This article will explain the working of the auto-placement algorithm for a grid layout in Tailwind CSS.
How the Auto-placement Algorithm Works for a Grid Layout in Tailwind?
To control the working of the auto-placement algorithm for a grid layout in Tailwind, make an HTML file. Then, use the “grid-flow-<keyword>” utilities with the particular grid in the HTML program. Next, view the web page for verification.
For a better understanding, look at the below-provided steps.
Step 1: Use the “grid-autoflow” Utility in HTML Program
Make an HTML program and utilize the desired “grid-flow-<keyword>” utility with the particular grid to control the auto-placement of its elements. For instance, we have utilized the “grid-flow-row-dense” utility:
<div class="grid grid-cols-3 grid-flow-row-dense text-center m-3 gap-3">
<div class="col-span-2 bg-teal-500 p-5">1</div>
<div class="bg-teal-500 p-5">2</div>
<div class="bg-teal-500 p-5">3</div>
<div class="col-span-2 bg-teal-500 p-5">4</div>
<div class="col-span-3 bg-teal-500 p-5">5</div>
<div class="bg-teal-500 p-5">6</div>
</div>
</body>
Here, in the parent <div> element:
- “grid” class is used to display elements in a grid container.
- “grid-cols-3” class indicates that the grid container should consist of three columns.
- “grid-flow-row-dense” class places the grid items by filling each row and also fills any holes in the grid container.
- “text-center” class aligns the text content within the grid container to the center.
- “m-3” class adds 3 units margin around the grid container.
- “gap-3” class sets the 3 units of spacing between the grid items.
In the child <div> elements:
- “col-span-2” class indicates that the element should span across 2 columns within the grid.
- “col-span-3” class indicates that the element should span across 3 columns within the grid.
- “bg-teal-500” class sets the background color of the grid item to teal.
- “p-5” class adds 5 units of padding to the content within the grid items.
Step 2: Verify Output
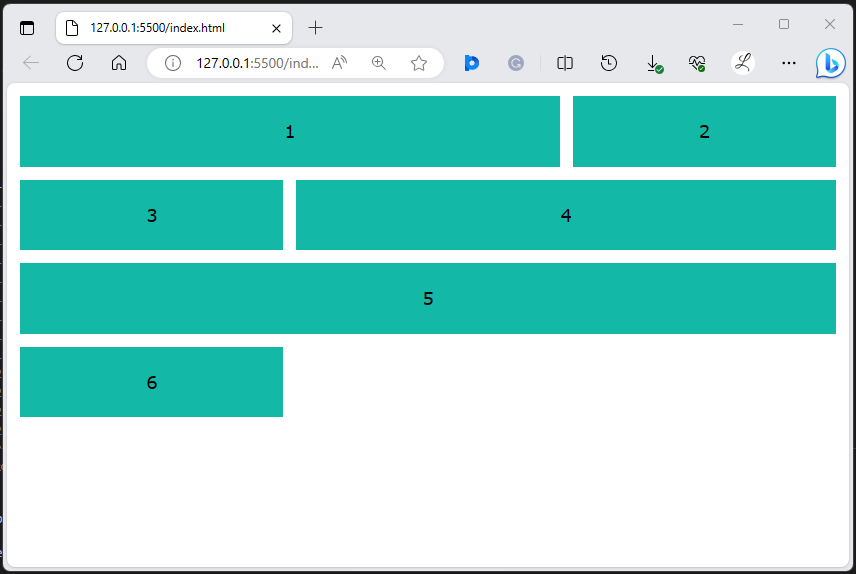
To verify whether the auto-placement algorithm is working for the grid layout, view the HTML web page:
The above output shows that the auto-placement algorithm is working properly for the grid layout.
Conclusion
To control the working of the auto-placement algorithm for a grid layout in Tailwind, use the desired “grid-flow-<keyword>” utility with the specific grid in the HTML program. For verification, check out the changes on the web page. This article has explained the working of the auto-placement algorithm for a grid layout in Tailwind CSS.