view the HTML web page to see if the disabled colors are working or not:
It can be seen that only the “blue” color which was defined in the new palette is working. While the rest of the colors including “yellow”, and “pink” are disabled and not working.
Conclusion
To disable a default color that is not being used in the project, it is required to build a new color palette in the “tailwind.config.js” file and just include the required colors in it. Then, use the colors in the HTML program and view the HTML web page to verify whether the disabled colors are working or not. This write-up has explained the method to disable the default color in Tailwind.