In web development, HTML elements make the content of a website emphasize or highlight valuable information. By bringing HTML elements to the front, the developer can improve visual hierarchy, enhance user experience, increase engagement, and can create a more professional and branded look and feel of the webpage. This article demonstrates different methods to bring elements to the front using CSS.
Method 1: Using CSS “position” Property
The position property can be utilized for bringing the selected element to the front. For instance, create a couple of “div” elements and assign the values of “child1” and “child2” to the “class” attribute. After that, wrapped the “div” elements with the “<center>” tag to display the elements at the center of the webpage:
<div class="child1"></div>
<div class="child2"></div>
</center>
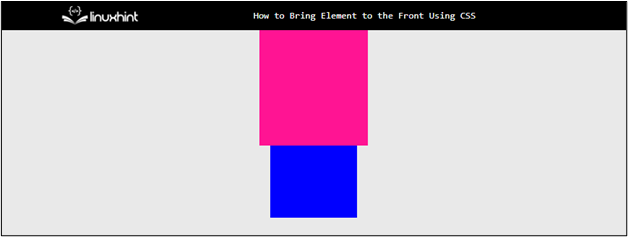
After the execution of the webpage, the webpage appears like this:
The output shows that the images are centered-align, and none of them are placed in front of each other.
Apply CSS Properties
It can be utilized in the creation of “navigation menus”, “Popup Elements”, “form Validation Messages”, “Image galleries”, etc. Visit the below code snippet for a better explanation:
position: relative;
height: 200px;
width: 200px;
}
.child1 {
position: absolute;
background-color: darkmagenta;
height: 160px;
width: 150px;
top: 20px;
left: 30px;
}
.child2 {
position: absolute;
background-color: seagreen;
height: 100px;
width: 120px;
top: 35px;
left: 45px;
}
The description is given below:
- First, the “parent” class is selected in the CSS file, and the values of “relative”, “200px” and “200px” are provided for the “position”, “height”, and “width” properties, respectively. These properties are used to create a specific size container for child elements and to set its position relative to the screen.
- Next, select the “child1” class and set the position to “absolute” to set it relative to the nearest positioned ancestor.
- In addition, provide the values of “160px”, “150px”, “25px”, “30px”, and “darkmagenta”, to the “height”, “width”, “top”, “left” and “background-color” properties. These properties and values can be changed according to the requirements of the design.
- In the end, select the “child2” class and set the values of “absolute” and “seagreen” for the CSS “position” and “background-color” properties.
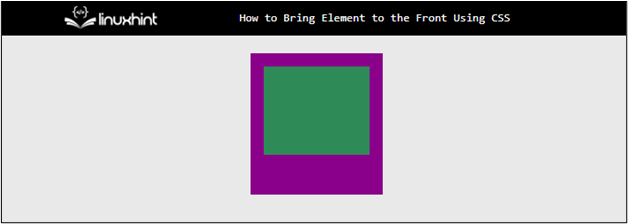
After the execution of the above code snippet, the webpage appears like this:
The output shows that the select element is brought to the front using CSS “position” property.
Method 2: Using CSS “z-index” Property
The “z-index” property is mostly utilized for setting the elements to the front and back according to the requirement of the design. This property works only if the “position” property is utilized along with it:
position: absolute;
background-color: deeppink;
z-index: 1;
}
.child2 {
position: absolute;
background-color: blue;
z-index: 2;
}
In the above code snippet:
- Next, select the “child1” class and set the values of “absolute” “deeppink” and “1” for the CSS “position”, “background-color” and “z-index” properties. The “z-index” of 1 displays the element on top of the other elements.
- After that, select the “child2” class and provide the values of “absolute”, “blue” and “2” for the CSS “position”, “background-color” and “z-index” properties, respectively. As this HTML element has a higher value of “z-index”. That is why, the div that has a class of “child2” brings to the front.
Note: Other CSS properties that are utilized in the above method are inserted in the same manner here for a better visualization process.
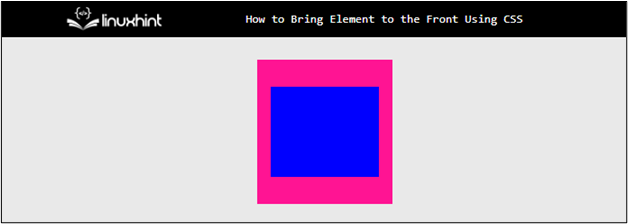
After the execution of the above code snippet, the elements appear like this on the webpage :
The output illustrates that the selected HTML element is brought to the front.
Conclusion
To bring the specific HTML element to the front using CSS, utilize the “position” and “z-index” properties. The element having a greater “z-index” value is brought to the front and the one with less value moves backward. On the other hand, the “position” property sets the value of “absolute” for both elements that want to be displayed at the front and at the back. After that, the element that is placed first inside the HTML element goes behind and the upcoming element comes at the front.