The most common mistake while writing the calc(100%) function for any property (like height or width) is the missing “position” property for the element, the height of which has to be changed. This is resolved by simply adding a “position” property to the style element.
Example: calc(100%) Not Working
Let’s discuss this problem with the help of a simple example where there is a missing position property and see the output:
In the above code snippet, there is a <h1> heading that says “calc(100%) Function,” and then there is a div container with a simple random statement.
Let’s add the CSS style element that refers to the above HTML elements and style them:
width: calc(100% - 390px);
border: 1px solid black;
background-color: rgb(63, 218, 197);
text-align: center;
height: calc(100% - 350px);
}
In the above code snippet, there are some other properties to style the HTML element (heading and div class content) like border, background color, text alignment. Then, there is the “height: calc(100% – 350px);”.
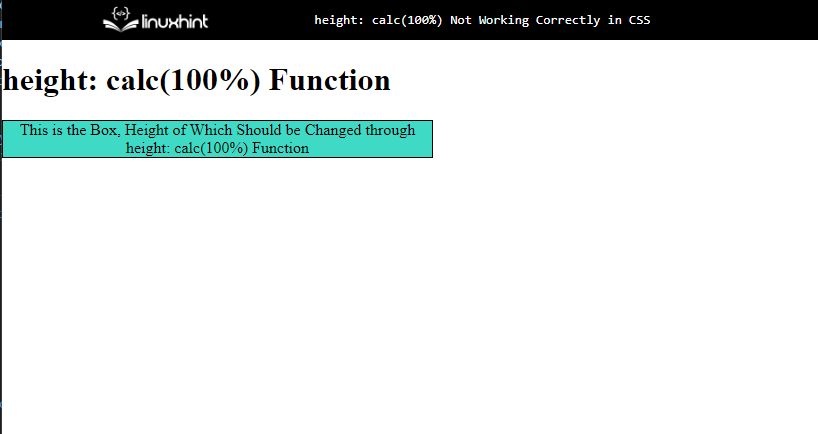
The following will be the output of the above code:
We can see no change in the height of the div element. It means that the height: calc(100%) property is not working.
Correct Way to Add height: calc(100%) Function
Now, if we add the position property in the style element, the code will work properly:
position: absolute;
width: calc(100% - 390px);
border: 1px solid black;
background-color: rgb(63, 218, 197);
text-align: center;
height: calc(100% - 350px);
}
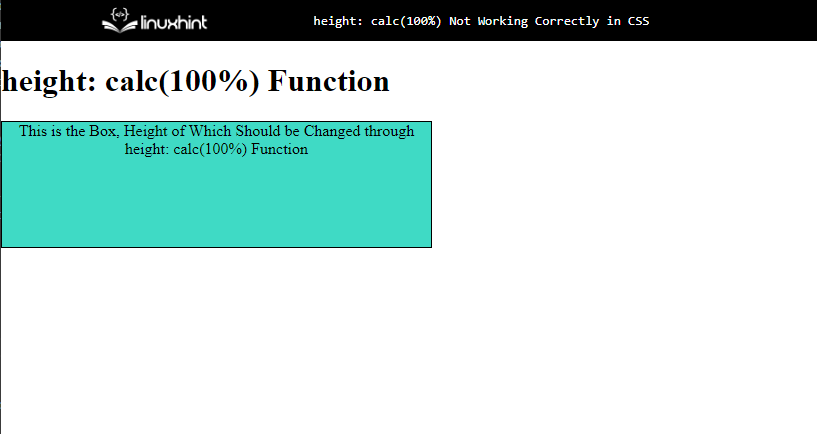
In the above code snippet, we just simply added a position property and the following will be the output after adding the position property:
From the above output, we can clearly understand the difference between the output generated through the code that has the position property and that which lacks the position property. This is how we make the height: calc(100%) work properly.
Conclusion
The most common mistake while writing the calc(100%) function for height is probably a missing position property that leads the height: calc(100%) to not have any impact on the output. This is resolved easily by just adding the position property in the same CSS style element as that where the calc(100%) function for the height property has been added.