In this write-up, we will explain:
Method 1: How to Center Align a Form in HTML?
You can utilize the“<form>” element to design a form on the HTML page. Furthermore, users can set the alignment of the form in HTML with the help of inline styling.
To center align a form in HTML, try out the stated procedure.
Step 1: Insert a Heading
First of all, add a heading with the help of an HTML heading tag. In this instance, the “<h1>” tag is used.
Step 2: Create a Form
Next, utilize the “<form>” element to create a form on the HTML page. To do so, follow the given instructions:
- The “style” attribute is used to set an element’s inline styling. The style attribute will override any style using the CSS properties directly in HTML. In this scenario, the value of the “style” attribute is set as “justify-content: center” and “display: flex”.
- The “justify-content: center” inline CSS is employed to position the flexible container’s contents when they do not fill the whole main axis.
- By using “display: flex” in root elements, child elements will automatically align with auto width and height.
- Insert an “<input>” element and specify the type of the input as “text” and the name as “search”.
- “type” attribute is used for controlling the data type of the input element.
- The “value” attribute determines the value of an “<input>” element. It is also used differently for different input types:
It can be seen that the form is created and aligned center in an HTML page:
Method 2: How to Center Align a Form in CSS?
To center align a form in CSS, check out the stated instructions.
Step 1: Make a div Container
Initially, make a div container with the help of the “div” element and add a class attribute with a particular name.
Step 2: Create a Form
Next, create a form with the help of the “<form>” tag and insert the following element in between the form element:
- The “<label>” element provides the label for an item in a user interface.
- “<input>” is utilized for creating interactive controls for web-based forms to receive data from the user. To do so, add “type”, “name”, and “placeholder”.
- “placeholder” attribute is utilized to add the value in the form field to display:
Output
Step 5: Style Form
Access the div container with the help of an attribute selector and specify the container name with it. Then, apply the CSS properties mentioned in the below code block:
justify-content: center;
display: flex;
margin: 40px 50px;
border: 3px solid blue;
padding: 30px;
background-color: rgb(208, 205, 248);
}
Here:
- “justify-content” CSS property defines how the browser distributes space between and around content items along the main axis of a flex container and the inline axis of a grid container.
- “display” is used to set the display behavior of an element.
- “margin” is used for adding the space outside the defined boundary around the element.
- “border” specifies the border around the element.
- “padding” determines the space around the defined element inside the boundary.
- “background-color” sets the background color at the element’s backside.
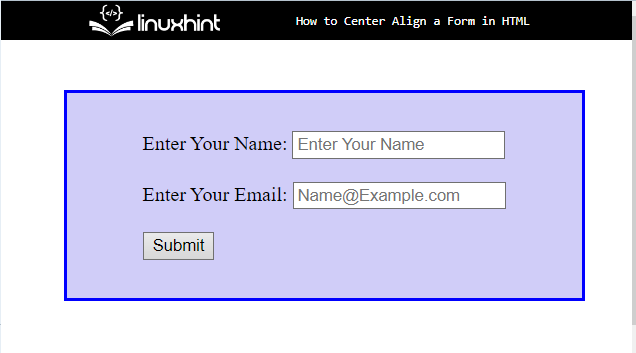
It can be observed that the form is centered aligned:
We have taught you the method for aligning the form in the center.
Conclusion
To center align a form, there are various methods. The first is to utilize the inline styling method in HTML. Second, the user can also apply the CSS properties after accessing the form in CSS. To do so, the “justify-content” property with the value “center” and “display” set as “flex” are utilized for setting the alignment of the form in the center. This post has demonstrated the method to center align the form.