In Tailwind CSS, the before and after modifiers are utility classes that permit users to style the “before” and “after” pseudo-elements of a particular element. These modifiers are used to insert the content before or after an element’s content. They enable users to add content, apply styles, and position elements before or after the selected element.
This article will demonstrate the method to apply the before and after modifiers in Tailwind.
How to Apply Before and After Modifiers in Tailwind?
To apply the before and after modifiers in Tailwind, use the “before” and “after” classes before the other utility classes in the HTML program. It inserts content and styles the inserted content before and after a particular element.
Follow the below-mentioned steps for a better understanding:
Step 1: Use Before and After Modifiers in HTML Program
Create an HTML program and utilize the “before” and “after” modifiers to style the “before” and “after” pseudo-elements:
<div class="h-screen bg-purple-500 p-20
before:content-['Hello'] before:text-teal-600 before:text-4xl before:bg-black
after:content-['Welcome!'] after:text-yellow-400 after:text-4xl">
<h1 class="text-3xl text-white">LinuxHint.com</h1>
</div>
</body>
Here:
-
- “before:content-[‘Hello’]” sets the content of the “before” pseudo-element to “Hello”.
- “before:text-teal-600” sets the text color of the pseudo-element to teal.
- “before:text-4xl” specifies the font size of the text in the pseudo-element to 4xl.
- “before:bg-black” sets the black color background of the pseudo-element.
- “after:content-[‘Welcome!’]” sets the content of the “after” pseudo-element to “Welcome!”.
- “after:text-yellow-400” defines the yellow color as the text color of the pseudo-element.
- “after:text-4xl” sets the font size of the text in the pseudo-element to 4xl.
Step 2: Verification
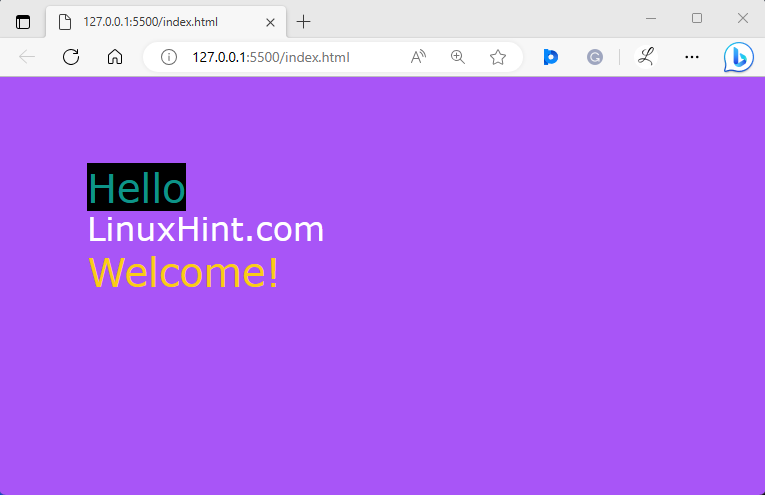
Verify whether the before and after modifiers are working properly by viewing the HTML web page:
It can be observed that the before and after modifiers are working properly according to which they were defined.
Conclusion
To apply the before and after modifiers in Tailwind, use the “before” and “after” classes before any other utility classes in the HTML program. It is used to insert content and style the inserted content before and after a particular element. This article has demonstrated the method to apply the before and after modifiers in Tailwind.