A spoiler text means the text that is hidden and can be viewed when the user chooses to view it by performing an activity. For example, when the user hovers over the text. The spoiler text can be created in HTML through the span tag easily.
Let’s discuss the functionality of the spoiler text in detail.
Creating Spoiler Texts in HTML
There should be an HTML element to create the text and then a CSS style element to define the spoiler activities and properties for the element containing the text. Different pseudo classes like “:active”, “:click” and “:hover” can be defined as the spoiler activity in the style element. For instance, adding the “:hover” pseudo class will work in such a way that when the user hovers the mouse cursor over the text it will display the text.
Example: Creating Spoiler Texts with Different Colors
Let’s create three different spoiler texts through three different span tags in HTML:
<span class="spoiler1" >text 1</span>
<br>
<span class="spoiler2"> text 2</span>
<br>
<span class="spoiler3"> text 3</span>
In the above HTML code snippet:
-
- A “<h2>” heading is added that says “Hover Over to See the Text”.
- There are three “span” tags each with one line difference.
- The class names declared as “spoiler1”, “spoiler2” and “spoiler3” with the text “text 1”, text 2” and “text 3”, respectively.
In the CSS style element, add the class selectors to add properties to each HTML element:
color: black;
background-color:black;
}
.spoiler1:hover {
color: white;
}
.spoiler2:hover {
background-color:white;
}
.spoiler3:hover {
background-color: yellow;
}
In the above CSS style element:
-
- Three class selectors have been added to define the properties for all three elements associated with the classes “spoiler1”, “spoiler2” and “spoiler3”.
- After that, the class selector for the class “spoiler1” has been separately added to define the text color for the element.
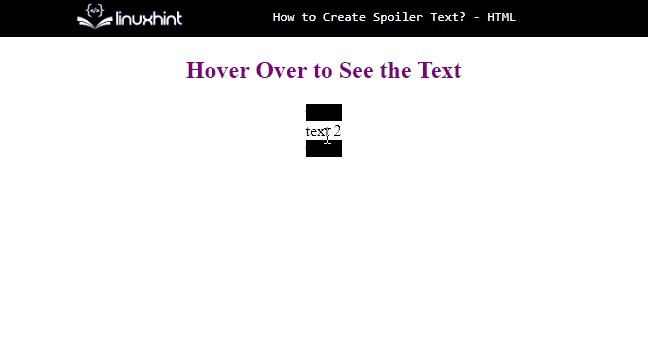
- Similarly, there is the class selector for the class “spoiler2” to define the background color of the element associated with this class “white”.
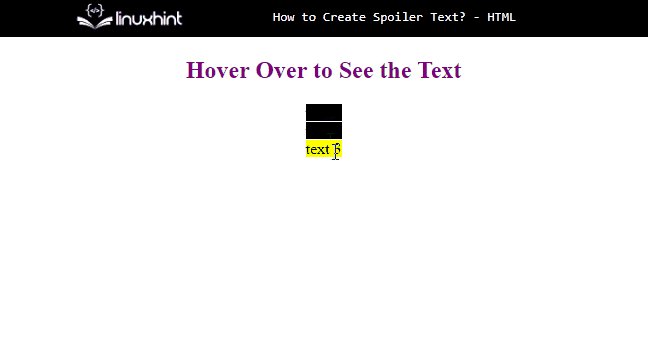
- Lastly, there is a property defined for the “spoiler3” class to set the background color of the text “yellow”.
This will create three different hidden texts in the output and the user can view them by hovering over them as follows:
That’s how you can create a spoiler text in HTML.
Conclusion
The spoiler text can easily be created through the span tags in HTML. The developer just has to refer to the id or class of the span tag in the CSS style element with the pseudo class that defines the activity to be performed to display the hidden text like clicking or hovering over the elements. This post guided about the method for creating a spoiler text in HTML.