Tailwind CSS is a well-known framework that is utilized to create customizable and responsive web pages or designs. It also allows users to control the layout and spacing of elements without writing any custom CSS. Padding is the space between the particular element’s content and its border. Sometimes, users want to apply the same amount of padding to every side of an element. Tailwind provides utility classes to apply padding to all sides of an element, or to specific sides, such as top, right, bottom, or left.
This article will exemplify the method to add padding to all sides of an element in Tailwind.
How to Add Padding to All Sides in Tailwind?
To add padding to all sides of a particular element in Tailwind, make an HTML structure. Then, use the “p-<value>” utility class with the particular element. It is required to specify the desired value to apply padding to an element. Next, check out the HTML web page to ensure changes.
Syntax
Replace the “<value>” with any desired number, such as 2, 4, 12, 20, etc.
Example
In this example, we have two “<div>” elements and we will apply two different paddings i.e. “p-8” and “p-14” on them:
<div class="bg-pink-600 p-8 w-max">
Padding in Tailwind CSS
</div>
<br>
<div class="bg-teal-600 p-14 w-max">
Padding in Tailwind CSS
</div>
</body>
Here, in first <div>:
-
- “bg-pink-600” class sets the pink color to the <div> element’s background.
- “p-8” class adds the 8 units of padding to the container’s all sides.
- “w-max” class sets the width of the <div> element to its maximum content width.
In the second <div>:
-
- “bg-teal-600” class sets teal color to background of the <div> element.
- “p-14” class applies 14 units of padding to the container’s all sides.
- “w-max” class sets the width of the <div> element to its maximum content width.
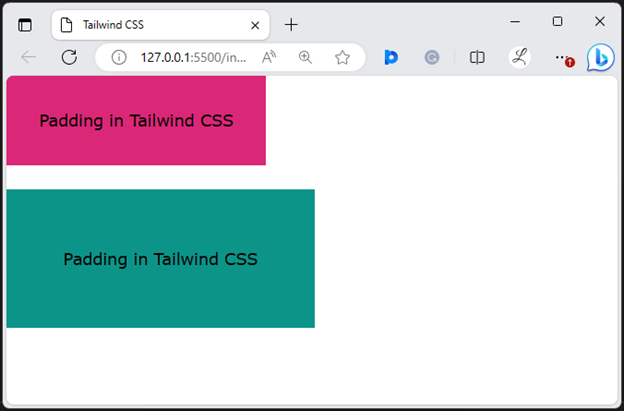
Output
According to the above output, the specified padding has been applied to all sides of both containers.
Conclusion
To add padding to all sides of an element in Tailwind, the “p-<value>” utility class is used with the desired element in the HTML program. Users need to specify the specific value to apply padding to an element. For verification, check out the HTML web page and ensure changes. This article has exemplified the method to add padding to all sides of an element in Tailwind.