The outcome of this blog are:
- Method 1: Highlight Text Using HTML <mark> Tag
- Method 2: Highlight Text Using HTML <span> Tag
- Method 3: Highlight Text Using CSS Gradient Colors
Method 1: Highlight Text Using HTML <mark> Tag
The HTML “<mark>” tag is utilized to highlight or mark text that provides important information. By default, browsers render the marked text with a yellow background color.
Syntax
The syntax of using the “<mark>” HTML element is mentioned below:
Example: How to Add <mark> Element in HTML?
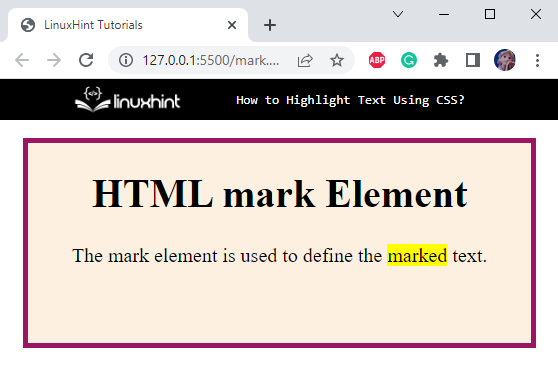
In HTML, first, create a div with the class name “box”. Then, <h1> is added to include the heading, and the <p> tag is used to add a paragraph to the web page. Within the <p> element, use the “<mark>” element to highlight the required text:
Then, apply CSS properties to the HTML elements.
Style box div
border: 5px solid #9A1663;
background-color: #FDF0E0;
width: 90%;
height: 200px;
margin: auto;
padding: auto;
text-align: center;
font-size: 20px;
}
Here, “.box” is used to access the div element with the class box and apply the following properties: –
- “border” property can have more than two values to specify the border style, such as width, line type, and color.
- “width” attribute is utilized to specify the element’s width.
- “background-color” property is utilized for specifying the color of the element’s background.
- “height” property defines the height of the HTML element.
- “margin” property defines the space outside the element.
- “padding” property defines the space inside the element.
- “text-align” property is utilized to adjust the alignment of the text.
- “font-size” specifies the size of fonts.
The above-provided code will generate the following result:
We can also apply different styles to the <mark> element with CSS.
Style HTML <mark> Element
By default, the “<mark>” tag shows a yellow color. But with the help of CSS, you can apply different properties to change the style of the HTML mark element.
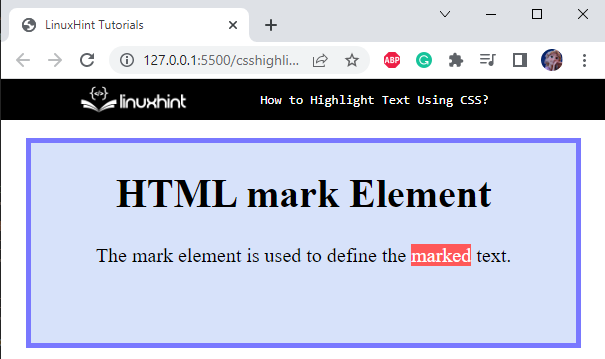
In this example, we have used inline CSS for styling the HTML <mark> tag:
It can be observed that now the text is highlighted using the red color:
Method 2: Highlight Text Using HTML <span> Tag
The HTML “<span>” element is an inline element utilized to mark some part of a document.
Example: How to Add <span> Element to HTML?
First, a <p> tag is placed to add a paragraph. Inside the <p> tag, the “<span>” tag is used to mark a specific part of the paragraph. Each span tag is given an id as “s1”.
HTML
Now, apply CSS styles to the above span elements.
CSS
background-color: rgb(235, 247, 6);
}
The “#s1” refers to the span id. Here, the property “background-color” with the value rgb(233, 247, 6) is applied to the span element.
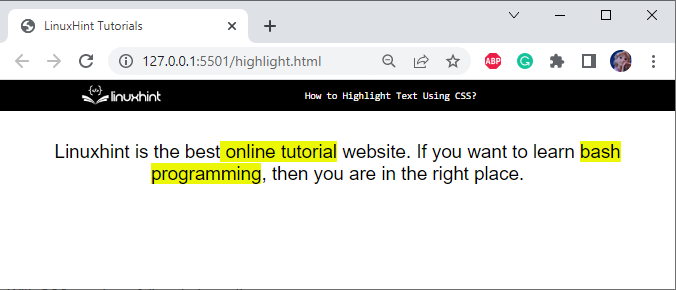
It can be observed from the output that the text within the span element is marked with the specified color:
Method 3: Highlight Text Using CSS Gradient Colors
In HTML, add a <div> with id as “main”. Then, inside this div element, place <p> tag to add content. Within the content of <p> tag, place <span> tag with class name as “highlight”. Lastly, we will apply the CSS “gradient” property to this span area.
HTML
Style Class highlight of <span> Element
background-image: linear-gradient(to right, #06283D, #8BBCCC, #47B5FF, #256D85);
border-radius: 6px;
padding: 3px 6px;
}
The description of the above CSS properties is provided below:
- “.highlight” is used to access the class highlight of the
element.
- “background-image” property as “linear-gradient” uses the parameters as direction, then two or more colors.
- “border-radius” property is utilized to make the edges of the elements round.
- “padding” is used to provide space around the element’s content.
Style main div
margin: 10px auto;
width: 90%;
height: 150px;
border: 5px solid #FB2576;
border-radius: 10px;
background-color: black;
padding: 5px;
}
The below described CSS properties are applied to the div element with id as “main”:
- “#main” is referred to the id main of the div element.
- “margin” property applies spacing outside the div element.
- “width” property is used to set the container’s width.
- “height” sets the height of the container.
- “border” specifies the border’s width, type, and color.
- “border-radius” applies to make the edges of the elements round.
- “background-color” is used to apply color to the background of the div element.
- “padding” is applied to give space around the content of the div.
Style <p> element
color: #fff;
text-align: center;
font-family: sans-serif;
letter-spacing: 2px;
padding: 20px 0;
font-size: 2em;
}
The <p> element of div main is applied styles with the listed CSS properties:
- “color” property specifies the color to the text.
- “text-align” property applies alignment to the text, such as center, left, and more.
- “font-family” is utilized for setting the font family of the text.
- “letter-spacing” property maximizes or minimizes the spacing among the text’s characters.
- “padding” represents space around the content of an element.
- “font-size” indicates the size of the font.
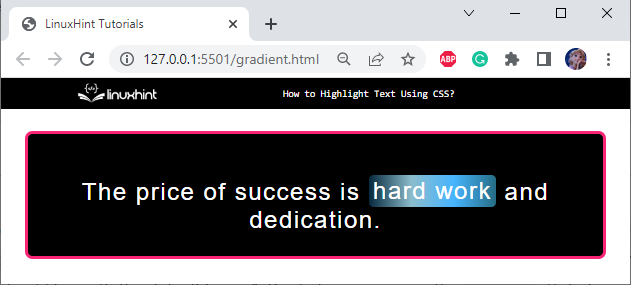
After saving the above code, the web page in our web browser will look like this:
We have discussed some methods to highlight the text using CSS.
Conclusion
For highlighting text, HTML and CSS facilitates us with many techniques. HTML “<mark>” and “<span>” tags are used to mark the text, but we can customize the highlight style using CSS. This blog discussed the procedure of highlighting text using HTML <mark>, <span>, and gradient colors.