This article will explain the method of using the first-letter and first-line modifiers in Tailwind CSS.
How first-letter and first-line Modifiers Work in Tailwind?
To see how the “first-letter” and “first-line” modifiers in Tailwind, first, make an HTML program. Then, add the “first-letter” and “first-line” classes before the other utility classes in the HTML program. After that, view the HTML web page to verify the output.
Step 1: Utilize the first-letter and first-line Modifiers in HTML Program
Make an HTML program and use the “first-letter” modifier to style the first letter and “first-line” modifiers to style the first line in a block of content. For instance, we have used the following classes with these modifiers:
<div class="h-screen p-10 bg-purple-400">
<div class="first-line:uppercase first-line:tracking-widest first-letter:float-left
first-letter:mr-4 first-letter:text-7xl first-letter:font-bold first-letter:text-slate-900 ">
<p>Tailwind CSS is a utility-first framework for building custom user interfaces. It provides a collection of classes that enable users to style elements directly without writing any CSS code. Users can combine these classes to create any design with full control over every aspect of the layout, typography, colors and more. Its pre-defined classes make styling HTML components faster, more efficient, and more consistent.
</p>
<p class="mt-5">
In Tailwind CSS, users can apply special styles for the first line and first letter of content by combining the first-line and first-letter modifier with other text utility classes.
</p>
</div>
</div>
</body>
Here:
- “first-line:uppercase” class sets the text transformation of the first line text to uppercase.
- “first-line:tracking-widest” sets the first line’s letter-spacing (tracking) to its widest value and increases the space between characters in the first line.
- “first-letter:float-left” class moves the first letter of the text to the left.
- “first-letter:mr-4” adds a 4px margin to the right side of the first letter.
- “first-letter:text-7xl” sets the font size of the first letter to 7xl.
- “first-letter:font-bold” class makes the first letter bold.
- “first-letter:text-slate-900” sets the text color of the first letter to slate.
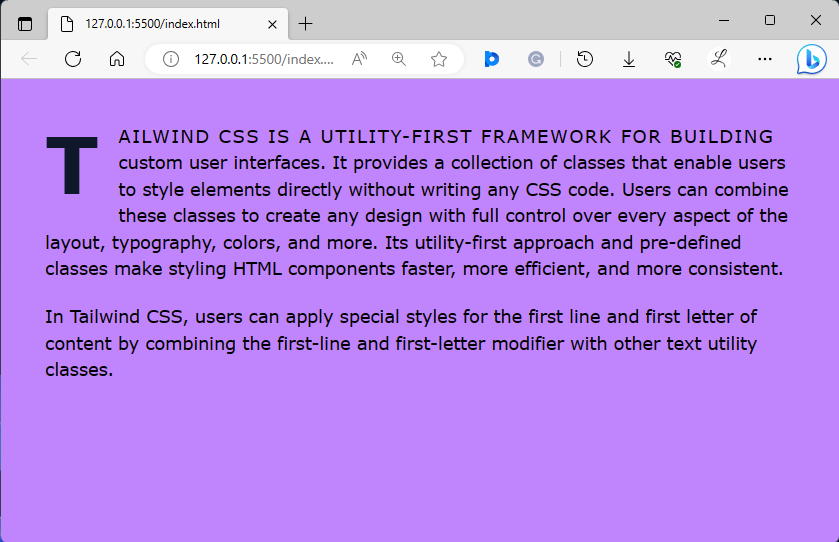
Step 2: Verification
View the HTML web page to verify whether the first-letter and first-line modifiers are working properly or not:
The above output indicates that the first-letter and first-line modifiers are working properly according to which they were styled.
Conclusion
The first-letter and first-line modifiers are the pseudo-elements that are used to style the first letter or line of a text element. These modifiers are used in the HTML program by adding the “first-letter” and “first-line” classes before the other utility classes. They apply special styles for the first letter and first line of content. This article has explained the method of using the first-letter and first-line modifiers in Tailwind CSS.